- Home
- /
- SAS Communities Library
- /
- An approach to SAS Portal in Viya : Adding SAS Visual Analytics conten...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
An approach to SAS Portal in Viya : Adding SAS Visual Analytics content
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the first article in this series, I described the role of the SAS Information Delivery Portal and the different types of information that you can include in it.
This article will be about integrating SAS Visual Analytics content in the portal. To achieve this, I will walk you through the steps to configure a development environment that you can use throughout the blog series. You will discover how you can use technologies like NodeJS, ReactJS and Visual Studio Code to build a web application like a portal. You will also discover the different approaches to insert SAS Visual Analytics content in a portal-like web application using the SAS Visual Analytics SDK.
Configure the development environment
Based on my experience and the feedback I received from people who are reading my blogs, configuring a development environment is sometimes challenging. The questions I often get are:
- Which editor should I use to write my HTML/JavaScript code?
- How do I test my code?
- Do I really need a web server?
There is no one perfect answer that can meet everyone's needs. I recommend to use the components that you are confident with and for which you can get support from colleagues and from a large developer's community.
This is the reason why I chose NodeJS, ReactJS and Visual Studio Code. Using NodeJS and ReactJS, you will code in a single programming language for the server side and for the client side: JavaScript. The two frameworks have a large adoption in the developers community and you will be able to find a lot of documentation and tutorials on the web. You can also find a lot of answers to your questions using Stack Overflow. Visual Studio Code is a code editor which you can use for a large variety of languages. There are other editors available on the market from text editors to full blown Integrated Development Environments (IDE). The benefit of VSCode is that you can program in a large variety of languages and it has a lot of extensions that you can use to customize your experience but also to adapt to your development needs.
With that being said, I will summarize my answers to these three questions:
- Which editor should I use to write my HTML/JavaScript code? Visual Studio Code to write your code.
- How do I test my code? NodeJS to host the web pages on your development environment
- Do I really need a web server? Yes, SAS content is accessible through HTTPS protocol and your browser will prevent access from non-secure web pages to SAS Viya.
The first step in the configuration will be to install the needed components.
You have to download the NodeJS and Visual Studio Code. Once downloaded, follow the instructions provided on the respective web sites to install them.
There is no need to configure NodeJS as it works out-of-the-box. You can nevertheless validate that NodeJS is properly installed by starting a terminal on the machine where it is installed and execute the following command to get the installed version (note that you may have a different result):
node --version
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
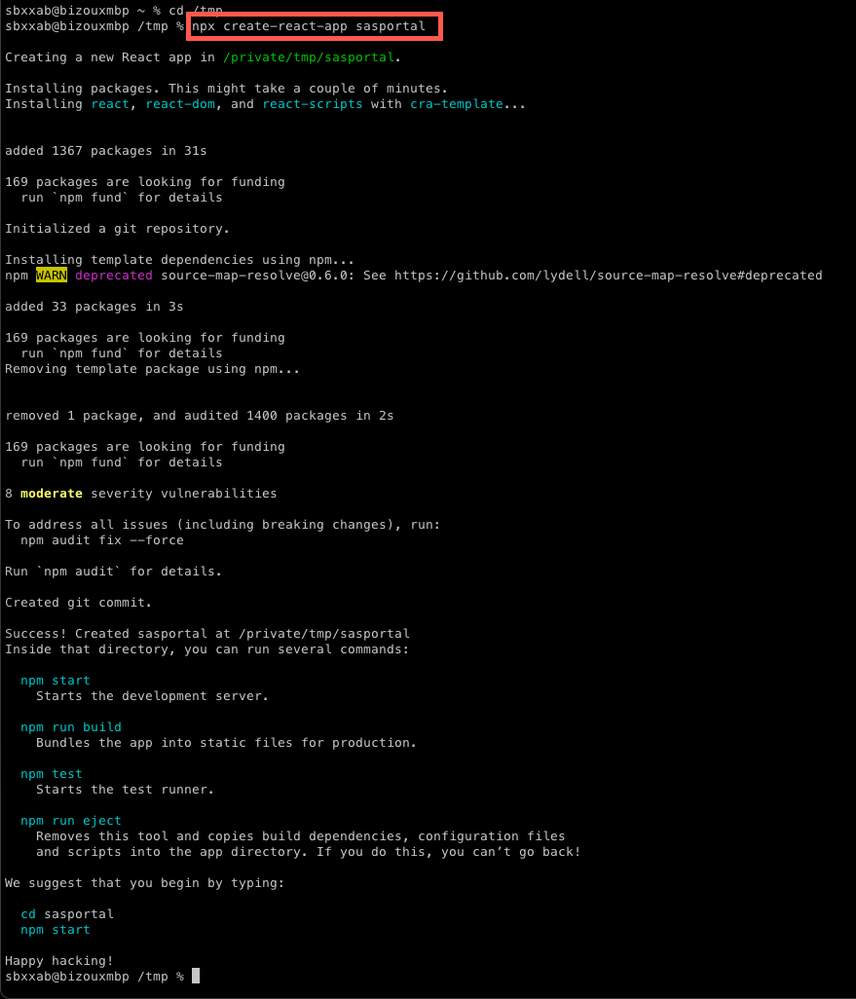
Now that NodeJS is installed and working, you can create your React application by executing the following command:
npx create-react-app sasportal
You have created your React application. It is now time to start it and validate that it works. To do that execute the following commands:
cd sasportal
npm start
The npm start command will start your application/server and open a browser window with the default application.
You can stop the server for now by closing the Terminal or pressing ctrl+c keys.
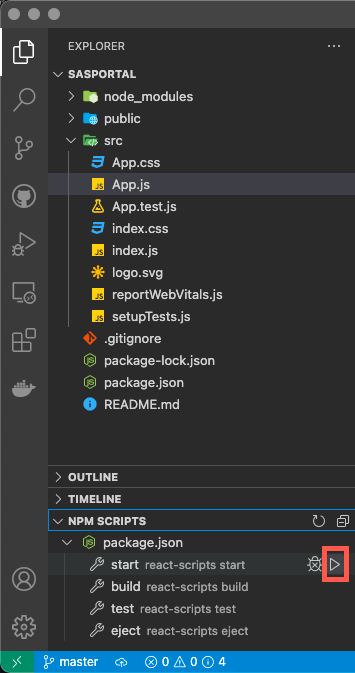
You can now start VSCode and open the folder containing your application.
Within VSCode, navigate to the src folder and open App.js file. Around line 18, you should see the text Learn React. You can change the text to Learn SAS. When done save the file.
In the left panel, at the bottom you should see an NPM SCRIPTS accordion. Open it and click on the play icon next to the start command.
It will start the server and open a browser where you should see the modification you did.
There is one little change that you need to do to interact with SAS Viya. You need to run your server using HTTPS. Here are the steps to configure it:
- Open Package.json file
- Look for start command under scripts
- Change the command to enforce HTTPS as documented on the create-react-app documentation:
- Windows:
- CMD:
set HTTPS=true&&react-scripts start - Powershell:
($env:HTTPS = "true") -and (react-scripts start)
- CMD:
- Linux and MacOS:
HTTPS=true react-scripts start
- Windows:
- Save the file.
- Stop the server by pressing the ctrl+c in the VSCode Terminal
- Start the server using the play icon as before.
A new browser window will open up but this time, the url will be https://localhost:3000.
You have now configured your machine for development and you have created a React application. If you need more information about using VSCode for JavaScript development, please refer to this page.
Configure your SAS Viya environment
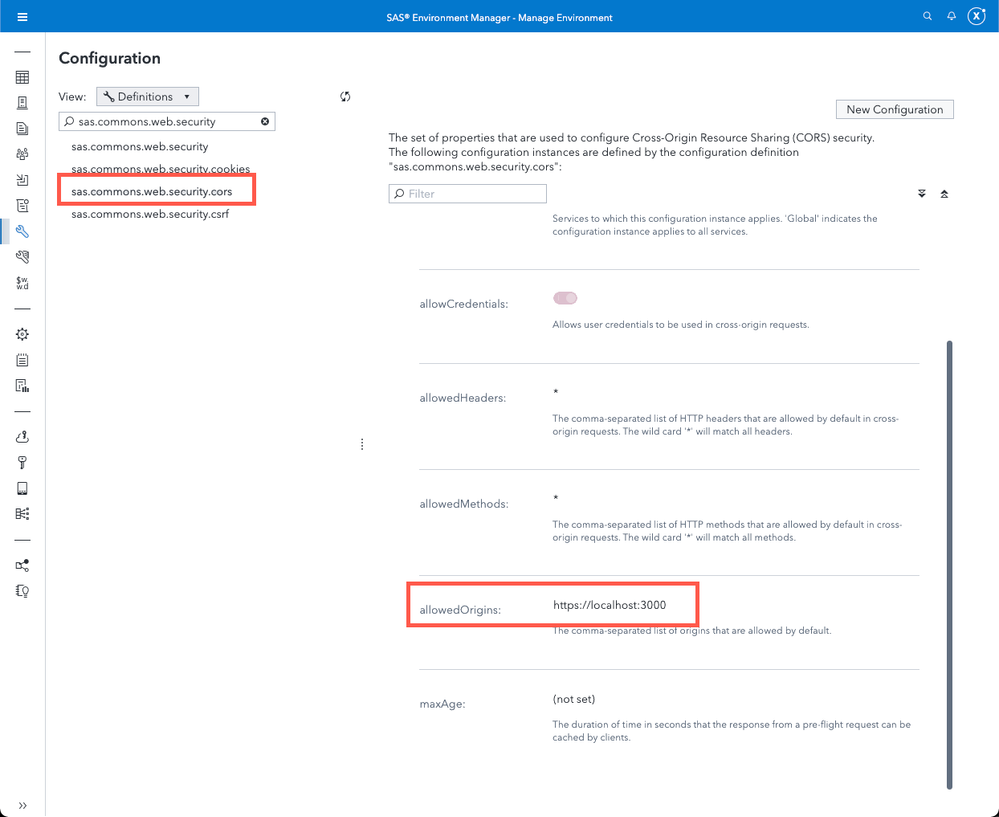
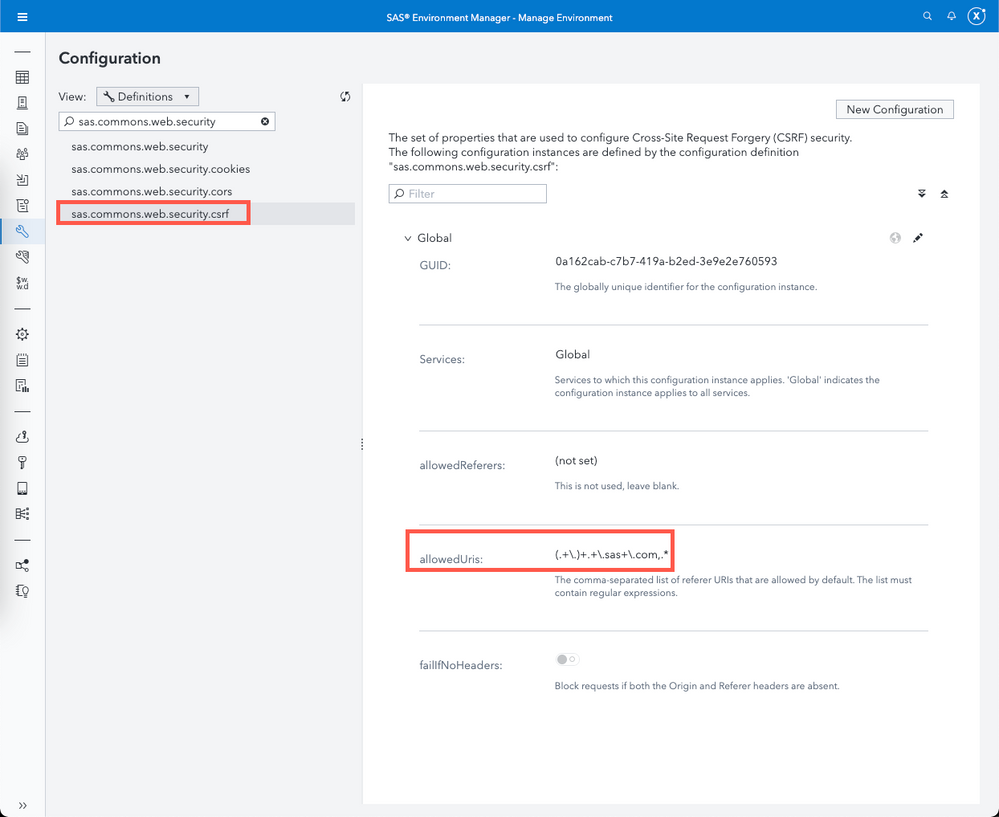
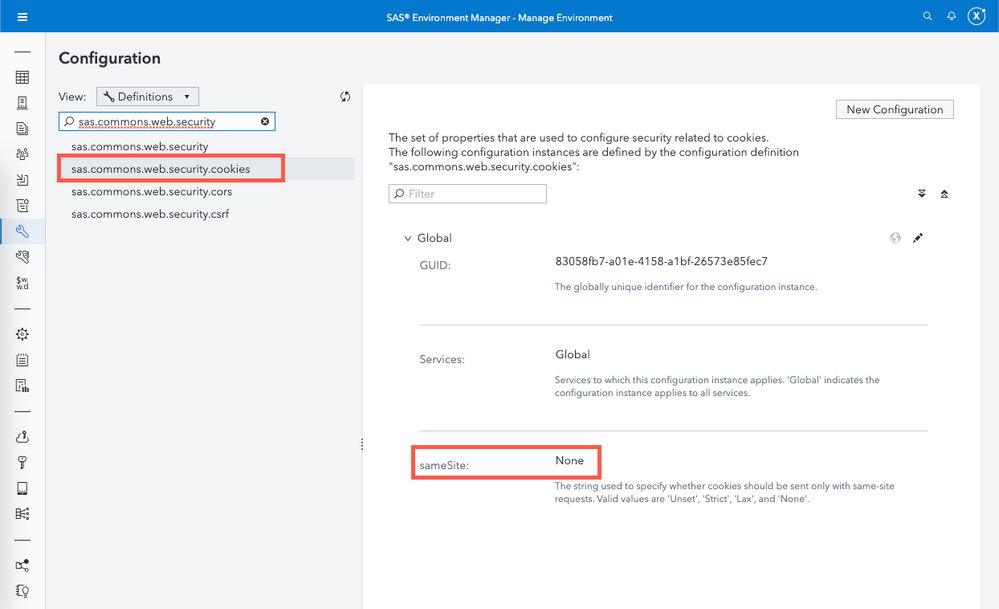
To integrate SAS Visual Analytics content in the web application we are building to mimic theportal, SAS provides the SAS Visual Analytics SDK. The SDK eases the integration of the SAS Visual Analytics components: report, page or object. The SAS environment needs specific configurations to use the SAS VA SDK. The setup information is provided on the following page. It is important that your environment is properly configured. Here are the screenshots of the environment I'm using:
- Enable Cross-Origin Resource Sharing
- Cross-Site Request Forgery
- Cross-Site Cookies
- HTTPS: our development has already been configured to run on HTTPS.
- Allow guest access: to access our portal page, the users will have to be authenticated. As a result, there is no need to configure Guest authentication. If you want to display content even if the users are not authenticated, you should configure guest access.
Please note that the above configuration is only valid for a development environment where developers are running their web server on localhost. You can configure NodeJS to run under the machine name but that implies you need to add the machines of all the developers in the list of allowedOrigins. If you are working on an environment where security is important, you should not use localhost.
If you need more information about the configuration of these parameters, please refer to the following article.
Adapt the React application
Now that the development environment and the SAS Viya environment are configured, it is time to replace the default page and include SAS Visual Analytics Content.
The first content we will add is "static" content that will display a Key Value object. We will insert the reference to an object that was extracted with the related data from a SAS Visual Analytics report page. This functionality to export report elements from SAS Visual Analytics for offline usage has been added to SAS Viya 2021.1.5. If you want more information about the functionality, please refer to this article.
To build the portal, I've downloaded some Covid-19 related data from European Centre for Disease Prevention and Control. Using these data, I could create a few reports in SAS Visual Analytics. If you want to follow along the steps, you don't need to use specific data or specific objects or report layout. Any object can be used though you should be aware of the data limits. The exported element can't bring all the CAS data offline. So, you should think about the usability and the amount of data that is required for your KPI. If the amount of data needed is too big to be made available offline, it is also possible to use the dynamic elements as we will see with the second object we will add to our application.
Export SAS Report Package
First step will be to export the SAS Report Package from SAS Visual Analytics.
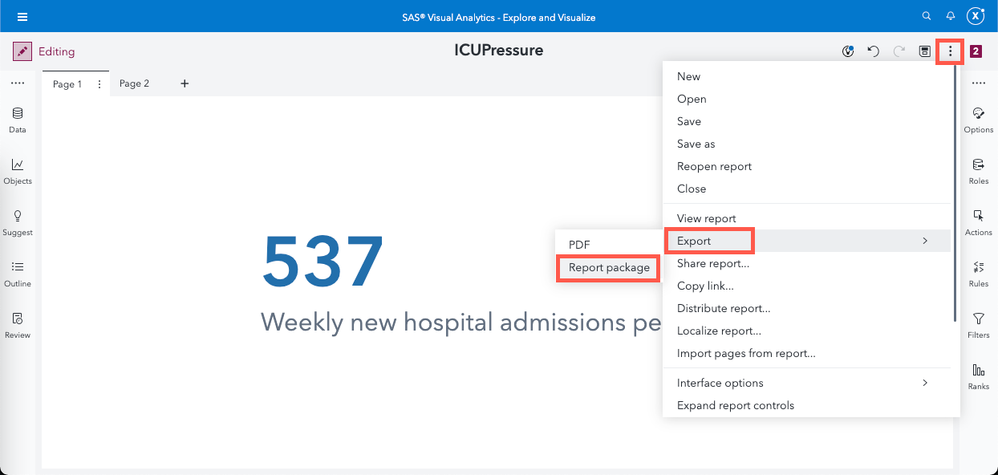
- Open the report in SAS Visual Analytics.
- Click on the overflow menu and select Report Package under Export.
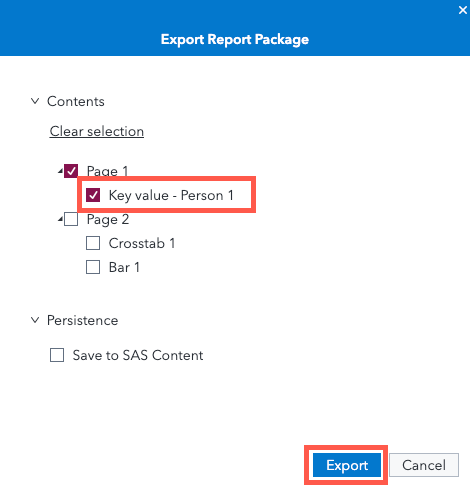
- Select the element you want to export.
The Report Package will be generated and downloaded to the client machine.
Add report package content
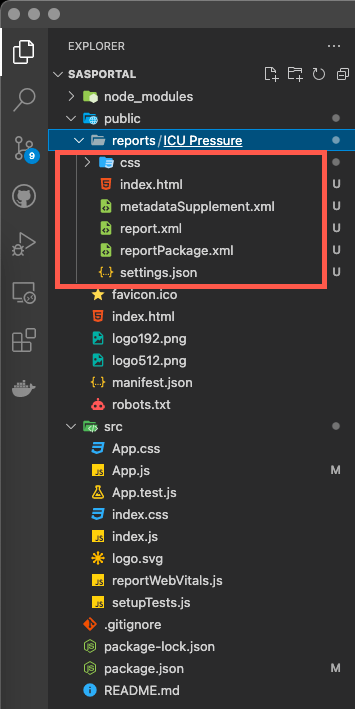
- In VSCode, create a folder named reports under public folder.
- Under the reports folder, create a new folder with the name of the report. In my case: ICU Pressure
- Open the zip file and extract the content to the newly created folder.
Your folder content should look like this:
Creating a folder that has the same name as the report is interesting when you need to automate the extraction process. As I mentioned, the exported package is a set of completely independent files and there is no link to the Visual Analytics report. As a result, the report package should be recreated as often as the data are refreshed. You can automate the export process using the sas-viya CLI and also automate the extraction to replace the content of report folder in the application.
Integrate SAS VA SDK package
Now that we have the report object and the data in the web application, it is time to integrate the KPI in the portal. In order to do this, the SAS VA SDK needs to be integrated in our application. We have two options:
- Use the SAS VA SDK package inside the application.
- Import it through the Content Delivery Network (CDN) where SAS hosts the SDK.
As we are using NodeJS, we will choose the first option and use the npm package. For more information about how to use the SAS VA SDK, please refer to the documentation or this article for an introduction or this one if you want to dive deeper.
- Stop the server, if not yet so already.
- In the Terminal, type the following command to install the package:
npm install @sassoftware/va-report-components - In VSCode, create a folder named assets under public folder.
- Inside the assets folder, create another folder named: va-sdk
- Execute the following command to copy the needed files in the public/assets/va-sdk folder.
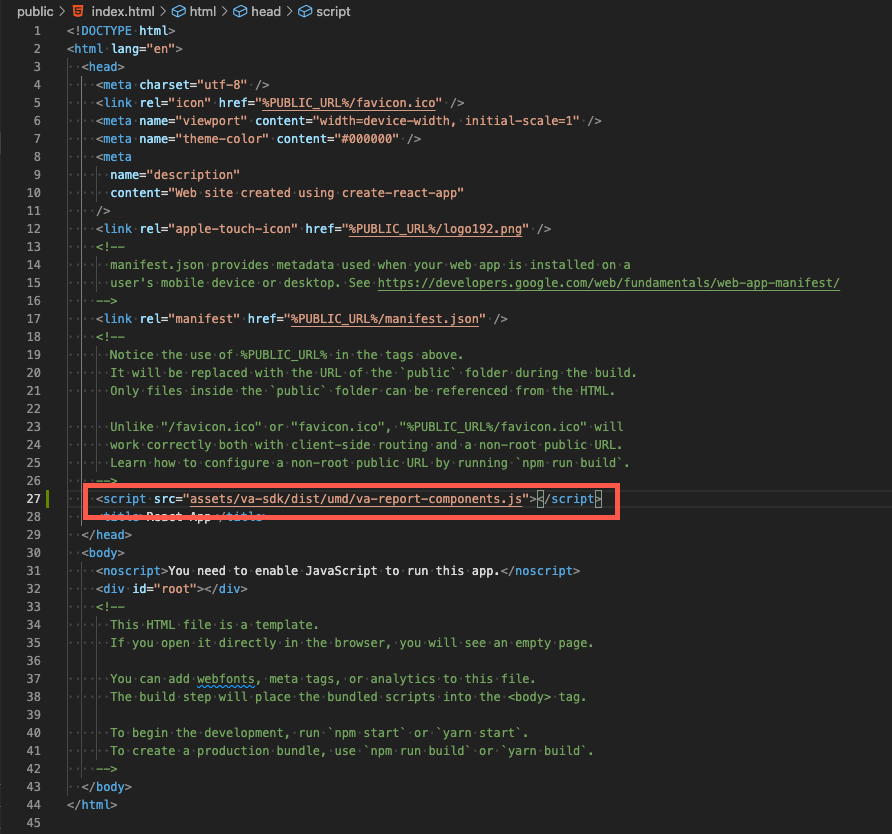
cp -r ./node_modules/@sassoftware/va-report-components ./public/assets/va-sdk - When done, open the index.html file located directly under public folder.
- In the head section of the file, add the following script tag:
<script src="assets/va-sdk/dist/umd/va-report-components.js"></script> - Save the index.html file.
Add the report element to the portal
It is now time to add the report object in the application.
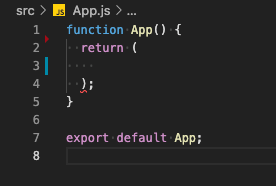
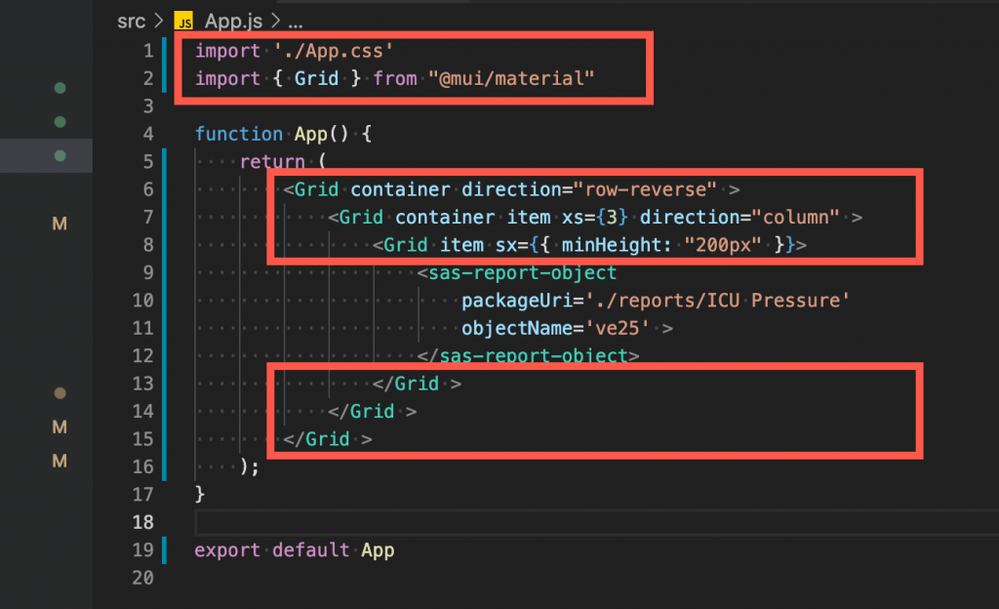
- Open the App.js file located src folder.
- Remove the content of the file and replace it with the following code:
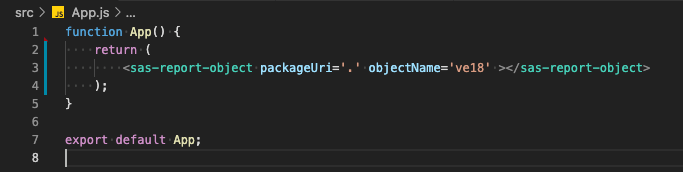
- Open the index.html file located under /public/reports/<name of your report>.
- Locate the sas-report-object tag and copy it.
- Paste the tag you copied into the App.js file in the return function.
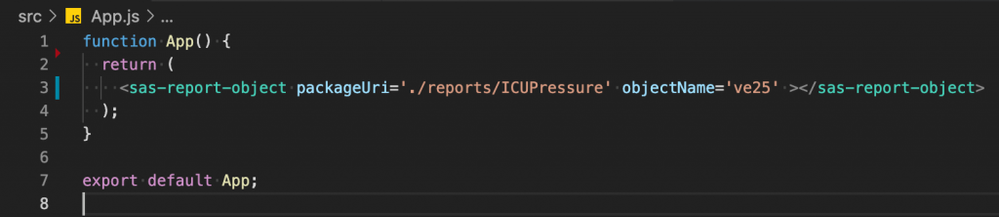
- Before we can use the object, we need to adapt the packageUri and make it point to the location of the report in my case: ./reports/ICUPressure
- When done, save the App.js file and check the result in the browser.
Adapt the layout
The resulting page needs to be modified since we can see that the object is not completely displayed. It is time to adapt the layout of the application. You have multiple options to customize the application layout.
- Update the CSS files and modify the style of the element.
- Use Bootstrap or any other framework to adapt the look and feel using CSS only approach.
- Use React based libraries like React Boostrap or Material UI.
Knowing that the objective is to build a portal with different components and that we are in the early stages of that process, it is important to make the right choice. Mine has been to use Material UI. This library is based on Material Design concepts and has a large library of components which makes it easy to use. React Bootstrap is also another great option but Material Design has my preference. It is up to you to choose the library you are the most comfortable with. If you need more information and examples about Material UI, please refer to the Getting Started.
Before you can use the Material UI components, you need to install the NPM packages.
- Stop the React application.
- Open a Terminal and navigate to the root folder of your application.
- Execute the following command as indicated on Material UI website:
npm install @mui/material @emotion/react @emotion/styled @mui/icons-material - After completion, open the index.html under public folder and add the link tags for the fonts and font icons as indicated in the documentation.
- Save the index.html file.
- Open the App.js file located under src folder.
- Add an import statement at the top of the file for App.css
- Edit the return statement like depicted below. Adding a Grid element should automatically add the related import statement. If this is not the case, add it manually at the top of the file.
- Save the App.js file.
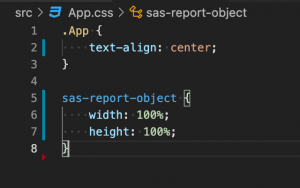
- Open the App.css file and add the following instructions to it:
- Save the App.css file.
- Start the application, if not yet done.
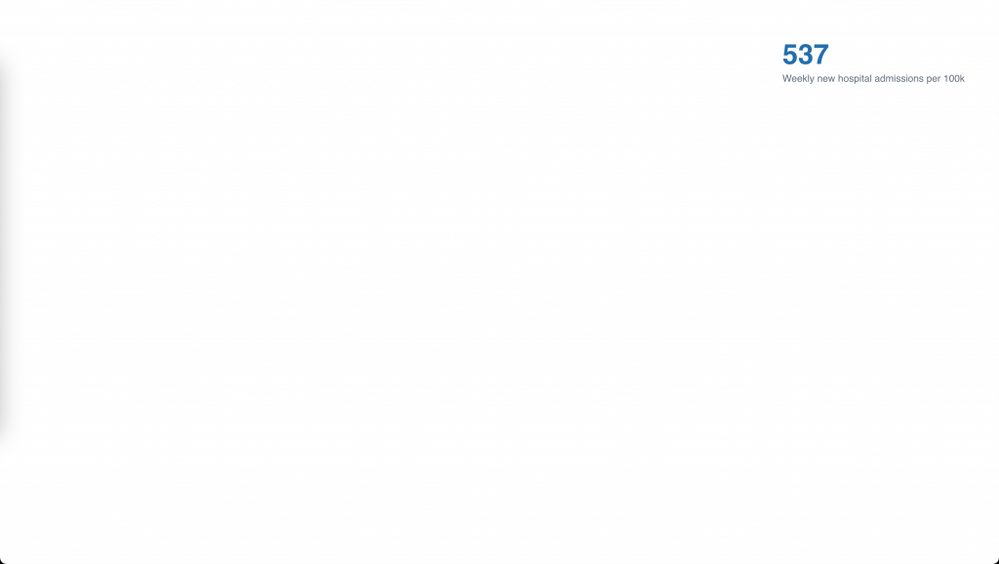
The application looks like this. The object is displayed in the top right of the page as we defined using the Grid components.
Add another object
Now that the application contains "static" content, it might be a good idea to insert another KPI with dynamically loaded data. The biggest difference between the two types of objects is the need for a connection. For the "static" content object, it was possible to extract the object and the data. From that point, the content is static and will only be refreshed when the report object is extracted again and replaced in the web server. The dynamically loaded object requires a connection to the server. Without that connection, the object can't display data. The environment that I'm using for this article, doesn't have Guest access which means that the user will have to authenticate before he or she sees the data.
Let me guide you through the steps to add the dynamically loaded object. I will use another report that is based on Covid-19 number of cases and deaths. The steps to integrate that report object are:
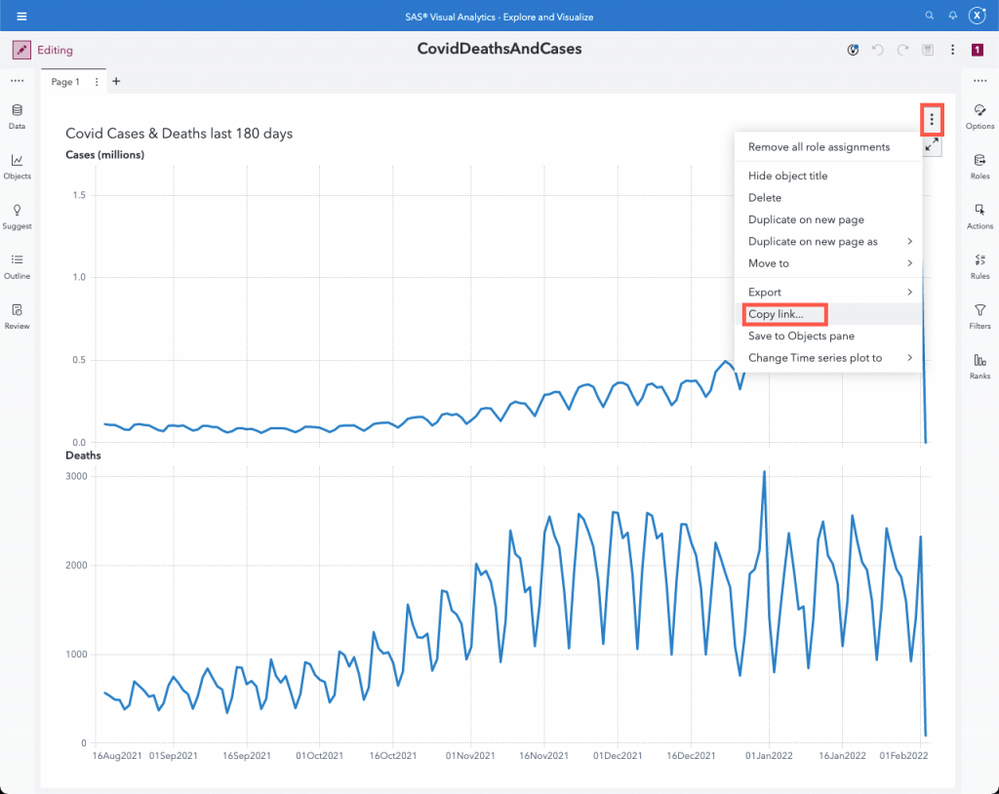
- Open the report in SAS Visual Analytics.
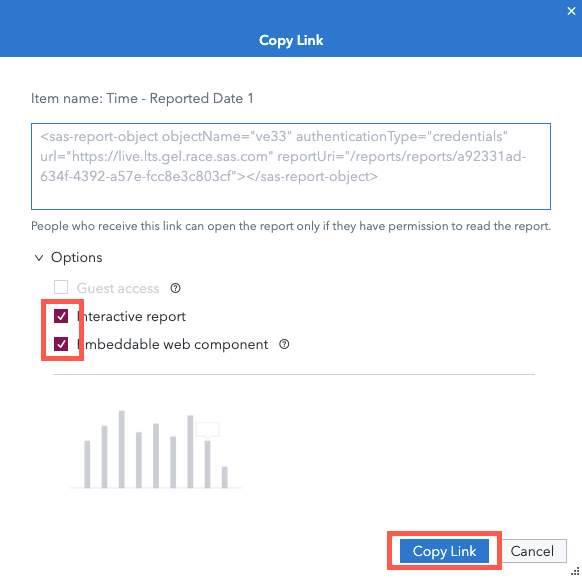
- Click on the overflow menu of the object and select Copy link...
- In the Copy Link window, select the Interactive report and Embeddable web component. When done, click on Copy Link button.
Now that you have copied the HTML tag, you can add a new Grid tag in the App.js file. Inside the Grid tag, paste the code you copied for the report object. The code should now look like this.
If you compare the code from the exported report package and the generated link, you should notice a few differences. The sas-report-object contains the connection information to access the server (authenticationType and url). It also contains a reportUri instead of the packageUri. Technically, we have the same sas-report-object tag but different information are passed to it.
Please note also that minHeight for the cell has been set to 400px as the object requires a bit more space to display its content.
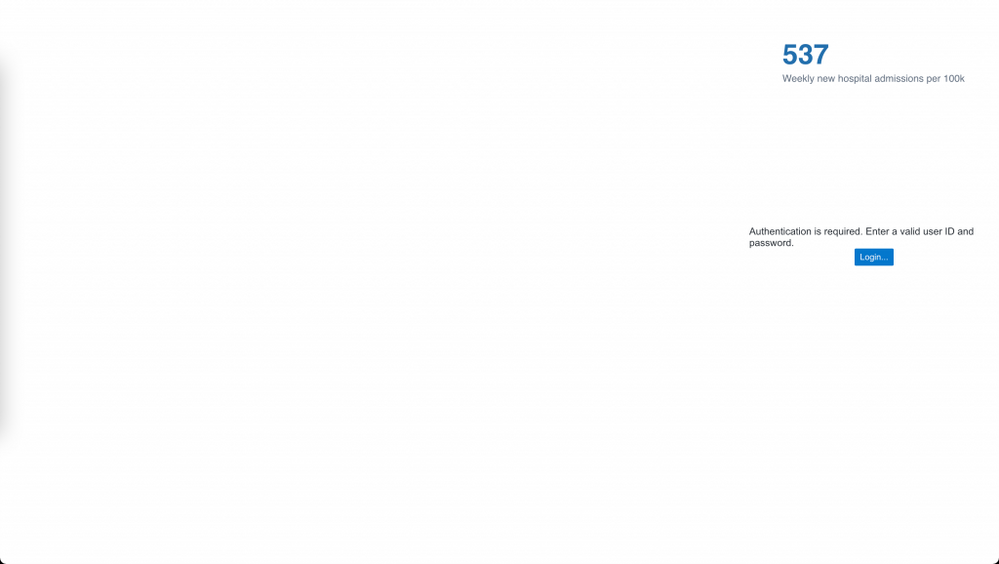
After saving the App.js, you can navigate to the portal page and you should get the following result.

As you can see, the second object prompts the user to Login. This is the expected behavior as the generated sas-report-object tag has an authenticationType set to credentials.
After clicking on the Login button, the user is prompted for authentication.
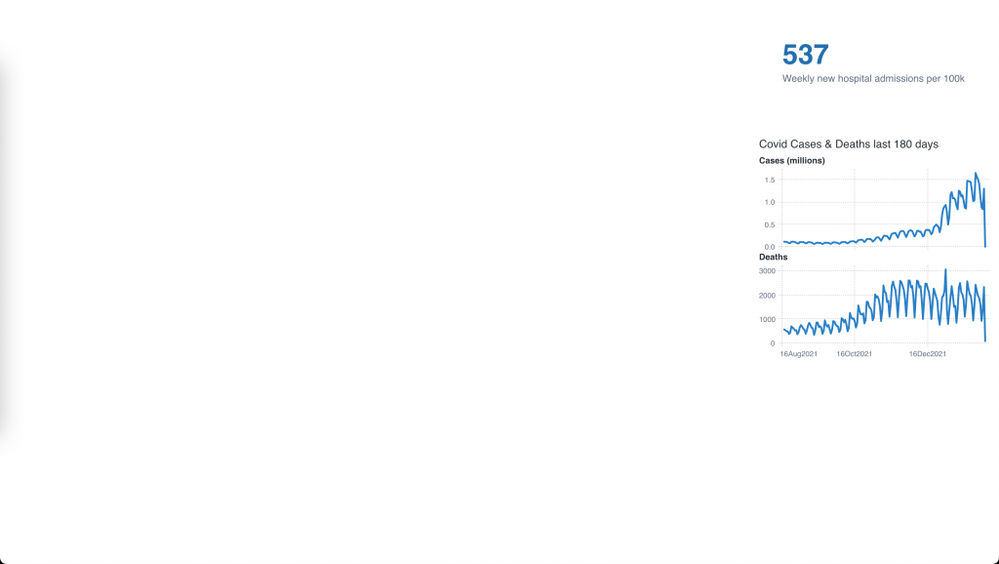
After the authentication process, the user sees the following result.

Conclusion
In this article, we've seen the different techniques to integrate SAS Visual Report Objects in a custom web application which is designed to server as a portal. You've seen how we can export SAS report packages to display static content and how to use the Copy Link functionality from a live report to generate the HTML tags that you can use in your application to display dynamic content.
The first part of the article was mainly about configuring your development environment to build a React application and integrate the SAS Visual Analytics SDK. By now, you should be able to create the basic structure of your application and to integrate KPIs from the SAS Visual Analytics. If you are coming from a SAS 9 world with the SAS Information Delivery Portal, these KPIs were generated using SAS BI Dashboard and then inserted using a portlet. Using the SAS Visual Analytics SDK, we are able to provide the same kind of content using HTML tags instead of a portlet.
Stay tuned for the other articles in the series. The code at the end of this blog is available here.
- An approach to SAS Portal in Viya: Introduction
- An approach to SAS Portal in Viya: Adding SAS Visual Analytics content (this article)
- An approach to SAS Portal in Viya: Adding SAS Content navigation
- An approach to SAS Portal in Viya: Navigating and displaying report
- An approach to SAS Portal in Viya : Adding an application bar and authenticating
- An approach to SAS Portal in Viya: Adding a chatbot to your portal page
- An approach to SAS Portal in Viya: A landing page for everyone
- An approach to SAS Portal in Viya: Implementing a backend server
Find more articles from SAS Global Enablement and Learning here.
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.