- Home
- /
- SAS Communities Library
- /
- An approach to SAS Portal in Viya: A landing page for everyone
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
An approach to SAS Portal in Viya: A landing page for everyone
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the previous articles in this series, you have seen how you can integrate SAS components into a portal application. Using the SDKs provided by SAS makes it easy to integrate reports, chatbots and to navigate the SAS content. In this article, you have seen how to authenticate. At that time, when the user was not authenticated, he was seeing a plain text message indicating that he was not authenticated. Of course, this message is useful, but it doesn't make the landing page appealing. In this article, you will see how you can modify the landing page to display links to other applications and display some KPI's which might be relevant to all users.
Other articles in the series are:
- An approach to SAS Portal in Viya: Introduction
- An approach to SAS Portal in Viya: Adding SAS Visual Analytics content
- An approach to SAS Portal in Viya: Adding SAS Content navigation
- An approach to SAS Portal in Viya: Navigating and displaying report
- An approach to SAS Portal in Viya: Adding an application bar and authenticating
- An approach to SAS Portal in Viya: Adding a chatbot to your portal page
- An approach to SAS Portal in Viya: A landing page for everyone (this article)
- An approach to SAS Portal in Viya: Implementing a backend server
The code of this article assumes that you have followed the other articles in the series. If you just want to start with this article, you can download the code to start from here.
Create the Shortcuts component
If you come from SAS 9 and you used to work with the SAS Portal, you might have used the Bookmarks portlet. The component that you will create here displays links to other SAS applications or external content. The component will use data stored in a file which contains the label, the href, the order in which the link should be displayed.
Here are the steps to implement the Shortcuts component.
- Open the project in Visual Studio Code or your preferred editor.
- Under public folder, create a new folder named: data
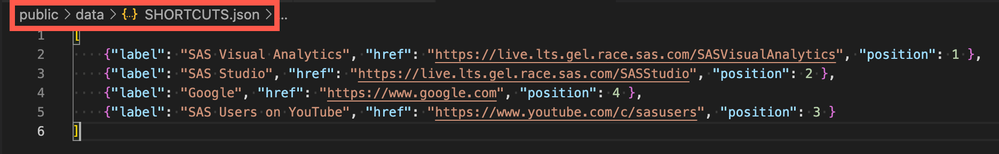
- In that data folder, create a new file named: SHORTCUTS.json
- In that new file, write the list of shortcuts which should contain: label, href and position.
Select any image to see a larger version.
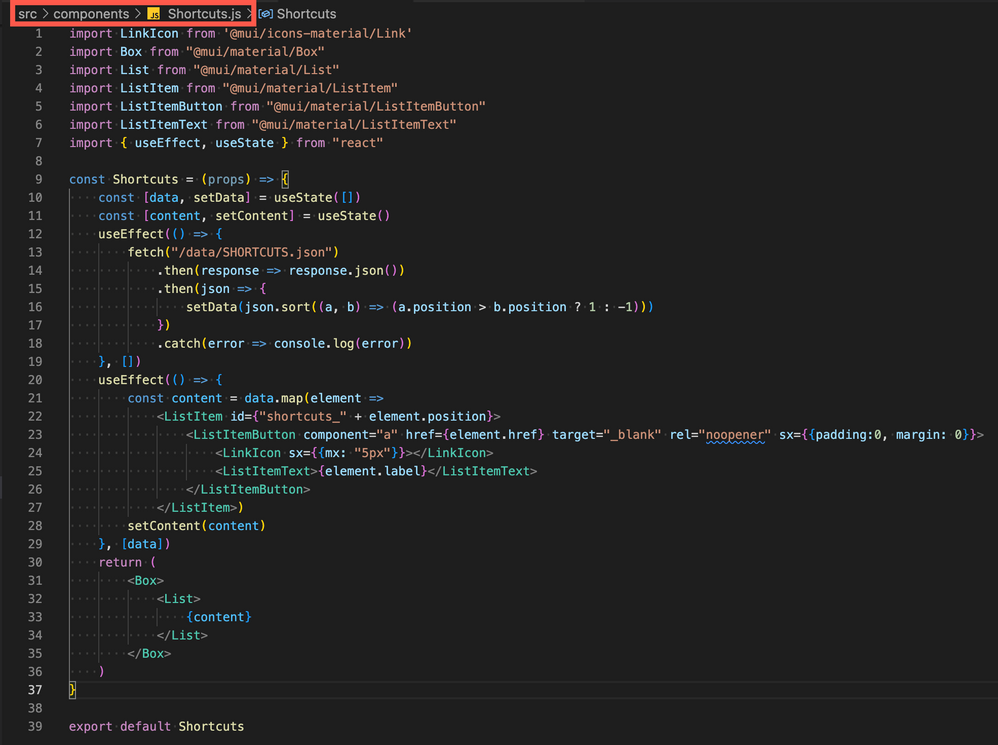
Mobile users: To view the images, select the "Full" version at the bottom of the page. - Under the src/components folder, create a new file named: Shortcuts.js
- In the Shortcuts.js file, write the following code:
Let me explain the code.
At the top, we are importing all the modules needed to implement the Shortcuts component.
Between line 12 and 19, the code uses the fetch function to retrieve the SHORTCUTS.json file that you have created. When the data is retrieved from the server, the data is sorted, and the result is stored in the data state.
From line 20 to 29, the code creates the list of links. The list items are generated using the data from the data state. The generated list is stored in the content state which is then rendered in line 33.
Create the LandingPage component
The logic used for the landing page component will be the same as the one used for the Shortcuts component. The information will be stored in json file, and the component will use that file to build the page.
Here are the steps to create the LandingPage component:
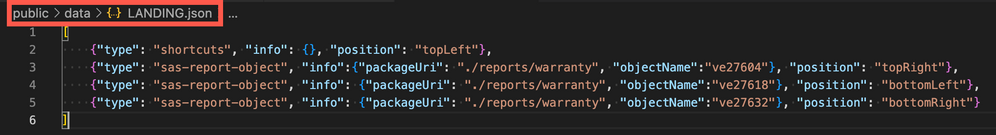
- Under the public/data folder, create a new file named: LANDING.json
- In that new file, write the list of shortcuts which should contain: type, info and position.
As you can see on the screenshot, we have different types: shortcuts and sas-report-object. Each type requires specific info. I will explain the information a bit later. For the position, the landing page will display a square with content. The positions are used to identify each corner of the square. - Under src/components folder, create a file named: LandingPage.js
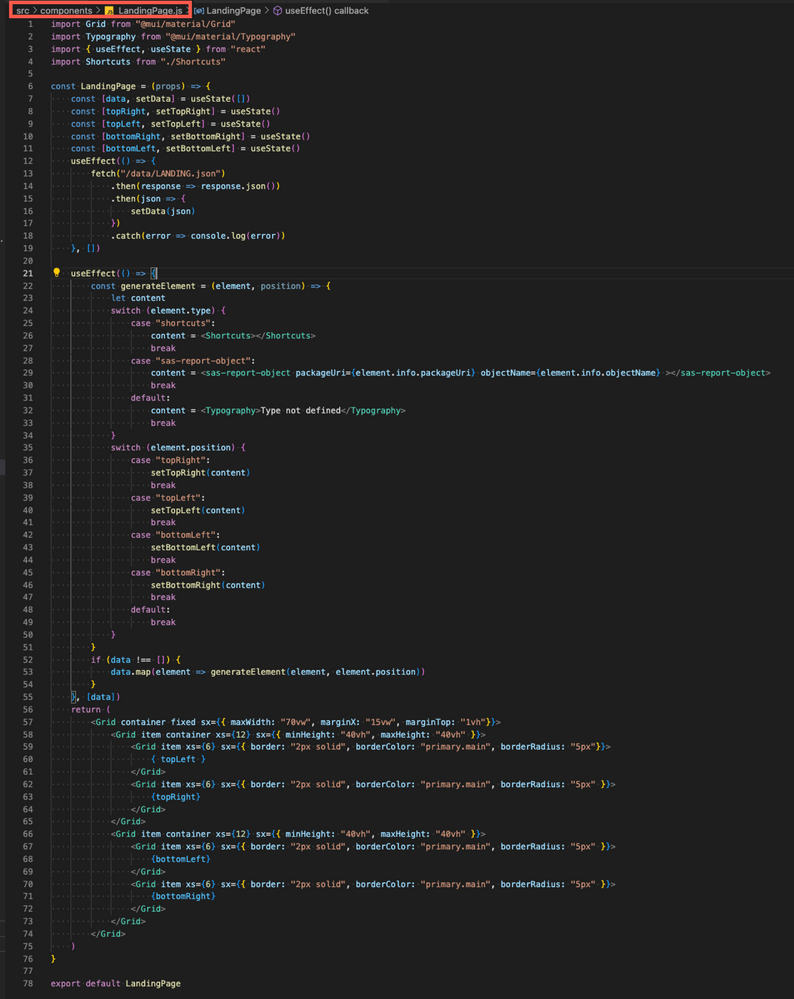
- In the LandingPage.js file, write the following content:
Let me explain the code.
At the top, we are importing the different components that will be used to build the page. One of the components is the Shortcuts component that we created earlier.
Between line 12 and 19, the code uses the fetch function to retrieve the LANDING.json file that you have created and then stores the data into the data state.
Between line 21 and 55, we define the generateElement function. This function takes as parameters the element information coming from the LANDING.json file. Using these parameters, it generates the different components based on the type information and stores the element in the correct state.
The return statement is used to generate a grid with the different components properly located.
Build the LANDING.json file
You have seen that the LANDING.json file contains some information that is specific to each object type. The shortcuts have no specific information, but the sas-report-object has.
If you have been through the An approach to SAS Portal in Viya: Adding SAS Visual Analytics content article, you should already have an idea about the information for the sas-report-object.
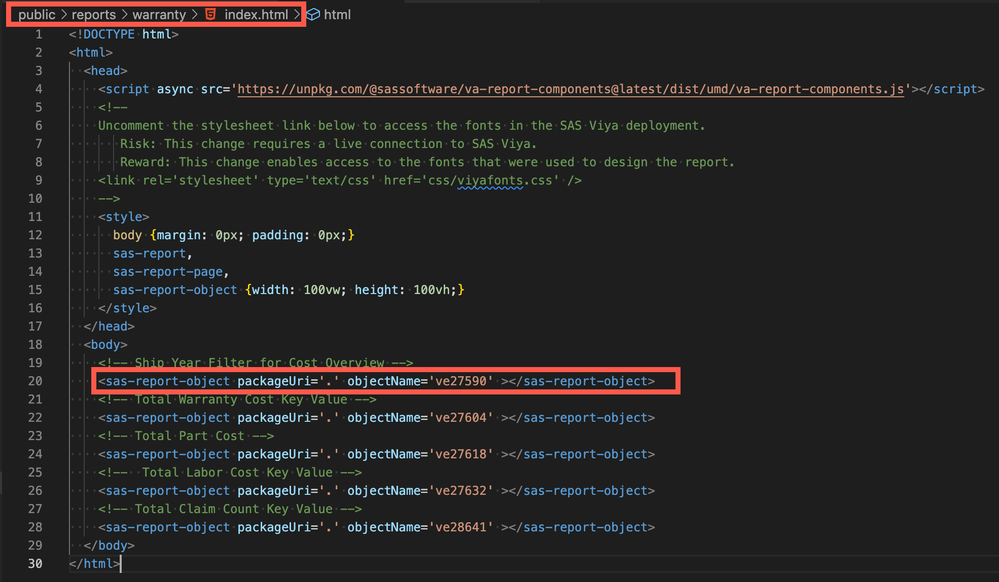
In fact, the sas-report-object information is available in the index.html file that is generated when exporting a SAS Report Package. If you want more information about the SAS Report Package and how to use it, I encourage you to read this article.
To make it transparent, I've used the same attribute's name in the JSON file as in the sas-report-object element. For this application, I've exported a package named warranty and it is stored under /public/reports. If you want to use other KPI's, you can easily create a SAS Report Package and extract its content under the same folder. The index.html file in your package will provide the needed information to adapt the LANDING.json file.
When writing the information in the LANDING.json file, you should make sure that the packageUri points to /public/reports/warranty and not to ".".
Update App.js
With the newly created components, it is now time to use them in the App.js file to integrate them in the application. Adding a component is easy, you need first to import the LandingPage component in the file and then position the <LandingPage></LandingPage> to replace the text which indicated that the user is not authenticated.
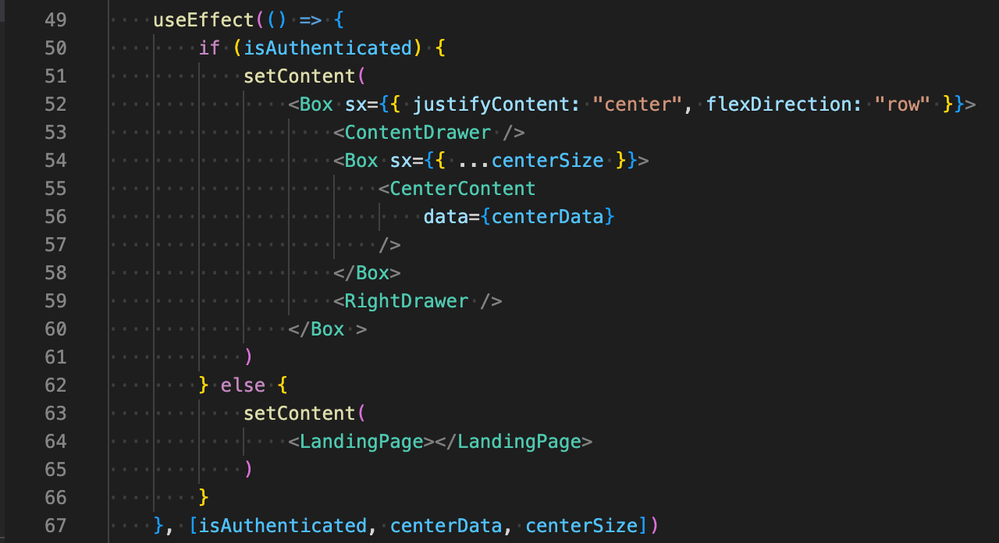
Update the useEffect hook around line 49, like this:
Result
After saving all the files and starting the application (if not yet done), you should see the following page:
The portal in action:
Conclusion
Our application looks prettier now. We have a landing page that all the users will see even before authenticating. From that page, the users can now open SAS applications as well as other content. When authenticated, the users can select the report they want to display.
Updating the landing page with other content types is as easy as editing the LANDING.json file and creating a new component like we did for the shortcuts component. What may still need to be done is to store the information in a database like MongoDB. We could also create other components to display on the landing page.
Check back for the additional articles in the series. The code at the end of this blog is available here.
- An approach to SAS Portal in Viya: Introduction
- An approach to SAS Portal in Viya: Adding SAS Visual Analytics content
- An approach to SAS Portal in Viya: Adding SAS Content navigation
- An approach to SAS Portal in Viya: Navigating and displaying report
- An approach to SAS Portal in Viya: Adding an application bar and authenticating
- An approach to SAS Portal in Viya: Adding a chatbot to your portal page
- An approach to SAS Portal in Viya: A landing page for everyone (this article)
- An approach to SAS Portal in Viya: Implementing a backend server
Find more articles from SAS Global Enablement and Learning here.

2025 SAS Hackathon: There is still time!
Good news: We've extended SAS Hackathon registration until Sept. 12, so you still have time to be part of our biggest event yet – our five-year anniversary!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- Content SDK
- GEL
- javascript
- portal
- ReactJS
- REST APIs
- SAS Visual Analytics
- SDK
- VA SDK