- Home
- /
- SAS Communities Library
- /
- An approach to SAS Portal in Viya
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
An approach to SAS Portal in Viya
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Last year, I wrote a blog series on how to develop web applications based on ReactJS to extract data from SAS Viya. Knowing that many customers are moving to SAS Viya and are looking for ways to transition their existing SAS 9 assets to SAS Viya, I want to take the next few articles to explain how-to build similar functionalities in the Viya world.
From my title, I will start with the SAS Information Delivery Portal. As building a portal implies using web technologies, you will see HTML and JavaScript code. As in most of my posts, I will do my best to make the code approachable to all levels and reusable. You should not need to be an advanced web developer to follow along with the series but some basic understanding about web technologies will clearly help to implement the code in your project.
What is the SAS Portal?
What is the SAS Drive?
From the SAS Viya documentation, we can read:
SAS Drive is a hub for SAS Viya applications that enables you to easily view, organize, and share your content from one place.
The SAS Drive has some similarities and differences with the SAS Portal. SAS Drive is designed to provide access to your SAS and non-SAS assets in a central place. By SAS assets, I mean SAS data, reports and models, and non-SAS assets include images, videos and documents, that are relevant to the SAS users and projects.
It is also the central place to access the different SAS applications. SAS Drive's primary purpose is to organize and share the SAS assets. It covers some of the functionalities of the SAS Portal that are related to organizing the SAS assets in a central place.
Why build a Portal in SAS Viya?
As you most probably noticed based on the descriptions above, the SAS Drive covers the "organizational" part of the functionalities offered by the SAS Portal but not the "visual" part.
By “visual”, I mean that the Portal can be comprised of different portlets which are responsible for surfacing the different types of assets. The available portlets in SAS 9 are for:
- Viewing a SAS Report
- Viewing an Information Map
- Viewing Stored process output
- Searching for information
- Using bookmarks
- Viewing and sharing information that is published to channels
It is also possible in SAS 9 to build custom portlets using Java. Using can easily arrange these portlets in Portal pages like depicted below:

Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
- Navigation bar
- Portlets
- Banner links
- Portal links
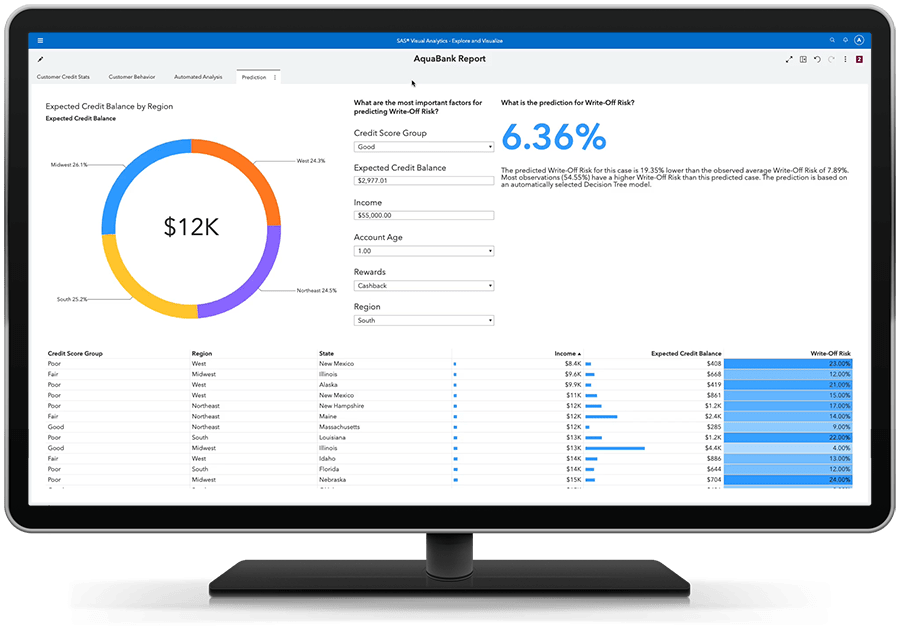
Using SAS Visual Analytics, you can build the same kind of mixed asset elements as shown in the picture below:
If you want to display KPIs that are based on different data sources, you may quickly end-up with an overly large report which will not meet the report design recommendations nor the performance that the end-user expects.
If the end-users want to customize their experience with bookmarks that are pointing to their favorite reports or jobs, this can also be done using SAS Visual Analytics but it implies the usage of data-driven content objects or some other techniques to display user specific content.
As mentioned earlier, a portal gives the end-users the opportunity to customize their landing page and adapt the page content to their needs. A portal also gives the opportunity to administrators to display specific messages like the availability of the environment.
As small conclusion, there are many cases where you can use the SAS Drive functionalities to organize your SAS assets and SAS Visual Analytics to display KPIs and embed results from SAS Viya Jobs. You can also use SAS Studio to execute SAS Viya Jobs. A portal becomes handy when you want to do all these things from a single place.
Build a Portal in SAS Viya
If you need to replicate SAS 9 Portal behavior, SAS Viya offers multiple SDKs to help you in this process. The SAS Visual Analytics SDK can be used to display reports, report pages or report objects in a custom web page. The SAS Content SDK eases the navigation in the SAS Viya content. Chatbots can also be integrated using SAS Conversation Designer SDK. In case the provided SDKs are not sufficient to serve the end-user needs, it is always possible to interact with the Cloud Analytic Service and Viya using REST APIs.
The remainder of this series will explain how to use the different SDKs to build the Portal like behavior to display a report with KPIs as well as linking out to other SAS assets.
In this process, we will use ReactJS to glue the different visual components together. To implement more advanced features, we will also use the MERN stack. MERN stands for:
- MongoDB
- Express
- React
- Node
You can find more information about MERN on this site. If you just want to know why MERN, I would say that it is a group of technologies sharing a common language: JavaScript. Everything will be written in JavaScript even the data that we need to store user related information.
Don't be afraid by all these new terms and technologies. As mentioned at the beginning of this article, you don't need to be a JavaScript guru to understand and follow along. I will take you by the hand and explain each step along the way. The series will be progressive. At the end of the series, you should understand all the different SDKs provided by SAS Viya and how to integrate them into your own custom portal page.
Stay tuned!
- An approach to SAS Portal in Viya: Introduction (this article)
- An approach to SAS Portal in Viya: Adding SAS Visual Analytics content
- An approach to SAS Portal in Viya: Adding SAS Content navigation
- An approach to SAS Portal in Viya: Navigating and displaying report
- An approach to SAS Portal in Viya: Adding an application bar and authenticating
- An approach to SAS Portal in Viya: Adding a chatbot to your portal page
- An approach to SAS Portal in Viya: A landing page for everyone
- An approach to SAS Portal in Viya: Implementing a backend server
Find more articles from SAS Global Enablement and Learning here.
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.