- Home
- /
- SAS Communities Library
- /
- My first development with VA SDK using Node.js
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
My first development with VA SDK using Node.js
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
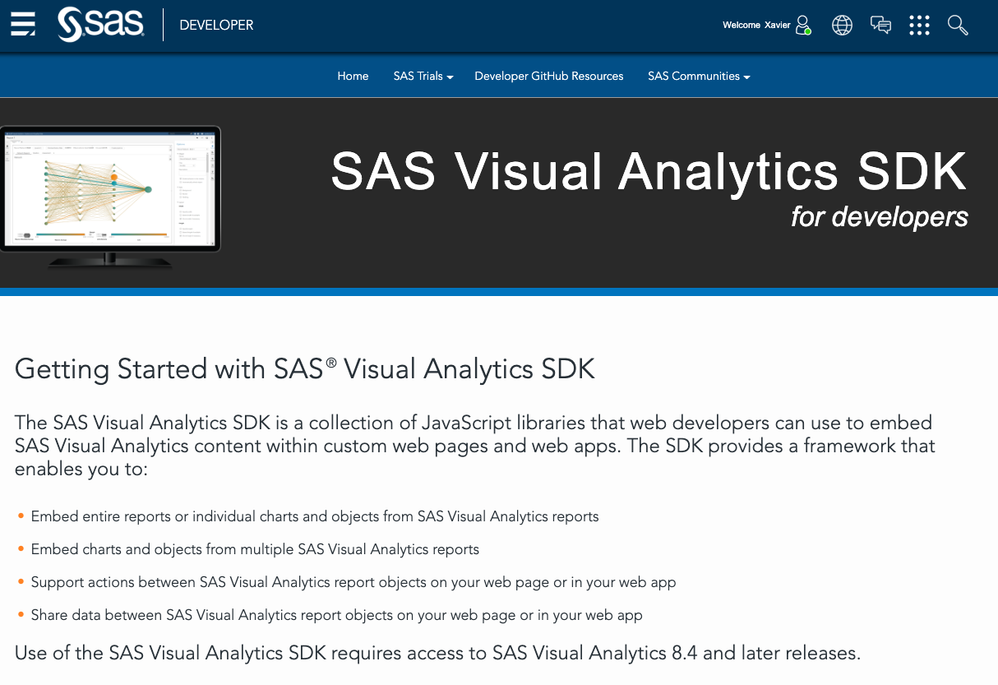
The SAS Visual Analytics SDK first became available with the SAS VA 8.4 release in addition to the SAS Mobile SDK.
The announcement gave me a lot of ideas that I am eager to explore.

Select any image to see a larger version.
Mobile users: If you do not see this image, scroll to the bottom of the page and select the "Full" version of this post.
In this article, I will explain the steps I took to create a development environment and to create my first HTML using SAS VA SDK to embed VA report objects. Having a bit of understanding about HTML and javascript is not really required (but will help you developing future applications).
Meera Venkataramani published an article about the SAS Visual Analytics SDK: Embedded Insights with SAS Visual Analytics SDK. In it she explains how to create a web page using SAS VA SDK, the Apache web server, and the SAS VA SDK hosted on unpkg.com.
At the time Meera wrote this, it was required to have Guest access configured for Viya in order to access Visual Analytics reports and objects from the SAS VA SDK. Great new for us, with the latest release of the SDK and SAS Viya 3.5, there is no need to configure Guest access. For those accessing an environment running on SAS Viya 3.4, you should install the latest hotfixes/packages and the latest version of SAS VA SDK to suppress the requirement for Guest access.
My development environment will defer from Meera's in that I will be using Node.js as my runtime environment for the web pages.
Why Node.js?
In just a few years, Node.js has become the developer's environment of choice for building web sites/applications. It is easy to install and the ecosystem provides a lot of packages to ease the configuration and the development of web applications. One big advantage of Node.js compared to Apache when developing is the separation of the projects and the usage of npm to manage the packages. In this article, you will see how easy it is to create a sandbox to build your application. If you don't have Node.js installed on your machine, please follow the instructions from Node.js website.
Setting up the development environment
You should have Node.js installled on your machine. The easiest way to check if it is installed is to execute the following command from command line on your machine: node -v
The result will provide information about the installed Node.js version. Here are the steps to setup the project:
- Create a folder called va_sdk on your machine.
- Open command prompt.
- Navigate to the folder you created.
- Create the project structure and the needed files by executing: npm init
- The utility will prompt you for information. You can fill them as described below. If the default is fine, just press enter.
- package name: (va_sdk) Enter
- version: (1.0.0) Enter
- description: My first VA SDK project Enter
- entry point: (index.js) Enter
- test command: Enter
- git repository: Enter
- keywords: sas va sdk Enter
- author: YourName Enter
- license: (ISC) Enter
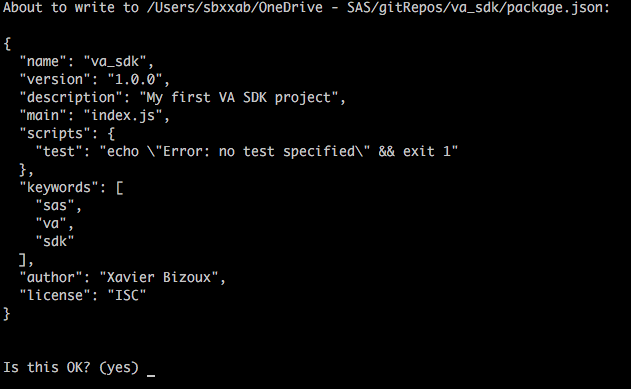
- When done you should get something similar to this. Press Enter for OK.
- Under the project folder, you should have package.json file which contains the information about the project.
- We will now install the following packages:
- BrowserSync: This package will ease the development process. Each time a file will be saved, it will automatically refresh the web page in the browser. As this is only for development, we will have to add --save-dev option when installing it. This way it will not be picked up when building the application for deployment.
- Bootstrap: This package is one of the most famous web framework to design web page.
- Jquery: This is a javascript library that is required by Bootstrap.
- Popper.js: This is a javascript library that is required by Bootstrap.
- SAS VA SDK: The SDK provided by SAS.
- Custom Elements Polyfills: required by SAS VA SDK for Edge browser.
- npm install browser-sync --save-dev
- npm install bootstrap
- npm install jquery
- npm install popper.js
- npm install @sassoftware/va-report-components
- npm install @webcomponents/custom-elements
- To validate the setup is complete, download this html file, rename it to index.html and save it under the va_sdk folder.
- When done, navigate to the va_sdk folder in the command line and execute the following command to start the web server:
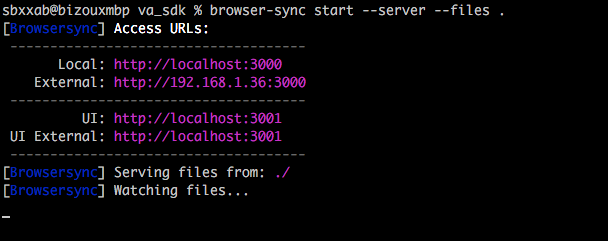
browser-sync start --server --files .By default the server will run on port 3000. If the port is already in use, you can add --port nnnn after the --server option (replace nnnn by a port that is not already in use).
- You should see in the command prompt:
A browser window will automatically open and display this: - We are done with the configuration of the development environment and you have your first web page running on Node.js!
Configuring SAS Viya environment
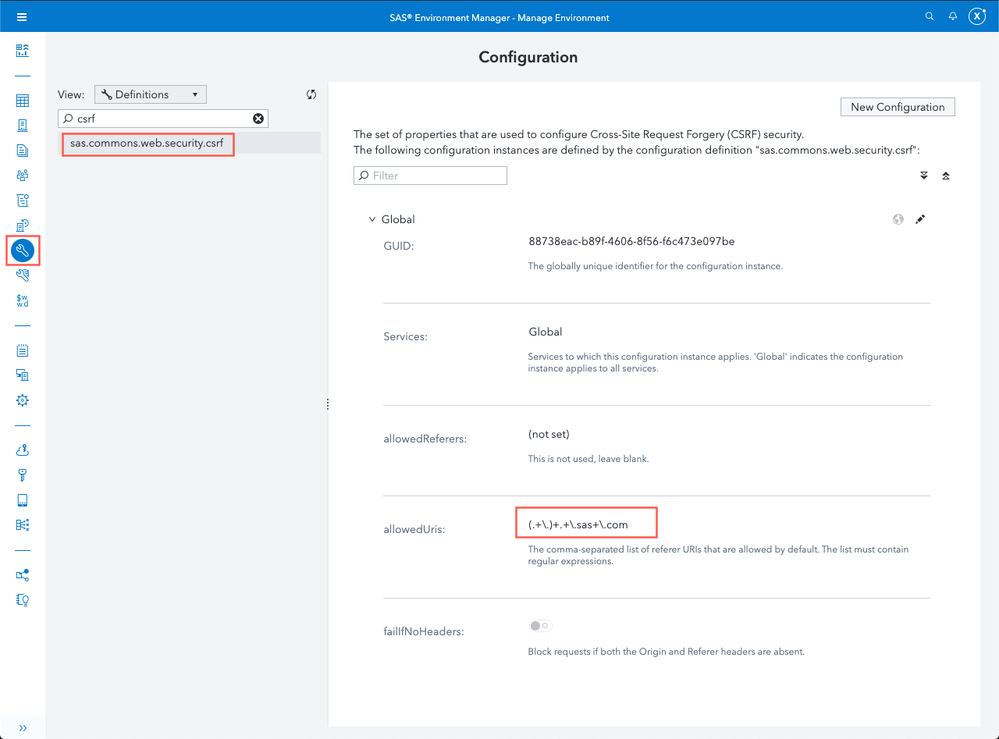
As indicated in the Getting started, we need to configure the SAS environment for Cross-Origin Resource Sharing (CORS) and Cross-Site Request Forgery (CSRF). For the CORS configuration, you can refer to this article. For the CSRF configuration, you should connect to SAS Environment Manager as described for the CORS configuration and set the sas.commons.web.security.csrf as shown below:
The allowedUris option should be set using regular expression. In this example, I used: (.+\.)+.+\.sas+\.com.
This expression will allow authentication from all machines having a hostname ending with sas.com. It can be tricky to setup the option properly because the hostname recognized by the browser may not be the same as the one generated by the hostname command at OS level. To clearly identify the hostname of the development machine, you can edit the index.html file and add the following lines at the bottom of the file after the last script statement and before the body tag:
<script> $( "body" ).append("My hostname is "+ location.hostname); </script>
After you save the index.html file, the file in the browser will automatically be refreshed (thanks to browser-sync). It should display a message similar to this:
My hostname is sbxxab19.sbx.sas.com
This hostname should be white listed in the CSRF configuration. You can now remove the few lines we just added to retrieve the hostname as we are done with the configuration of the SAS Viya environment.
Adding SAS VA elements to the web page
We have a running web page but there is still no VA content in it, yet. Here are the steps to add VA content in our page.
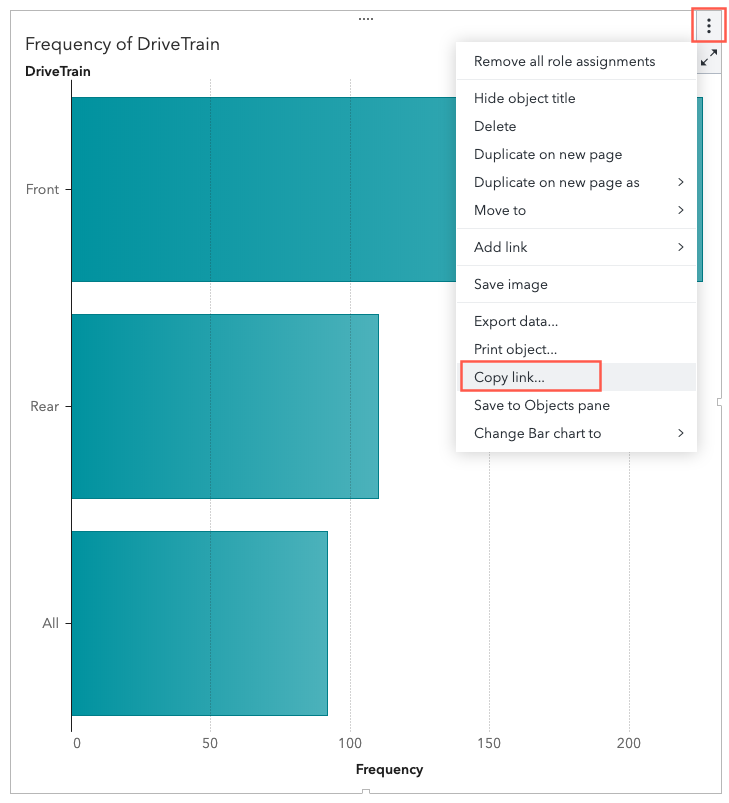
- First, you must have a VA report built with elements you want to incorporate into your web pave. Open the desired VA report and select a report object and click the overflow menu. From the menu, select Copy link ...
- In the Copy Link, window click on Options to expand the Options section. Check the options as below and click on the Copy Link button.
- Open the index.html in your preferred text editor. I'm using Visual Studio Code.
- After the header section, paste the link we have copied from VA. Your code should look like this.
- Save the index.html file and open the page in the browser.
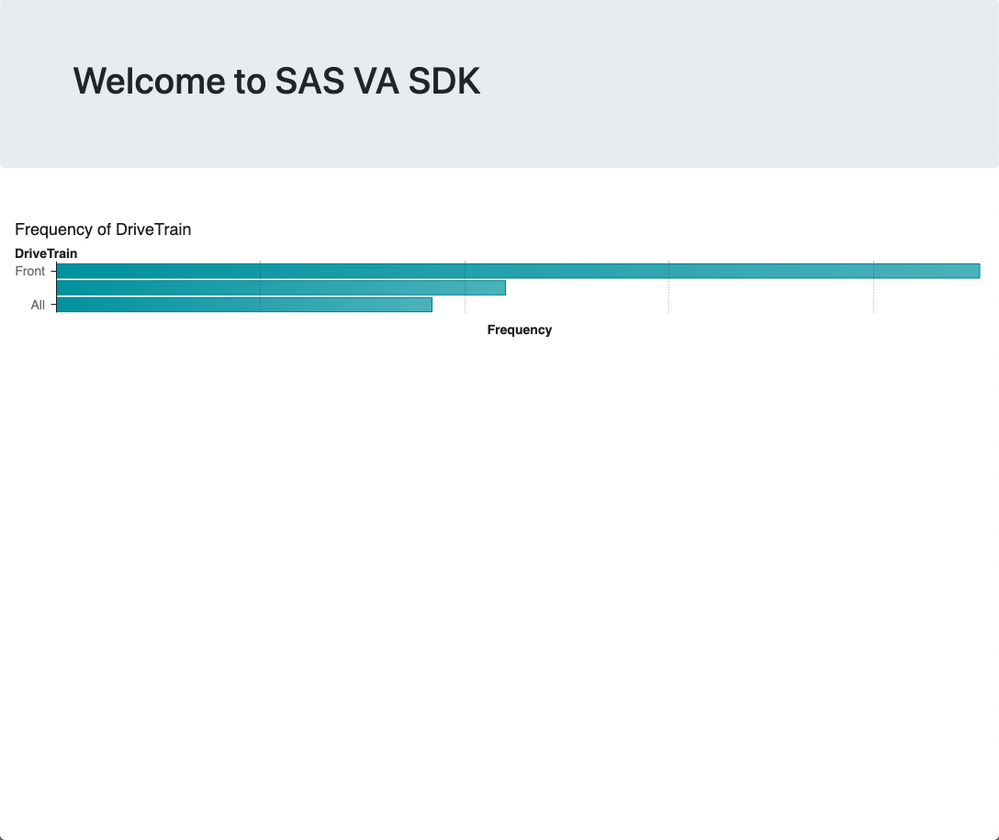
- You should be prompted for Login. Click on the the Login button and enter your credentials when prompted. When done, you should get the following result.
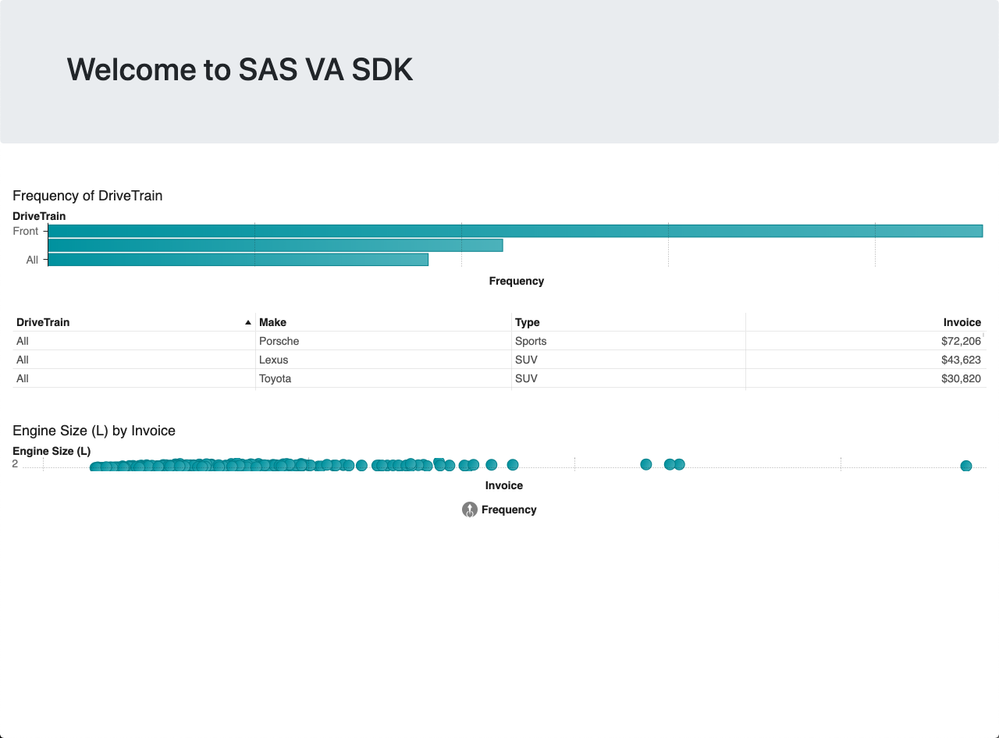
- You can add any number of objects from the same report or from different reports using the same technique. In the below screenshot, I've added two additional VA objects from the same report.
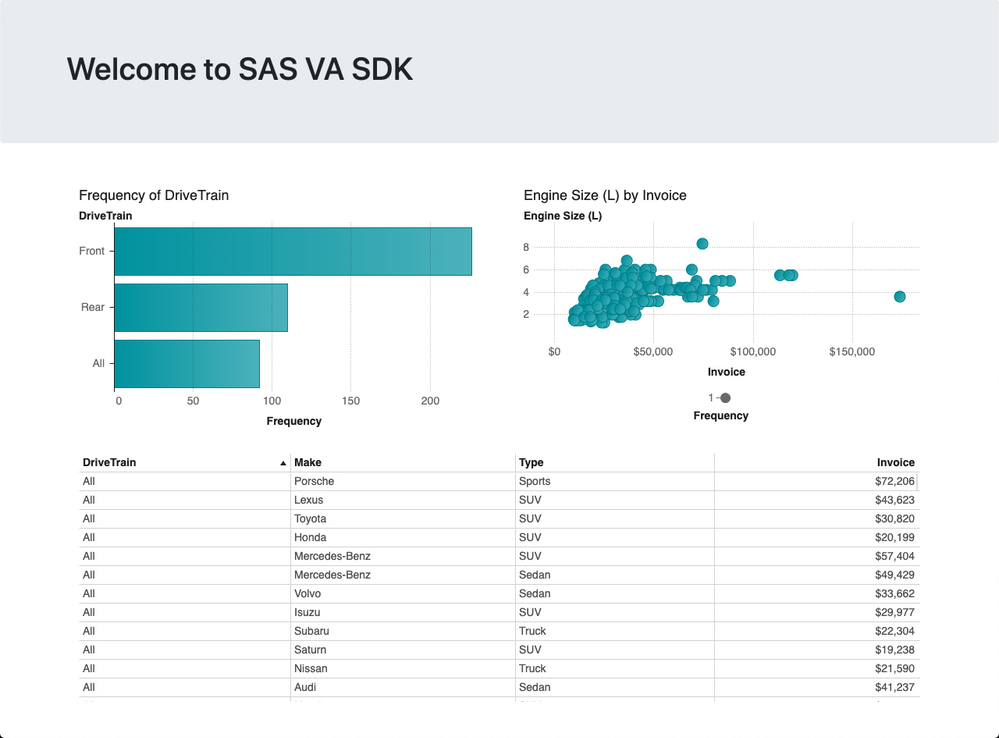
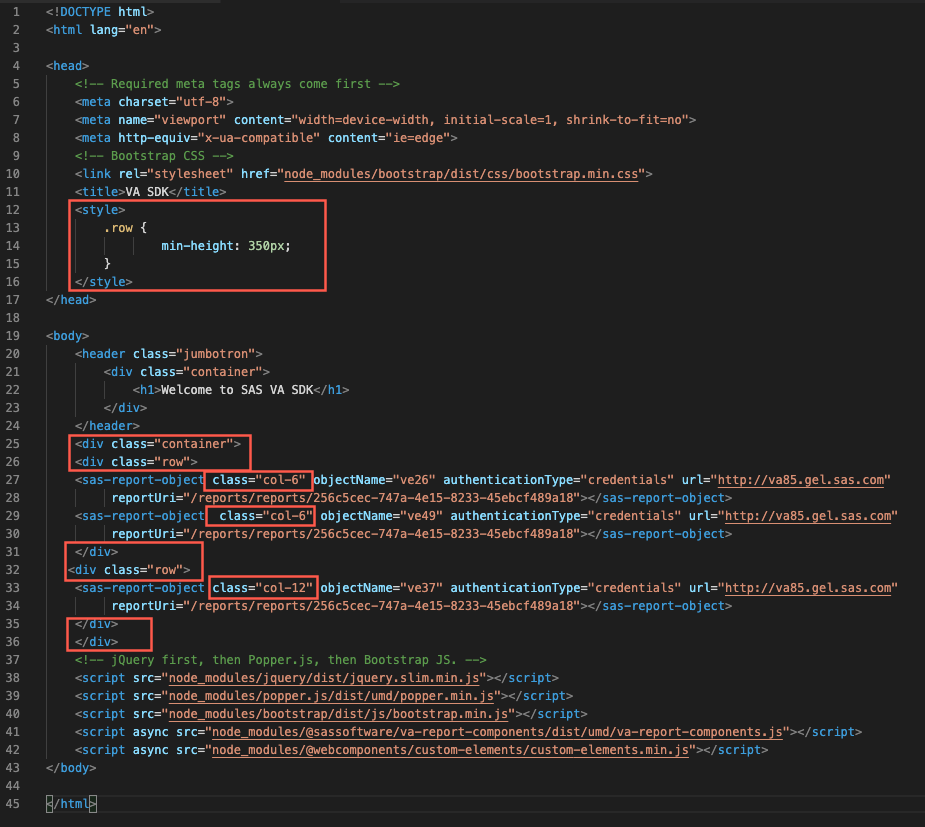
- Notice that the objects seem a bit squished. To fix this, we will use Bootstrap to change the layout. Here is the final code. You can copy and paste it in the index.html file. When saving it the web page should refresh automatically and display like this.
As you can see in the html code, I've added a few classes provided by Bootstrap to new divs but also to the sas-report-object tags. I've also added a style in the head element to increase the minimum size of Bootstrap row class.
Where to go from here?
You have created a web page/application which displays VA report elements. The same technique can be used to embed full reports and Data-Driven content objects in web pages. It eases the integration of VA elements (reports or objects) within third-party portals or web applications. In this example, the user was prompted for credentials. In a real life scenario, the customer will most likely provide seamless authentication between the custom application and the Viya environment. While developing your own web page, you should surely refer to developer.sas.com. It provides a lot of information about the SDK. You can also look at the examples published on GitHub, where they provide VA SDK samples. The VA SDK offers more functionalities than the ones covered in this article.
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.