- Home
- /
- SAS Communities Library
- /
- How to prompt for a date range in a SAS VA report – Example 3 Drop-dow...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to prompt for a date range in a SAS VA report – Example 3 Drop-down list
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I’ve broken this topic down into a four part series to make it easier to consume and to save you from copious amounts of scrolling. The accompanying video tutorial is already available and the below examples are linked to their corresponding timestamps in the video.
The control objects and examples I will cover in this series include:
- Slider with Style Input of Range: Article | YouTube
- Slider with Style Input of Single Value: Article | YouTube
- Drop-down List: Article (you’re reading it!) | YouTube
- Text Input: Article | YouTube
Example 3: Drop-down list
In this example, I will prompt the user to select two date values formatted using Month Year (MMMYYYY). The list table will use these values as low and high boundaries for a between inclusive filter condition which will return consecutive weeks in the object. To show case a different filter, the bar chart on the other hand, will use these values to compare the two selected values rolled up to the month level.
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
You may be wondering, why use the drop-down list instead of the slider (range)? Here are a few reasons:
- The slider, when not in a report or page prompt area, can only be configured as an Action to a target object for either filter or linked selection. There is no way to configure a filter condition for the slider (range) to use the boundary values individually.
- If you have several hundred date values, the slider (range) end points become difficult to maneuver. The calendar picker does help, but sometimes using a drop-down list can be more user friendly.
- The need for flexibility to customize the filter expression to use between inclusive or exclusive, outside inclusive or exclusive, for days greater than or less than the boundary, the options are many. In short, this allows for greater customization and precision when the report requirement calls for it.
The technique used in this example will follow these steps:
- Add two Drop-down list control objects to the report canvas and assign Roles
- Create two parameters and assign to the control objects’ Roles
- Define Filters for report objects
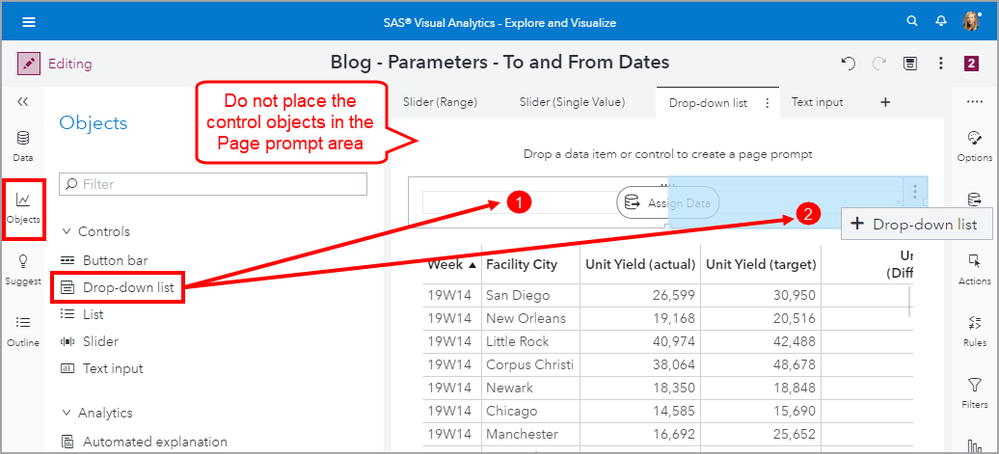
Step 1: Add two Drop-down list control objects to the report canvas and assign Roles
Use the page’s overflow menu to Expand page controls so that it is easy to see where you are dragging the Drop-down list control objects. Do not place the control object in the Page prompt area, but directly under it in the report canvas.
Remember, we need two! I placed mine side-by-side.
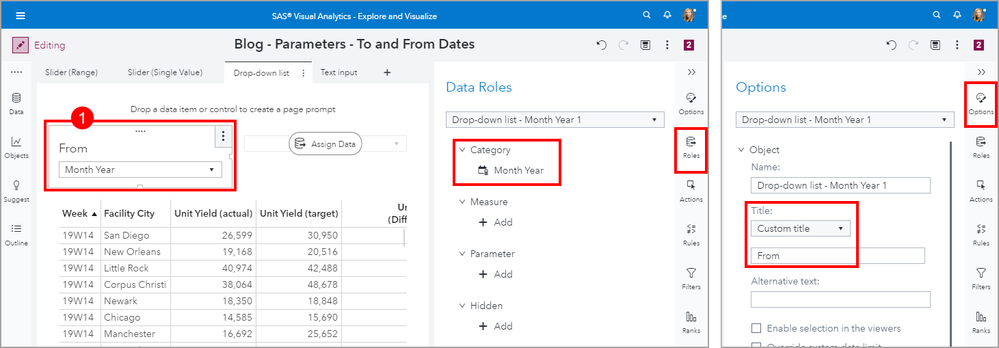
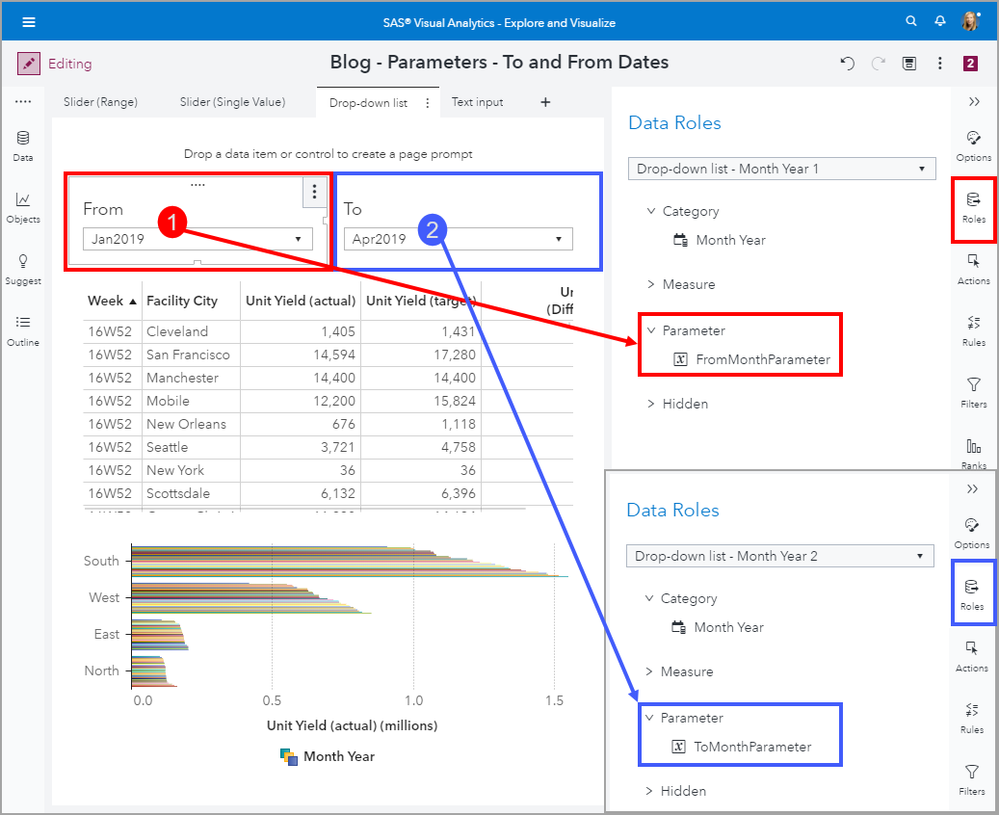
Next, we need to assign the Roles and use the object’s Title Option to label our control objects to assist our report users.
Here is the first control object:
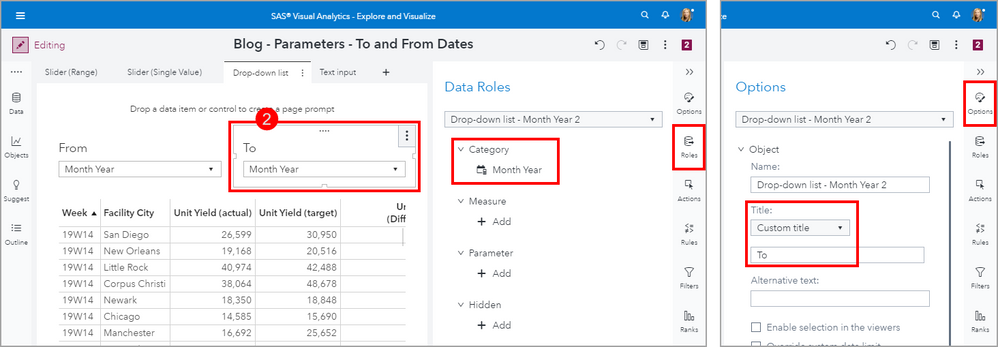
And here is the second control object:
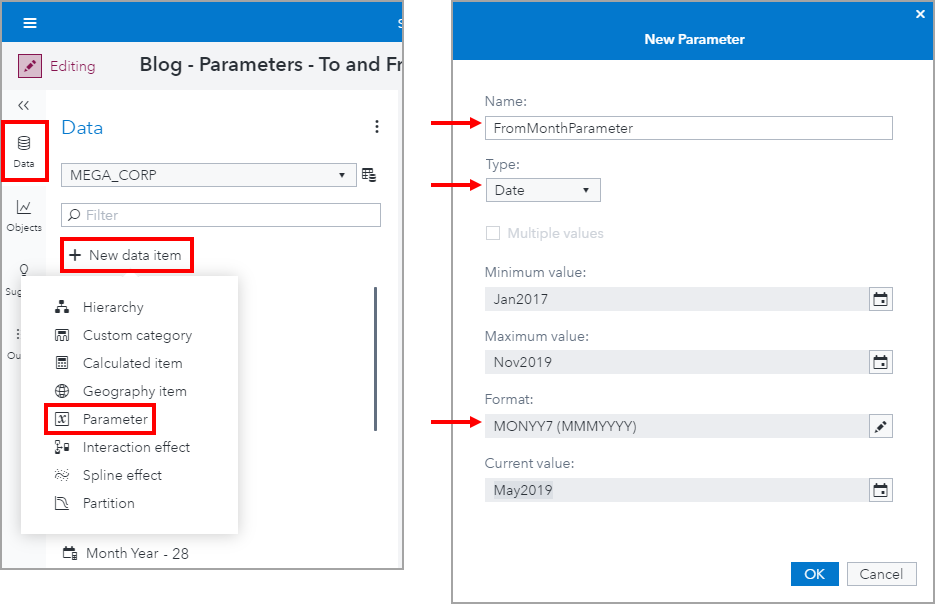
Step 2: Create two parameters and assign to the control objects’ Roles
Now we will need to create two parameters to store the selected values from the Drop-down list control objects so that we can use these values in our filter expressions.
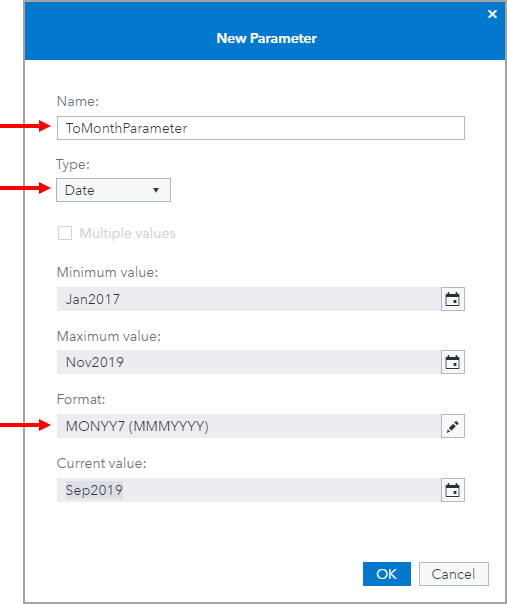
From the Data pane, use the New data item menu and select Parameter. Enter the new parameter information for the date data item. Be sure to select the correct Type and Format.
Repeat for the second parameter. Be sure to give the parameters meaningful names.

Next, we need to assign these parameters to their corresponding Drop-down list control objects’ Roles so that it stores the value selected.
Step 3: Define Filters for report objects
Now we have our date boundaries which are being selected via the Drop-down list control objects and stored in our two parameters. Next we need to define and apply our Filters to our report objects.
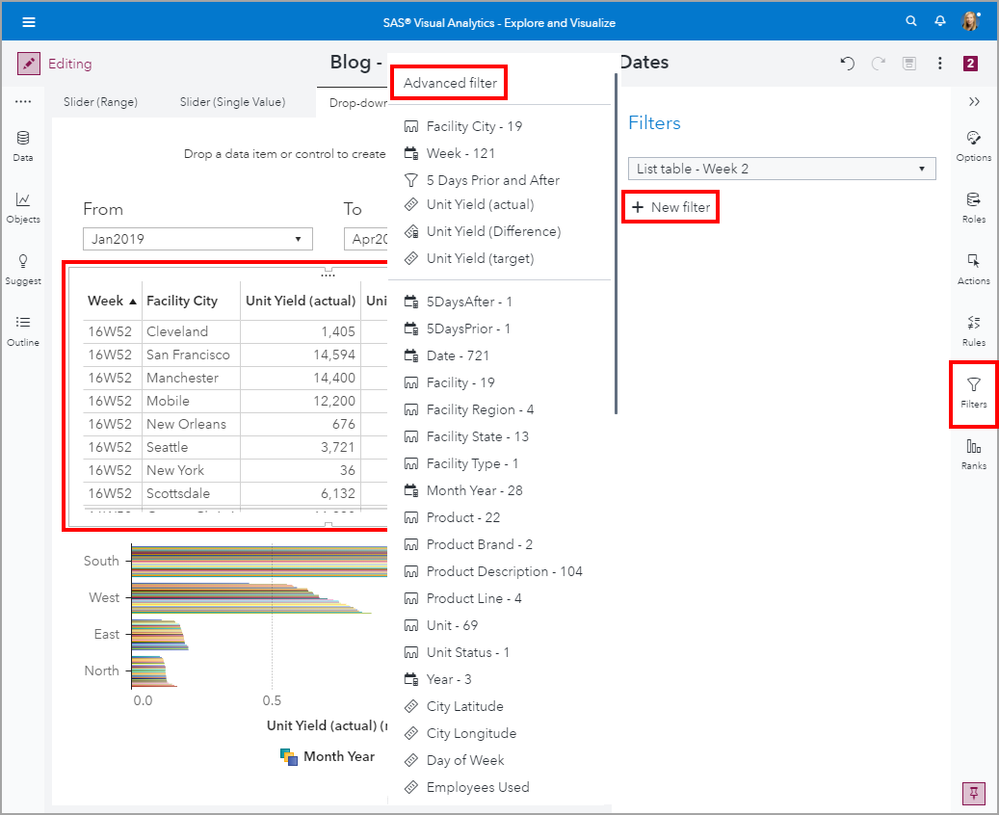
First, we will define the filter for the List Table object. Recall that we want this to be a between inclusive for our two boundary values. Select the List Table object and then use the Filter pane and from the New filter menu select Advanced filter.
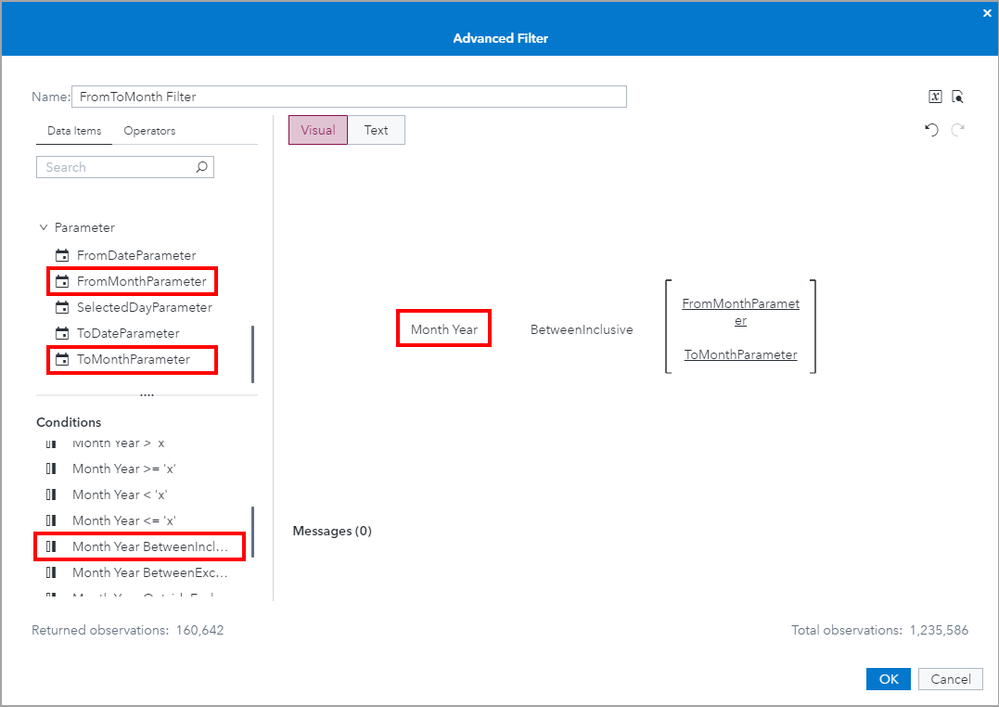
Next, build the filter expression for the Month Year date data item using the between inclusive condition and our two parameter items as the lower and upper boundaries.
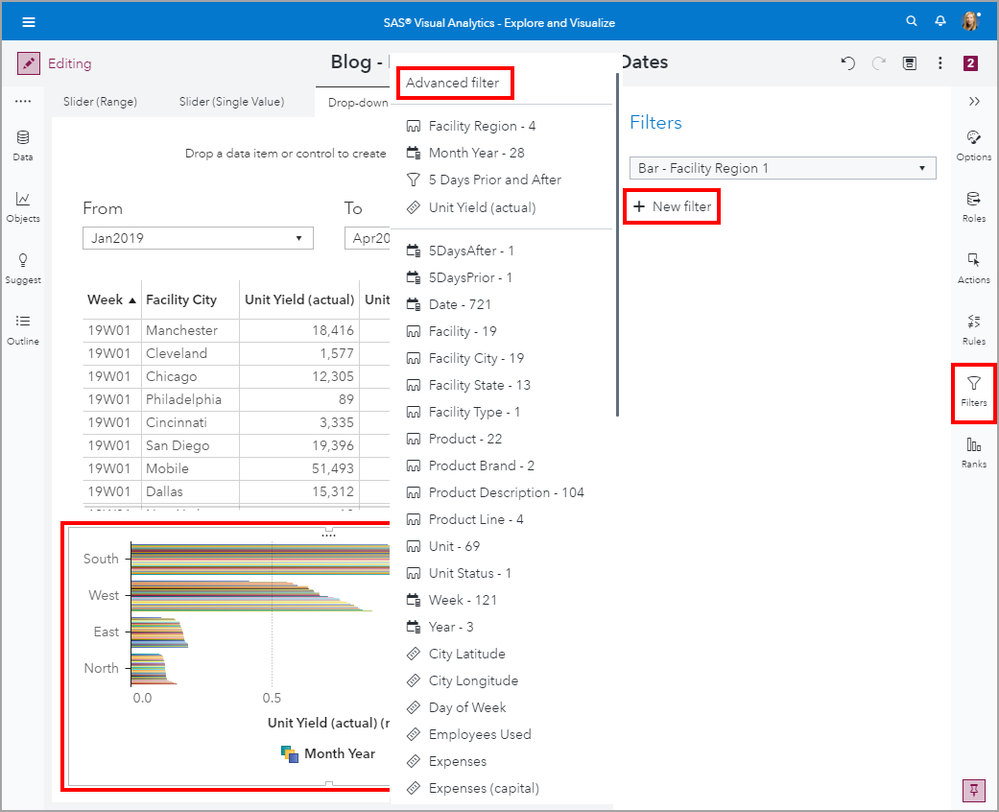
Now we can build our filter for the Bar Chart object. This is where we want to compare the two selected months and therefore, will use a different kind of filter from the between inclusive, we will use an or condition.
With the Bar Chart object selected, use the Filter pane and from the New filter menu, select Advanced filter.
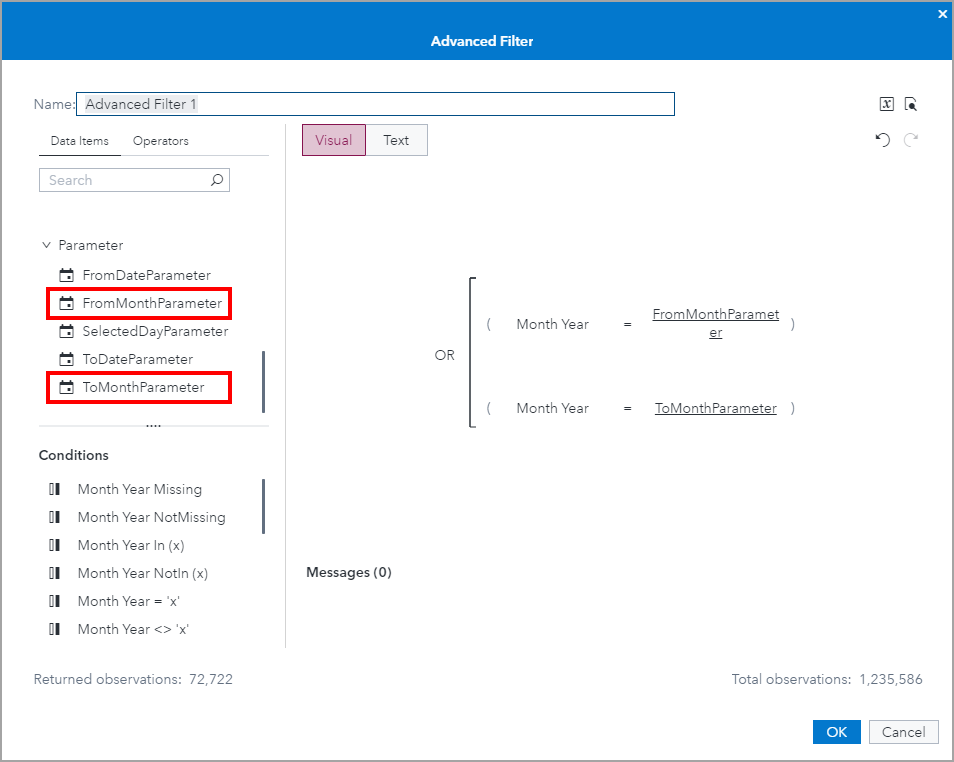
Next, build the filter expression for the Month Year date data item using an OR condition for both parameter values.
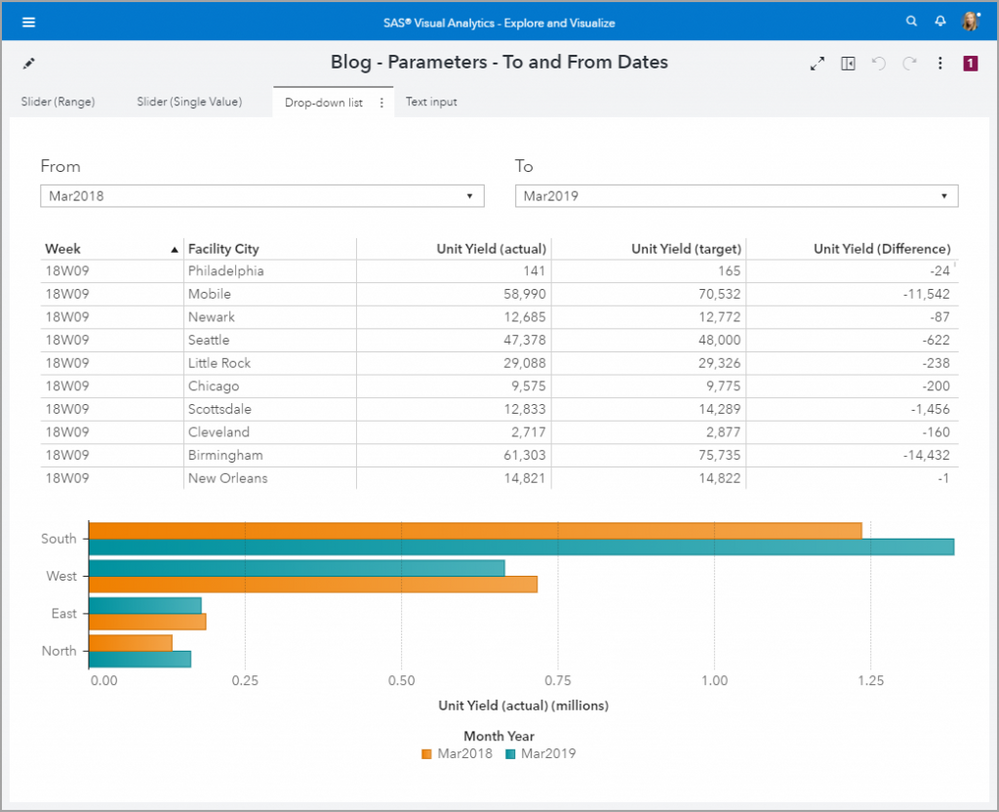
Success! Now test it out. You can see the list table object returns the between inclusive weeks for the date boundaries and the bar chart compares the two selected date values.
Here’s a summary of the technique for Example 3: Drop-down list:
- Add two Drop-down list control objects to the report canvas and assign Roles
- Create two parameters and assign to the control objects’ Roles
- Define Filters for report objects
How to prompt for a date range in a SAS Visual Analytics report Series:
- Slider with Style Input of Range: Article | YouTube
- Slider with Style Input of Single Value: Article | YouTube
- Drop-down List: Article (you’re reading it!) | YouTube
- Text Input: Article | YouTube
Other References
- Use parameters to highlight data points in VA reports: Post | YouTube
- VA 7.4: Configure Report or Section Level Cascading Prompts
- VA 8.1: Cascading Prompts as Report and Page Prompts
- VA 8.1 Makes Report and Page Prompts Easy With Auto Controls
- SAS Visual Analytics 8.1: Configuring prompts with different source data: Post | YouTube
- Pick your prompt placement! New control placement option in Visual Analytics 8.4
- VA Report Example: Moving 30 Day Rolling Sum
- Use the latest date in your VA report
- VA Report Example: Number of Days Profitable for the last 30 days
- Using Date Parameters in your SAS Visual Analytics Reports
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Merci pour toutes ces explications bien explicites.
Mais les périodes de validité se chevauchent, si je choisi une date_begin bien précise, la date de fin va etre filtrée selon ce qu'il y a dans la table.
Alors qu'il y a peut etre une autre ligne qui pourrait etre afichée.
Voici une partie des dates de validité

Register Today!
Join us for SAS Innovate 2025, our biggest and most exciting global event of the year, in Orlando, FL, from May 6-9. Sign up by March 14 for just $795.
Free course: Data Literacy Essentials
Data Literacy is for all, even absolute beginners. Jump on board with this free e-learning and boost your career prospects.
Get Started
- Find more articles tagged with:
- GEL