- Home
- /
- SAS Communities Library
- /
- How to prompt for a date range in a SAS VA report – Example 4 Text inp...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to prompt for a date range in a SAS VA report – Example 4 Text input
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I’ve broken this topic down into a four-part series to make it easier to consume and to save you from copious amounts of scrolling. The accompanying video tutorial is already available and the below examples are linked to their corresponding timestamps in the video.
The control objects and examples I will cover in this series include:
- Slider with Style Input of Range: Article | YouTube
- Slider with Style Input of Single Value: Article | YouTube
- Drop-down List: Article | YouTube
- Text Input: Article (you’re reading it!) | YouTube
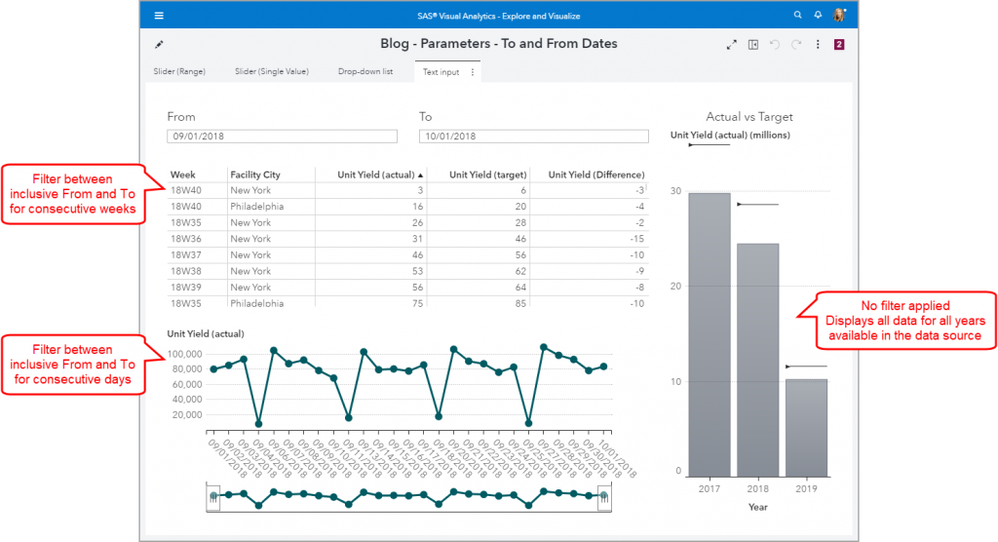
Example 4: Text input
In this example, I prompt the user to enter two date values via the Text input control object. Using the text input control object is ideal when you have a lot of values to select from and where it doesn’t make sense to use a drop-down list or slider control object. The “a lot” threshold will ultimately depend on your users and how they want to enter their values, but I would classify anything over a couple hundred values as being a good candidate for a text input control.
The format for the text input control object will be driven by the assigned roles and matching parameter’s format. Once the user enters a From and To date then these values are used in a common filter for the List table and Line chart. The Targeted bar chart does not have a filter applied. This is because I’m comparing all three years’ worth of data I have available in the data source. I want the targeted bar chart to be a static object for this page of the report.
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
The technique used in this example will follow these steps:
- Add two Text input control objects to the report canvas and assign Roles
- Create two parameters and assign to the control objects’ Roles
- Define Filters for report objects
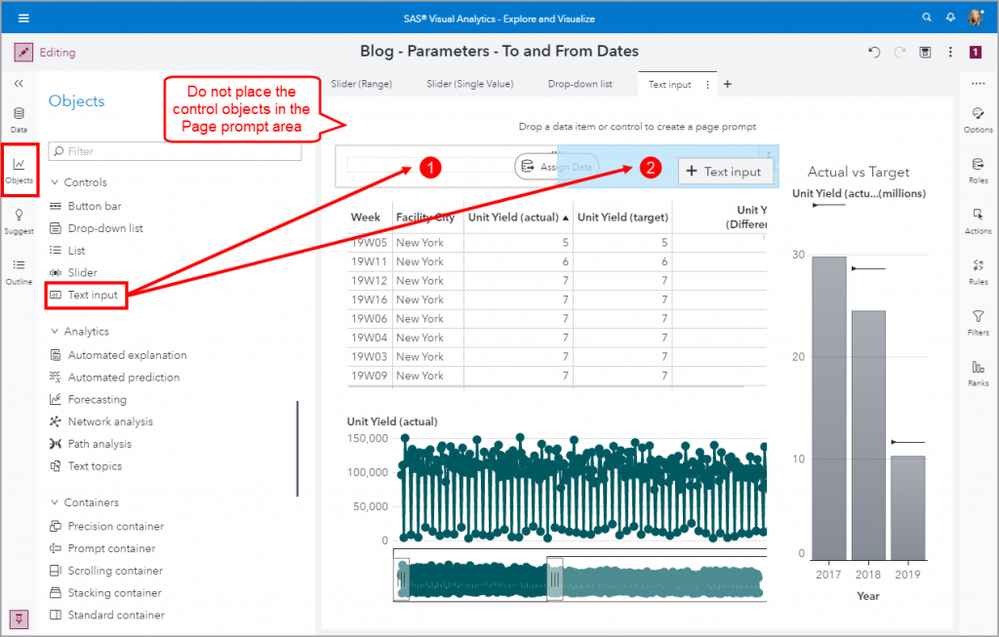
Step 1: Add two Text input control objects to the report canvas and assign Roles
Use the page’s overflow menu to Expand page controls so that it is easy to see where you are dragging the Text input control objects. Do not place the control object in the Page prompt area, but directly under it in the report canvas. Remember, we need two!
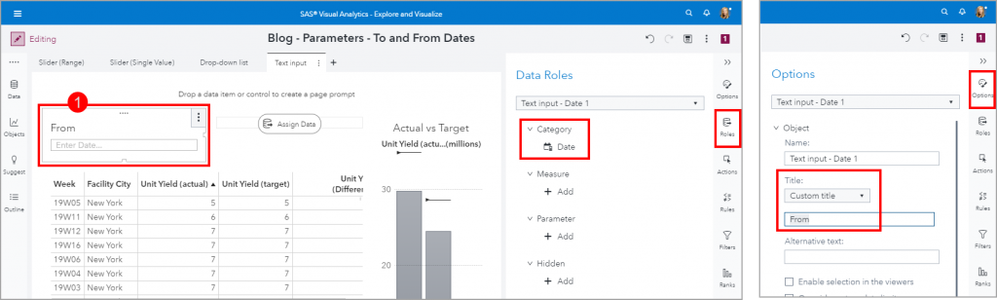
Next, we need to assign the Roles and use the object’s Title Option to label our control objects to assist our report users.
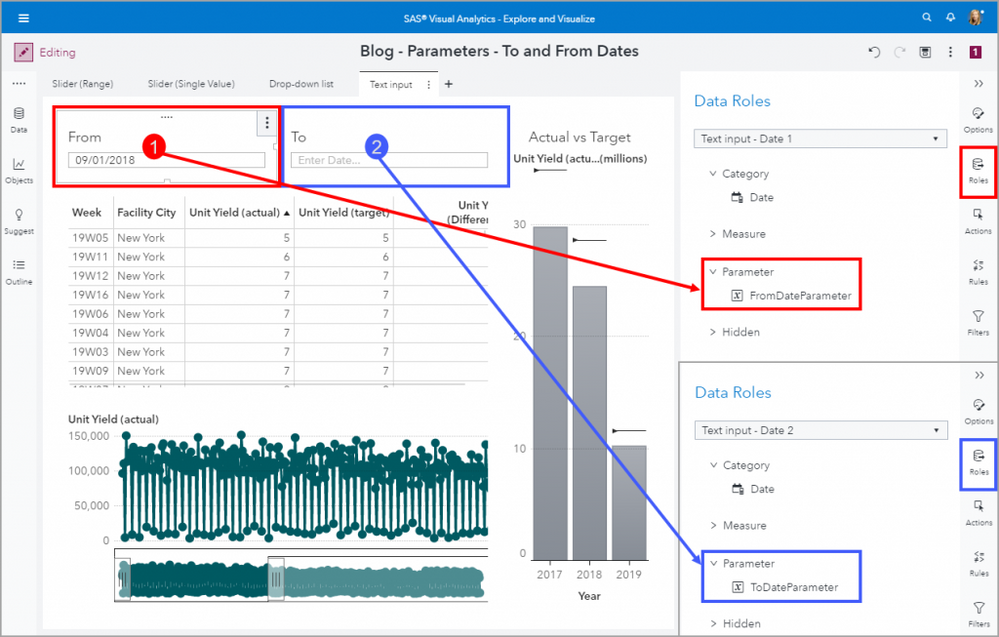
The first text input control object is configured like this:
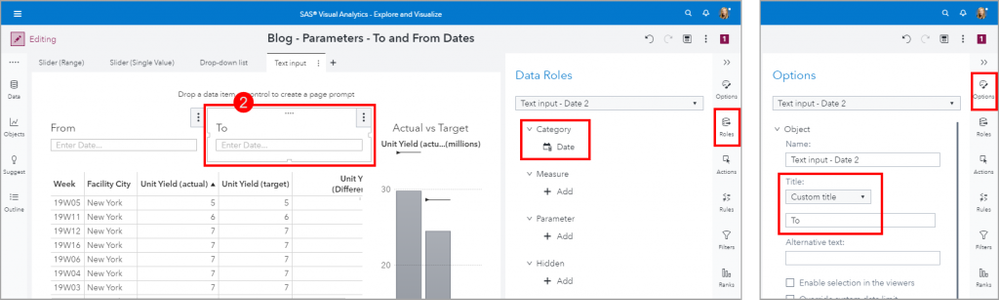
The second text input control object is configured similarly:
Step 2: Create two parameters and assign to the control objects’ Roles
Now we will need to create two parameters to store the selected values from the Text input control objects so that we can use these values in our filter expression.
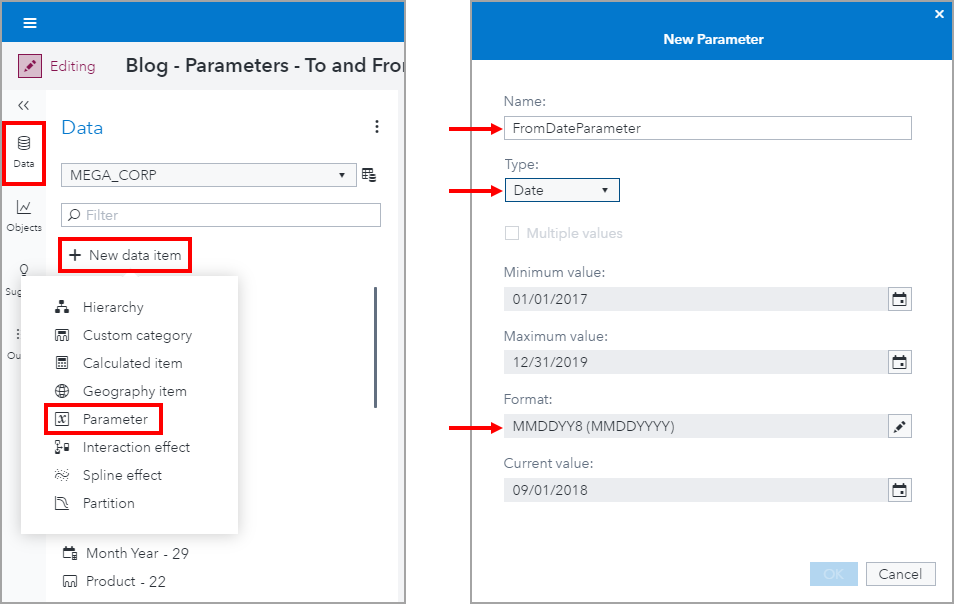
From the Data pane, use the New data item menu and select Parameter. Enter the new parameter information for the date data item. Be sure to select the correct Type and Format.
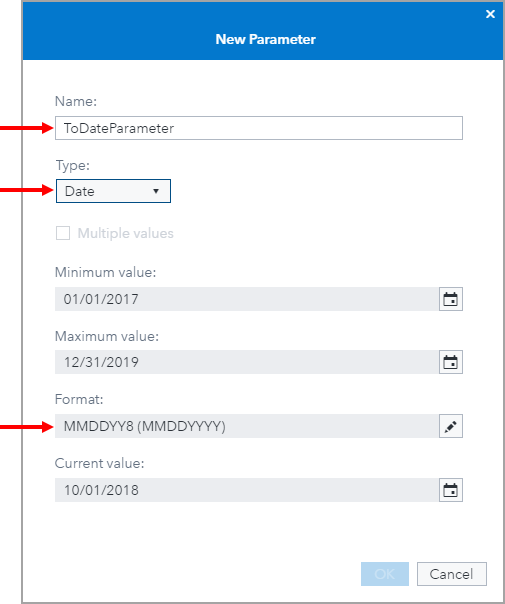
The second parameter is configured similarly. It is useful to give the parameters meaningful names.
Next, we need to assign these parameters to their corresponding Text input control objects’ Roles so that it stores the value entered.
Step 3: Define Filters for report objects
Now we have our date boundaries which are being entered via the Text input control objects and stored in our two parameters. Next, we need to define and apply our Filter to our report objects.
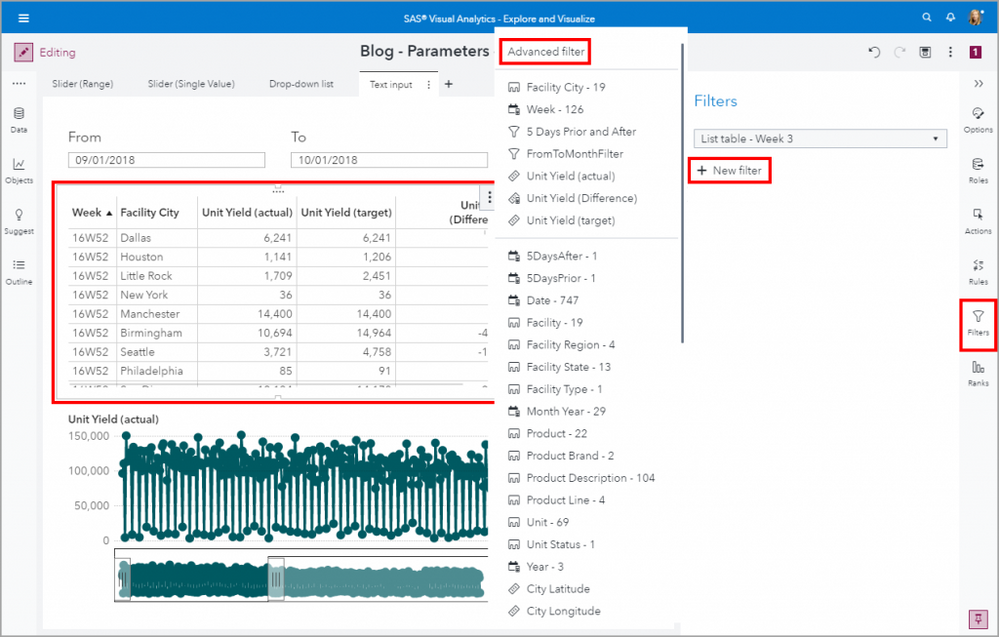
First, we will define the filter for the List table object. Next, we will convert it to a common filter and then apply the common filter to the Line chart object. Recall that we want this to be a between inclusive for our two boundary values. Select the List table object and then use the Filter pane and from the New filter menu select Advanced filter.
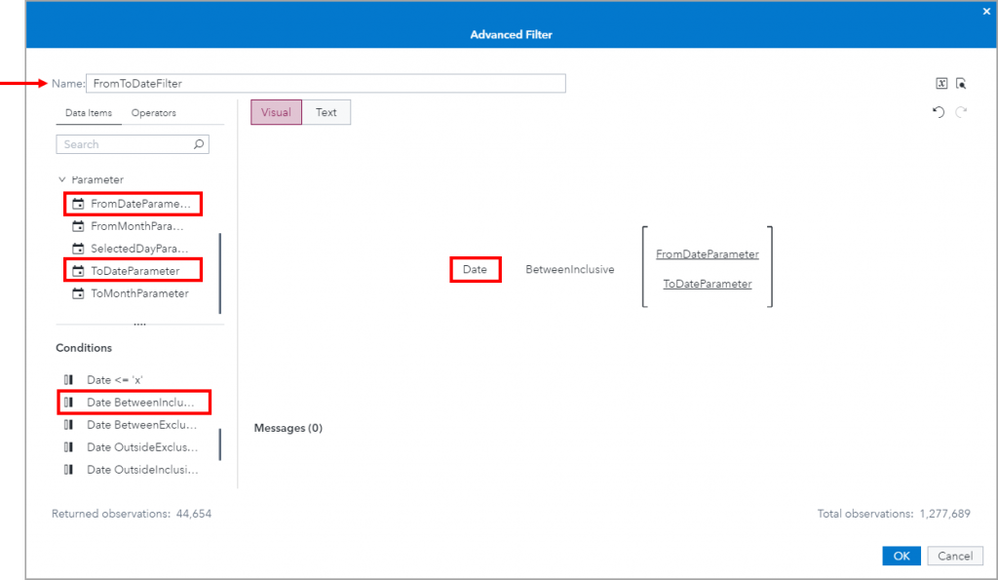
Next, use the expression editor to build the filter for the Date data item using the between inclusive condition and the two parameter data items as the lower and upper boundaries.
Since we will be converting this filter to a common filter, be sure to give it a meaningful name.
Time to convert this filter to a common filter. For more information about common filters see my previous article or my YouTube video.
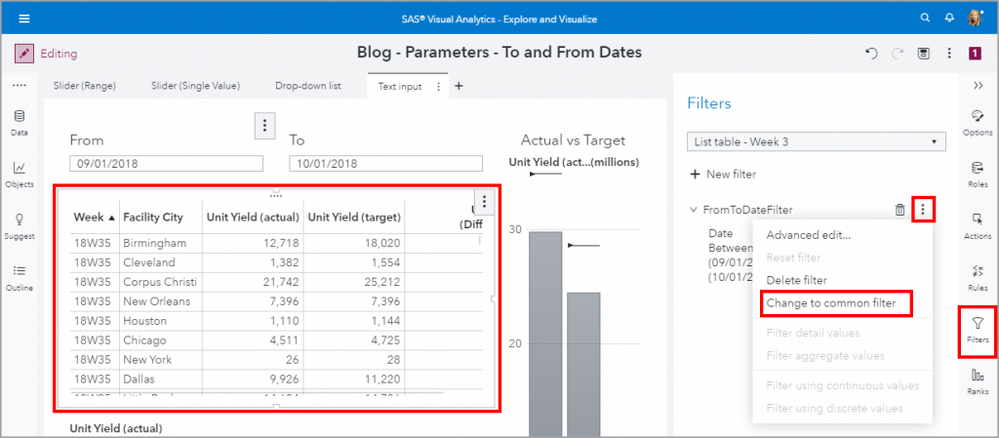
With the List table still the active object, from the Filters pane use the filter we just created, FromToDateFilter’s overflow menu and select Change to common filter.
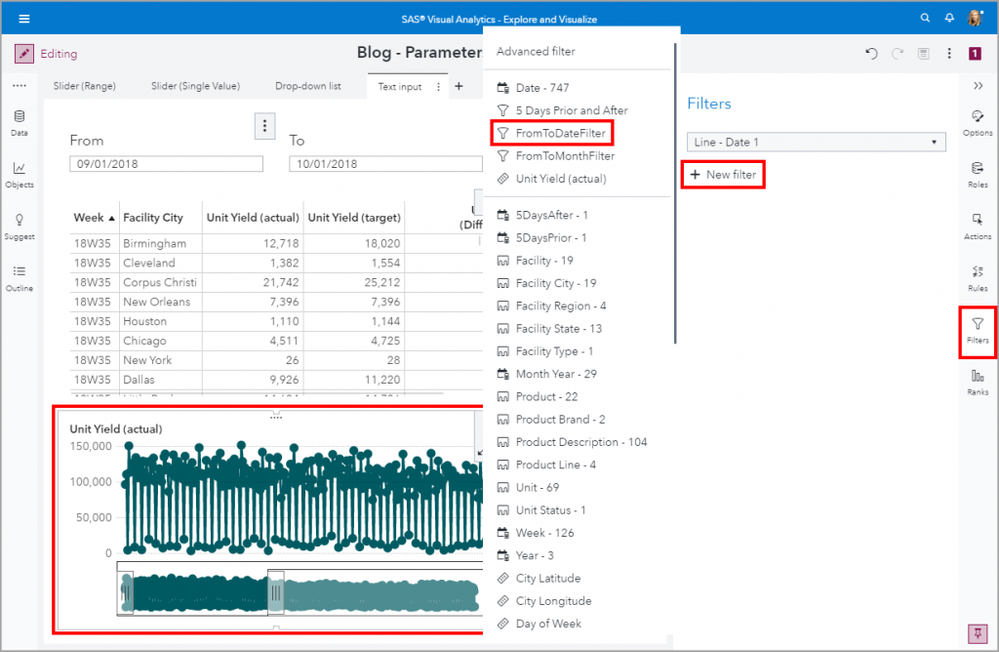
Now we can apply this filter to the Line chart. Select the Line chart to activate it. Then from the Filters pane use the + New filter menu and apply the common filter named FromToDateFilter.
Success! You have now configured your control objects to successfully filter the List table and Line chart objects.
Pro Tip: If you want to always ensure that your To value is always greater than your From value then you can add an additional filter to the To Text input control object.
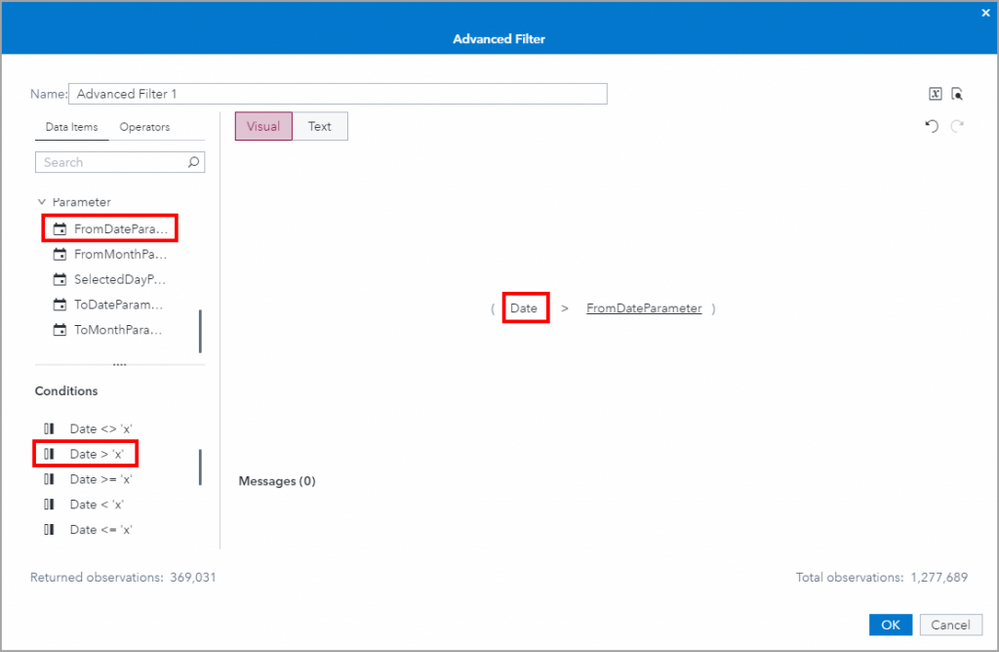
With the To Text input object selected, use the Filter pane and from the New filter menu, select Advanced filter.
Configure the filter for the Date data item using the FromDateParameter.
Here’s a summary of the technique for Example 4: Text input:
- Add two Text input control objects to the report canvas and assign Roles
- Create two parameters and assign to the control objects’ Roles
- Define Filters for report objects
How to prompt for a date range in a SAS Visual Analytics report:
- Slider with Style Input of Range: Article | YouTube
- Slider with Style Input of Single Value: Article | YouTube
- Drop-down List: Article | YouTube
- Text Input: Article (you’re reading it!) | YouTube
Other References
- Use parameters to highlight data points in VA reports: Article | YouTube
- VA 7.4: Configure Report or Section Level Cascading Prompts
- VA 8.1: Cascading Prompts as Report and Page Prompts
- VA 8.1 Makes Report and Page Prompts Easy With Auto Controls
- SAS Visual Analytics 8.1: Configuring prompts with different source data: Article | YouTube
- Pick your prompt placement! New control placement option in Visual Analytics 8.4
- VA Report Example: Moving 30 Day Rolling Sum
- Use the latest date in your VA report
- VA Report Example: Number of Days Profitable for the last 30 days
- Using Date Parameters in your SAS Visual Analytics Reports
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.