- Home
- /
- SAS Communities Library
- /
- Use parameters to highlight data points in VA reports
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Use parameters to highlight data points in VA reports
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Color is a powerful data visualization tool. There is an abundance of materials on this subject to help you navigate the data visualization waters as you discover your own design styling, what works for your target audience, and what your company endorses. Here are just a few article selections to browse if you have done so already:
- What to Consider When Choosing Colors for Data Visualization
- Color Theory Do's and Don'ts for Data Visualization
- Your Friendly Guide to Colors in Data Visualization
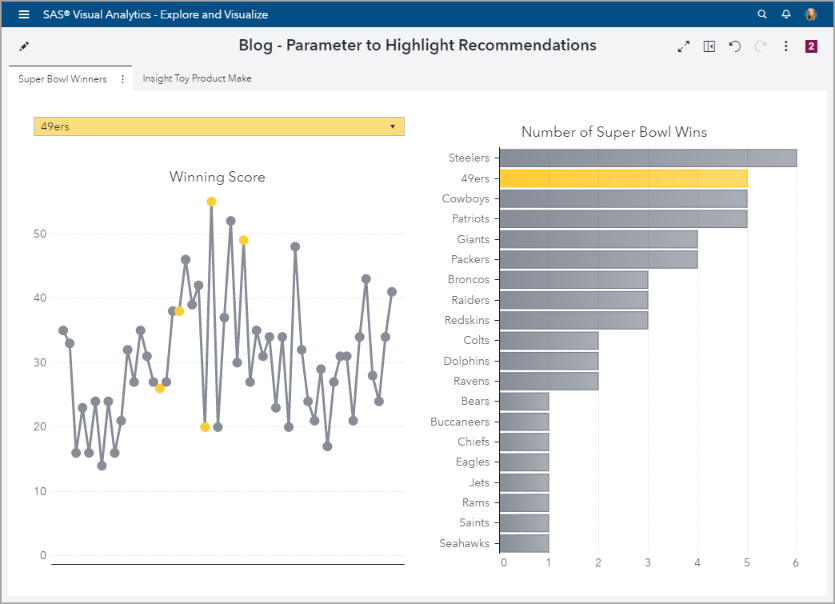
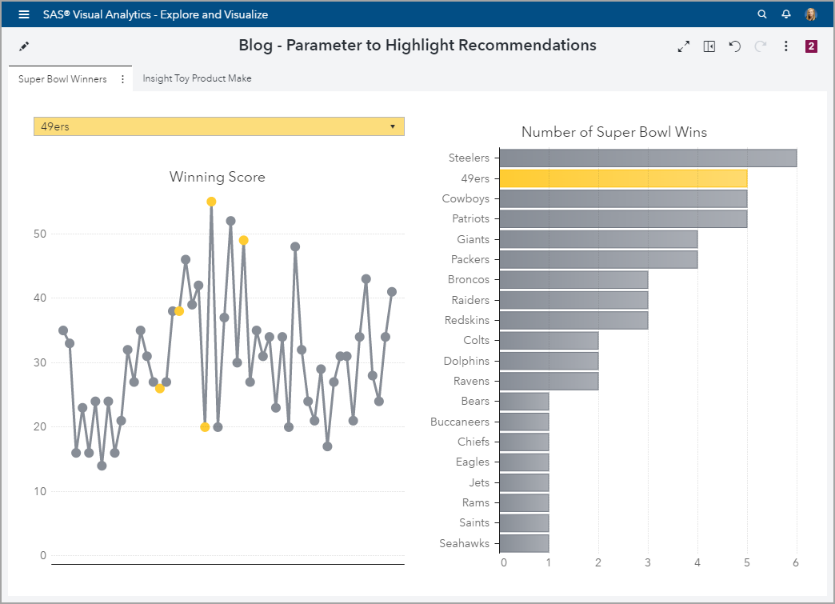
Why start with the topic of color? It’s because as you think about highlighting data points in your reports, the color you chose to highlight with is as important as the color of the remaining objects. You can see from the two examples below that the highlight color stands out easily amongst the majority of gray data points.
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
I have two examples I want to walk through but essentially both will use the same techniques:
- Super Bowl Winners which is the simple example with small data
- Insight Toy Product Make which is the more advanced example with 34 years’ worth of data
Here are the steps to use parameters to highlight data points using display rules:
- Add report objects and assign Roles
- Add control objects to the correct location and assign Roles
- If using only one data source, the control must be placed in the report body
- If you are using multiple data sources, it will depend on your report design, but you will have to unmap data to prevent Report and Page page automatic filtering
- Create parameters and assign to control objects
- Create Calculated item flag to represent if the row contains the selected value
- Create a Display Rule for each report object that you want data points highlighted
Super Bowl Winners Example
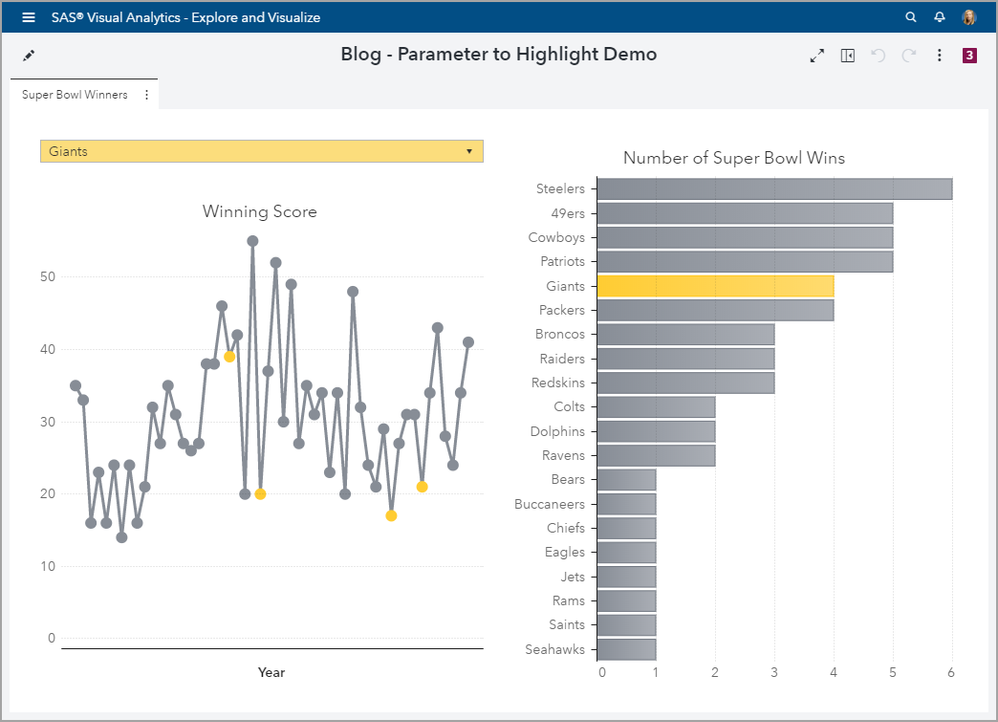
The intent of this report is to allow the user to select a winning Super Bowl team name and then highlight the corresponding winner data in both the line chart and bar chart. The line chart is plotting all of the winning scores and the bar chart shows the number of wins each team has achieved.
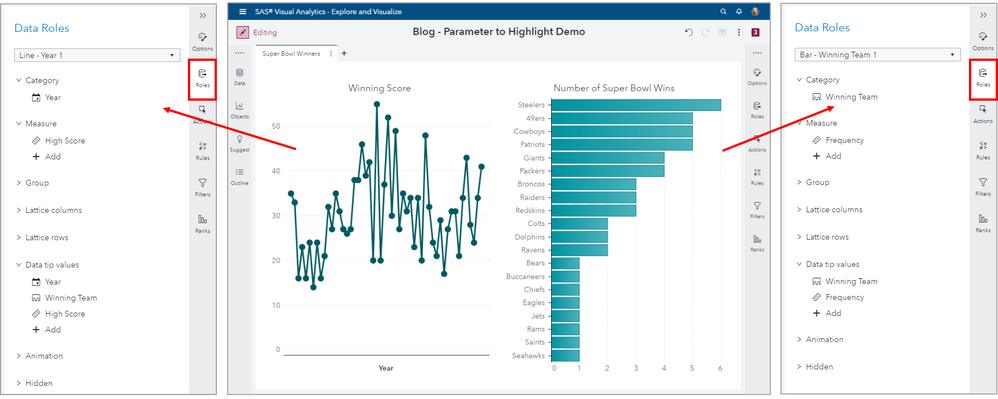
Step 1: Add report objects and assign Roles
First, add the report objects to the report and assign Roles. For the line chart, I added the Winning Team data item to the Data tip value Role as extra information, it’s not required for the highlighting to work.
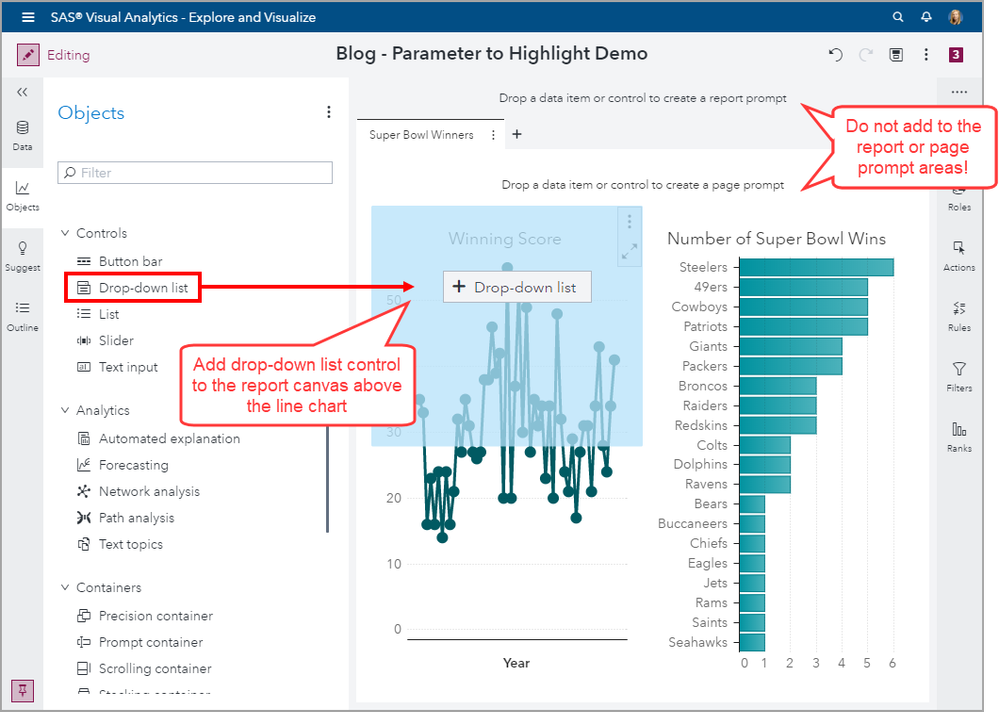
Step 2: Add control objects to the correct location and assign Roles
Next, we will need to add our control object. The placement of the control object is important. This example is only using a single data source; therefore, we do not want to place this control object in the Report or Page prompt areas, since controls in these areas automatically filter the data in the report. We don't want to filter the data in these objects, merely use the value selected to highlight data values. Add the control object to the report body, above the line chart.
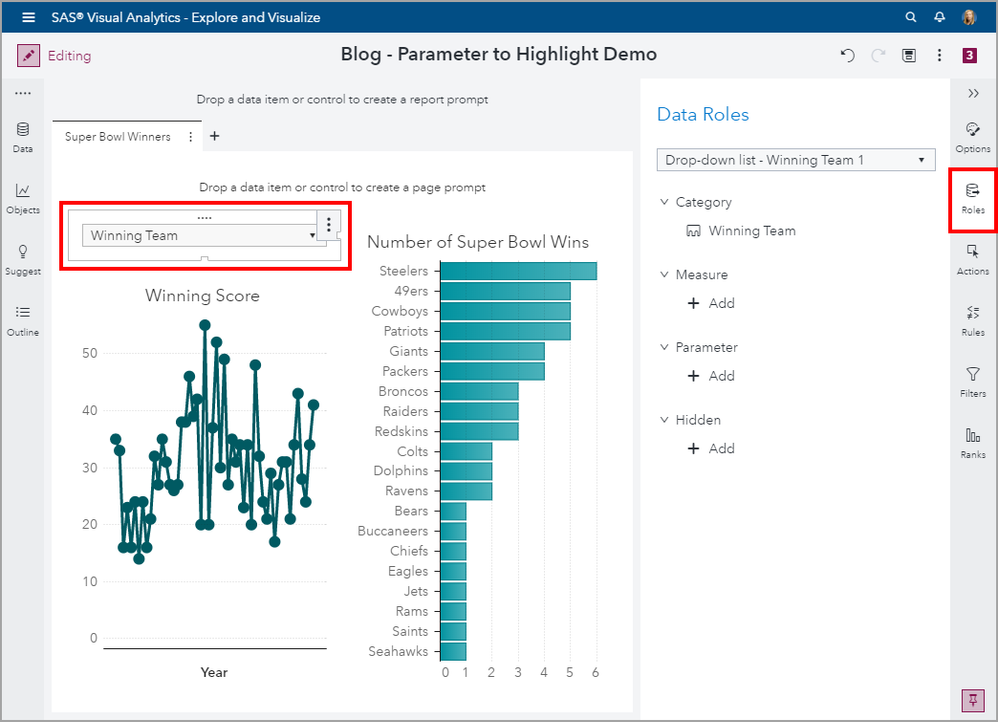
Assign the Winning Team data item to the drop-down list control object Roles.
Step 3: Create parameters and assign to control objects
Now we need to create the parameter that drives the dynamic highlighting. This parameter will be used to store the selected value from the drop-down control and then we will create a Calculated item to flag the rows that match the selected value. Finally, we will add Display Rule to highlight the data points in both the line chart and bar chart based on if the binary flag is true.
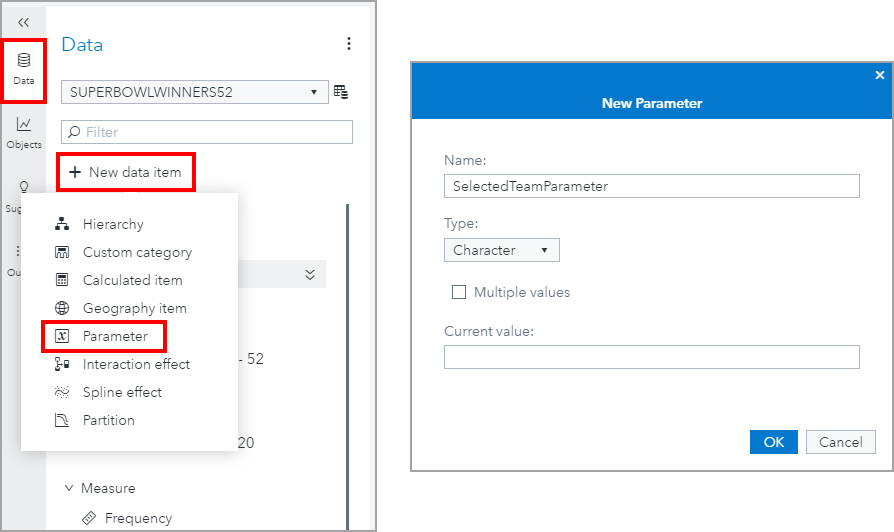
From the Data pane, use the New data item menu and select Parameter. Enter the name of the parameter, SelectedTeamParameter and select Type Character. Character parameters do not need a default or current value, click OK.
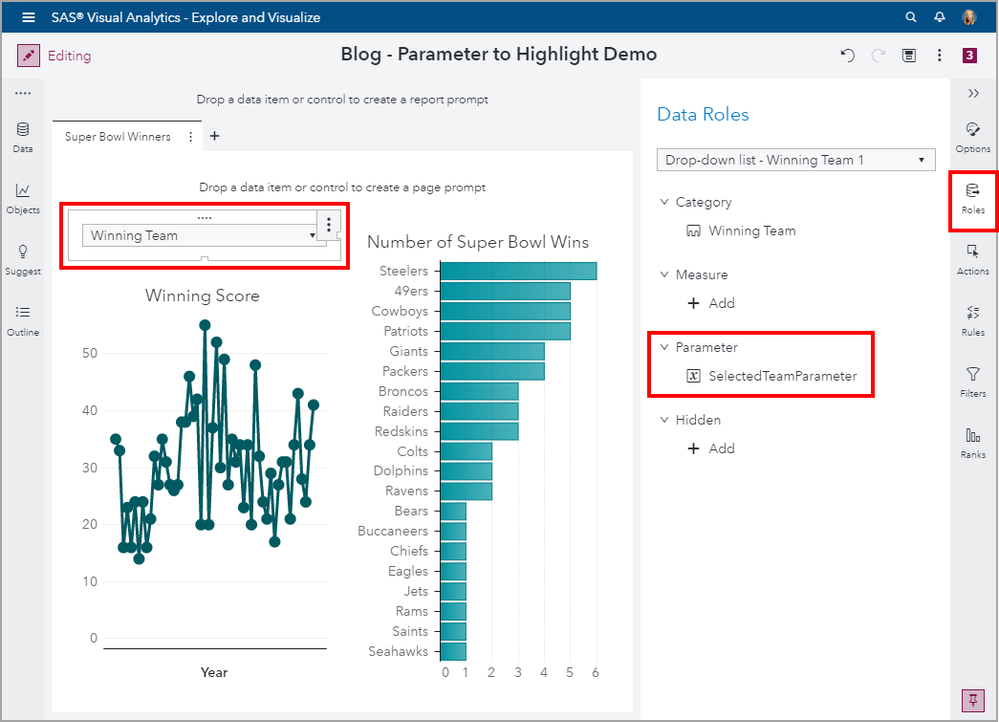
Next, we need to store the selected prompt value in this parameter. For the drop-down control object, add the SelectedTeamParameter to the Parameter Roles assignment.
Step 4: Create Calculated item flag to represent if the row contains the selected value
Now we need to create our binary flag that will indicate for each row, if the Winning Team matches the value selected in the drop-down control object. If there is a match, then the SelectedTeamFlag will be set to 1, else it will be set to 0.
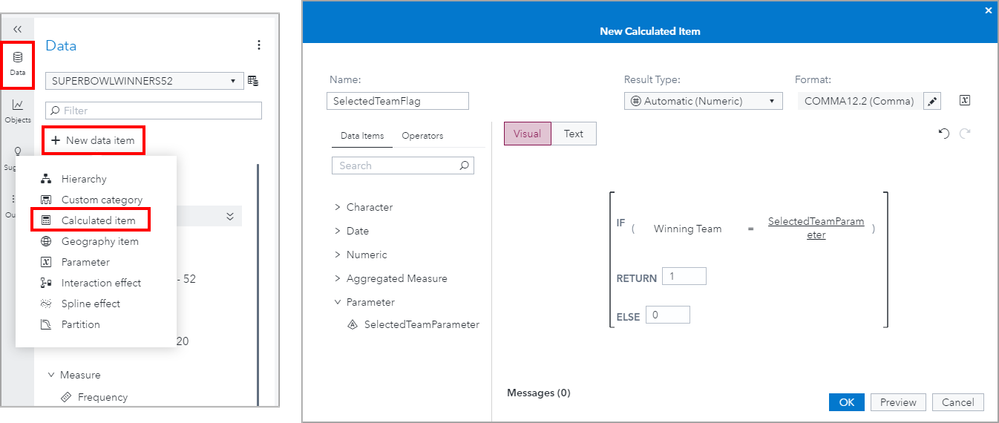
From the Data pane, use the New data item menu and select Calculated item. Enter the name of the flag, SelectedTeamFlag, and create the IF...ELSE statement as shown below.
Step 5: Create a Display Rule for each report object that you want data points highlighted
Time to add the Display Rule to highlight the data points! We have everything in place, now the fun part. We will need to add a Display Rule for each object, one for the line chart and one for the bar chart.
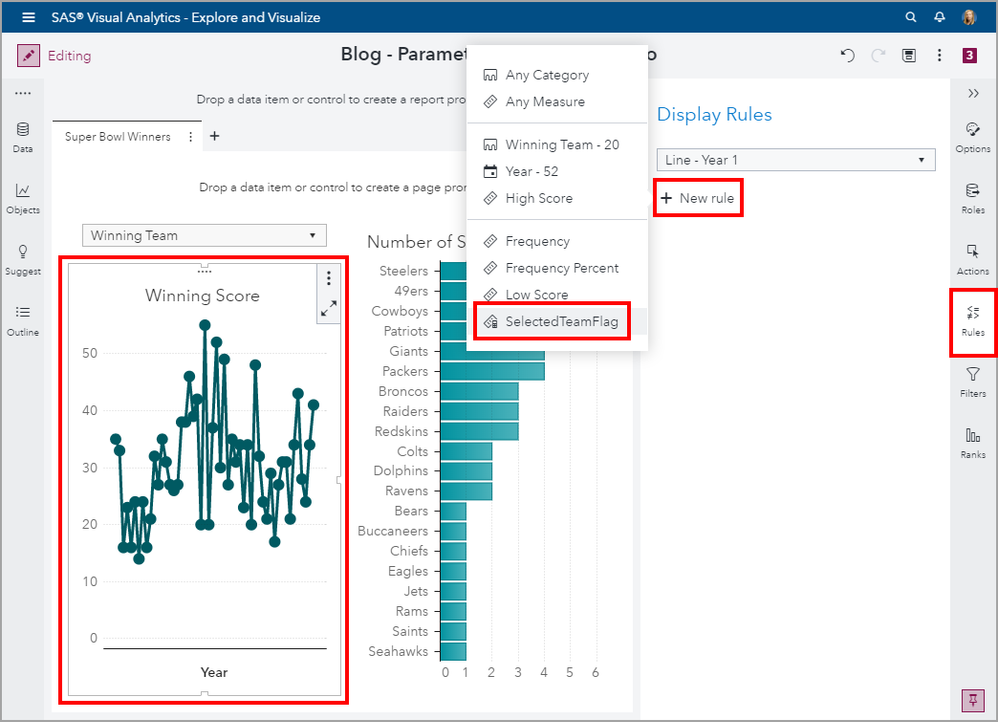
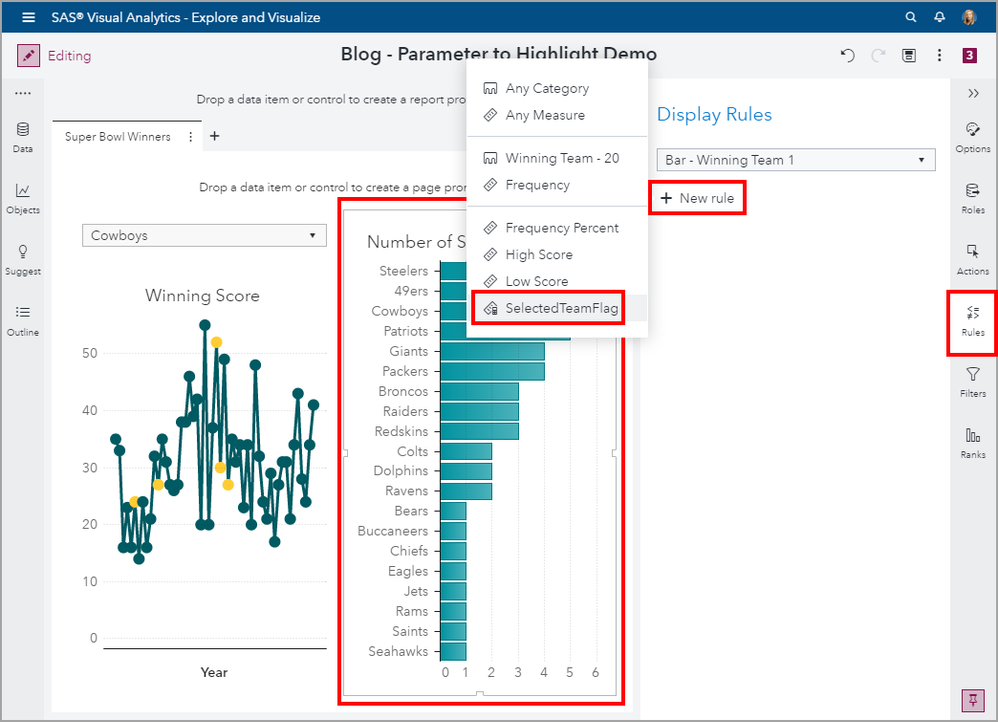
Click on the line chart to activate the object. Then open the Rules pane and click the New rule menu and select our new calculated item SelectedTeamFlag.
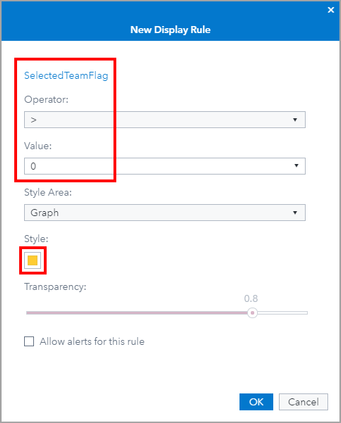
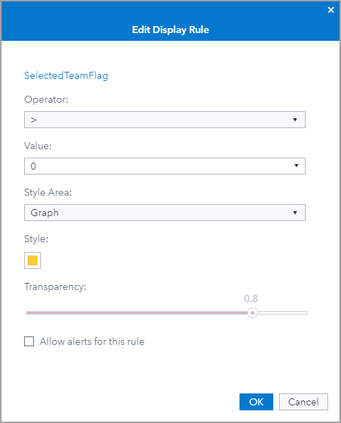
Next, fill out the New Display Rule dialogue. Make sure the expression reads if SelectedTeamFlag > 0 style the graph yellow.
Technical side note: You may be wondering why we aren't evaluating the expression for when SelectedTeamFlag equals 1. This is because, though our IF...ELSE assigns 1 to the row when true, we did not change the default aggregation of the SelectedTeamFlag measure. SUM is the default aggregation thus, for every row where the the team matches the drop-down value, it will be assigned the value of 1. When the rows are aggregated for display in objects, this rule will use the default SUM aggregation. Therefore, it is just as easy to evaluate the flag for greater than 0. You could change the aggregation to minimum or maximum if you really had the desire for the flag to be binary.
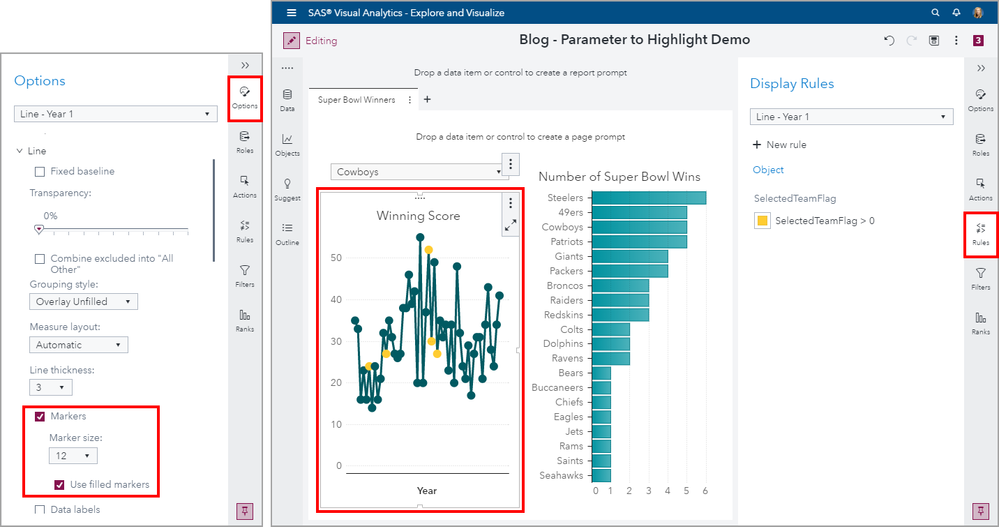
Test the display rule. Pick a team from the drop-down and check to see if any data points are highlighted. If not, double check to make sure you have the markers turn on in the line chart’s Options. The display rule will affect the marker for line charts.
Repeat the Display Rule building steps for the bar chart.
The configurations are complete. There are a couple of other things I like to do to assist the users. I style the background of drop-down list control to be the matching yellow and I tone down the default graph colors to gray using the Options pane for each object.
Insight Toy Product Make Example
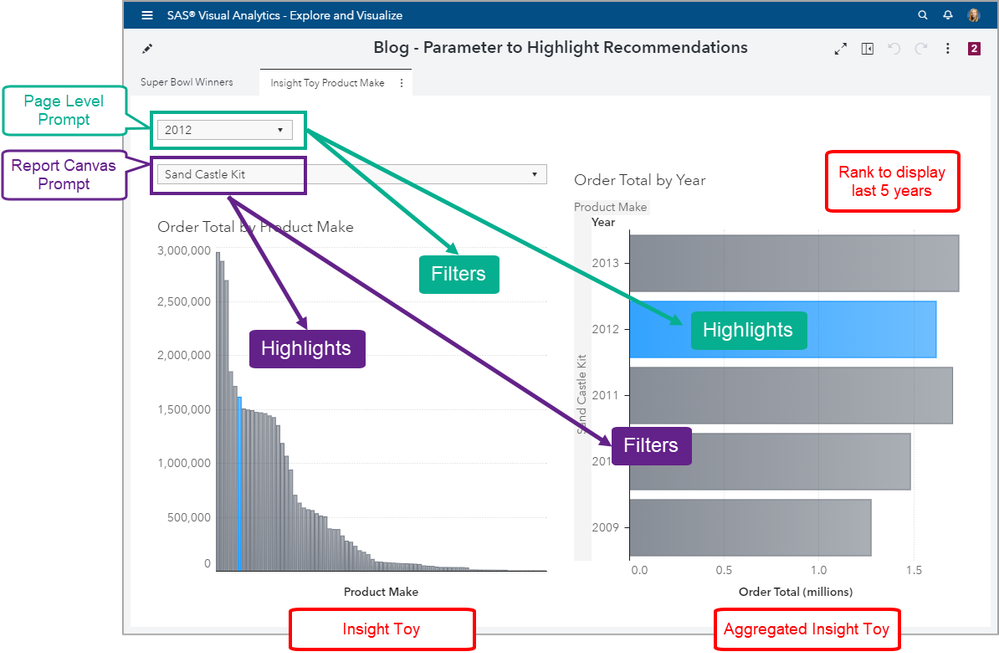
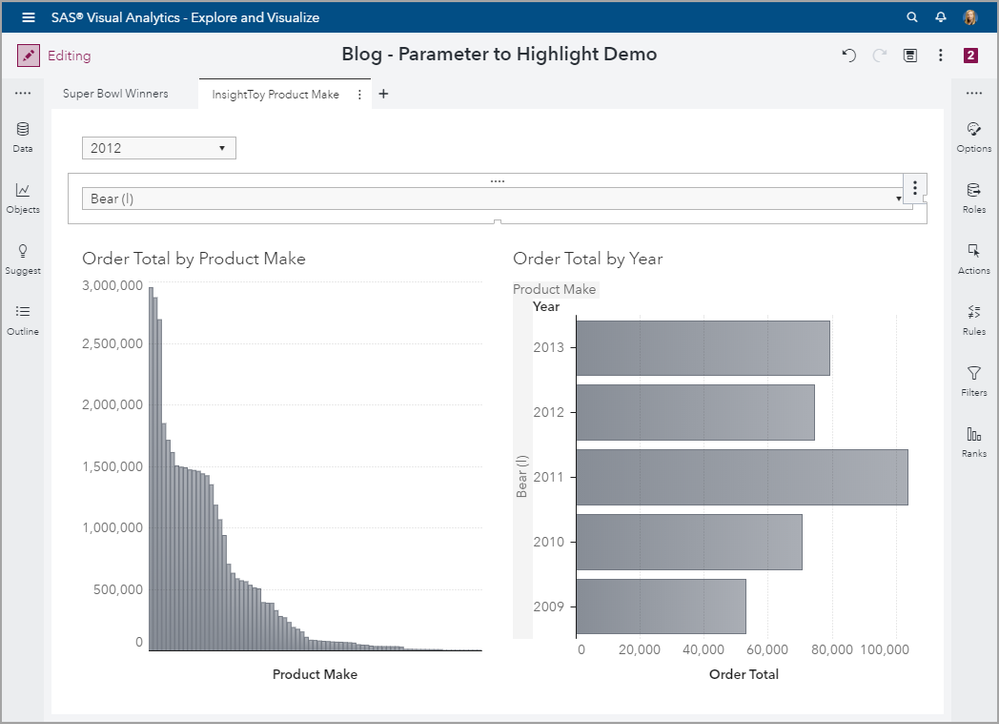
Whew! Are you still with me? This next example is a little more complicated since I’m using two data sources, the main Insight Toy data source and then an aggregated data source of Insight Toy. I also have two drop-down control objects filtering and highlighting different objects.
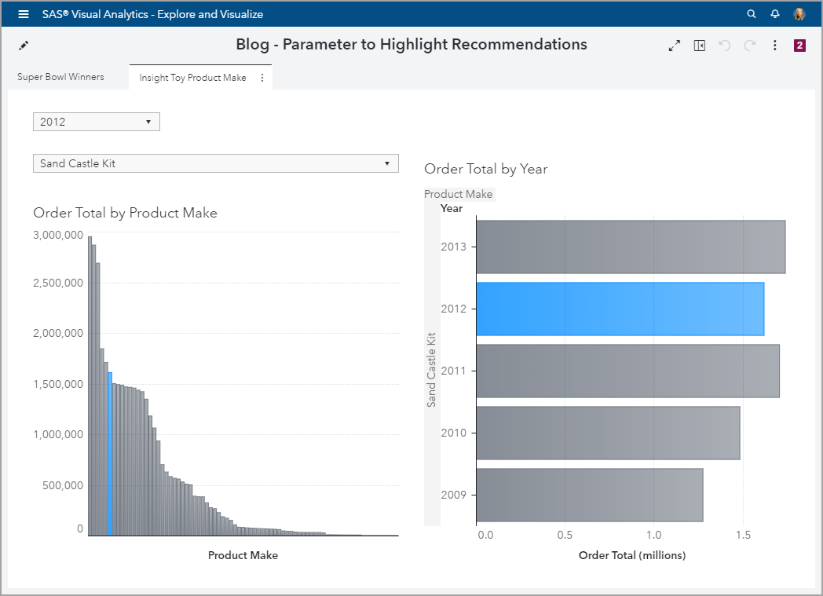
The intended audience of a report like this one that is extremely familiar with the company’s Product Make and are interested in where their Product Make’s Order Total falls compared to the rest and how their product has been doing for the last five years.
Since this is the advanced example, I’ll provide the steps and screenshots. If you need a more step-by-step approach, see the above for additional details.
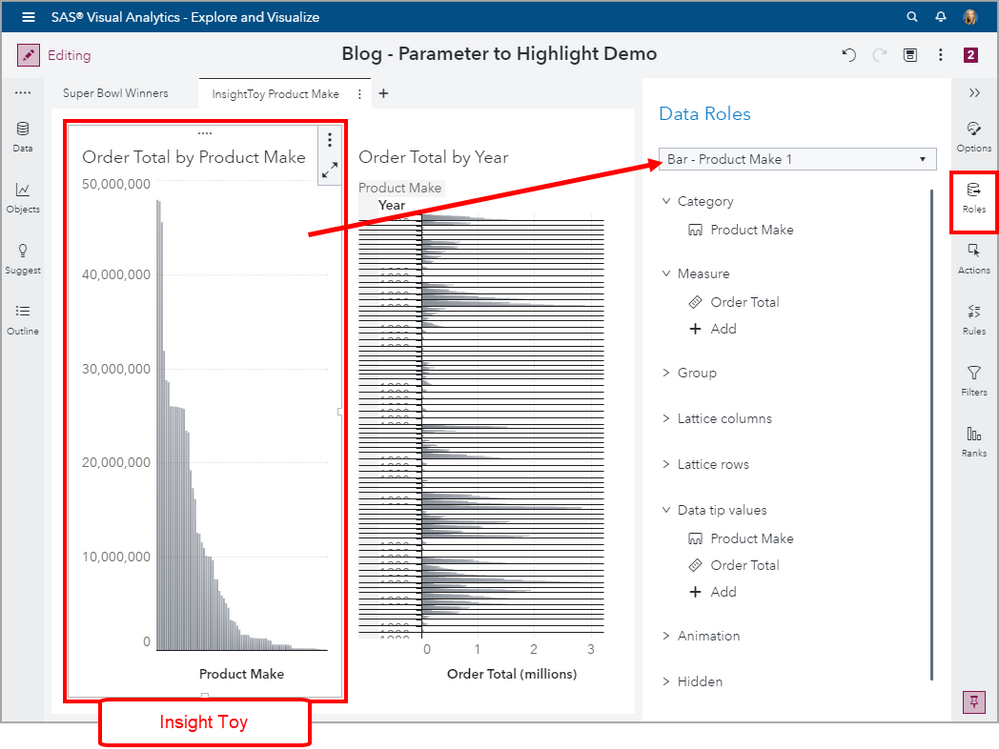
Step 1: Add report objects and assign Roles
Data Source: Insight Toy
Data Source: Aggregated Insight Toy
For this report, I use an aggregated data source to feed the second bar chart since I want to use the Page prompt area to prompt the user for Year to filter the other objects on the report but not the second bar chart. I want this bar chart to display the last 5 years worth of data which I will configure using a Rank. See this post for more details on how to use dates and Ranks.
Here are the data items the aggregated data source will contain:
Here are the Role assignments:
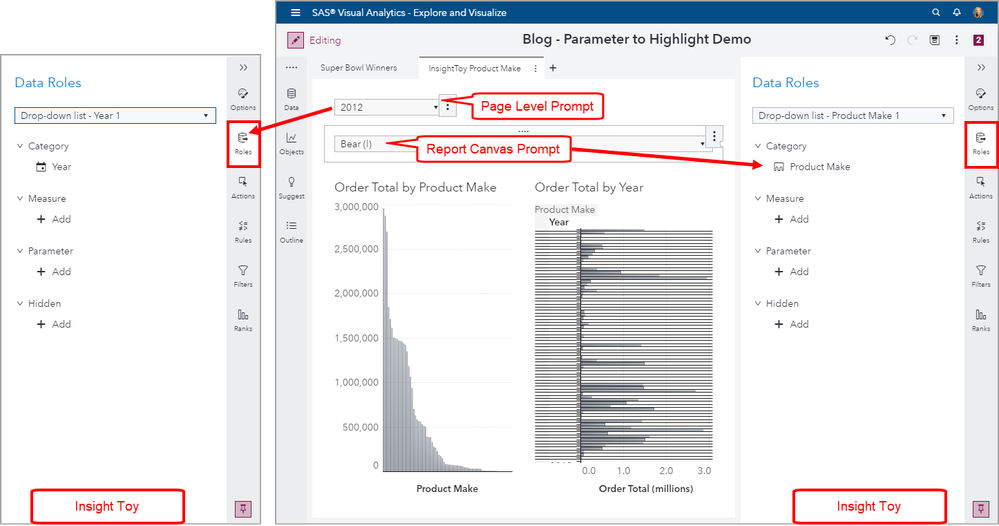
Step 2: Add control objects to the correct location and assign Roles
Data Source: Insight Toy
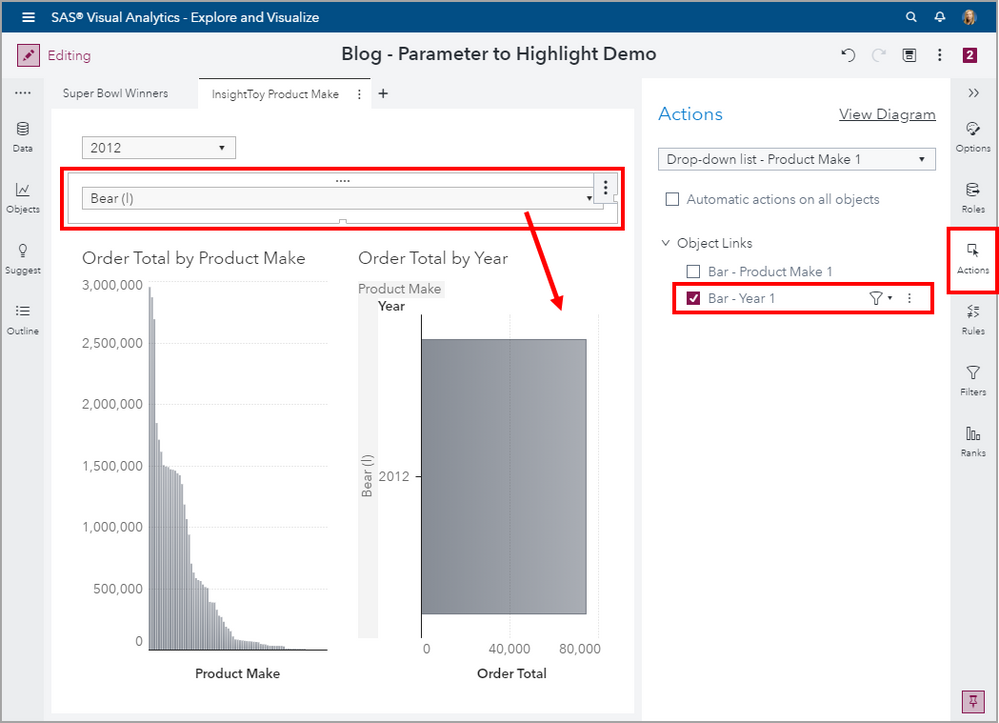
Now we need to add in any manual Actions to support our report design. In this case we need the report canvas prompt to filter the aggregated data sourced bar chart.
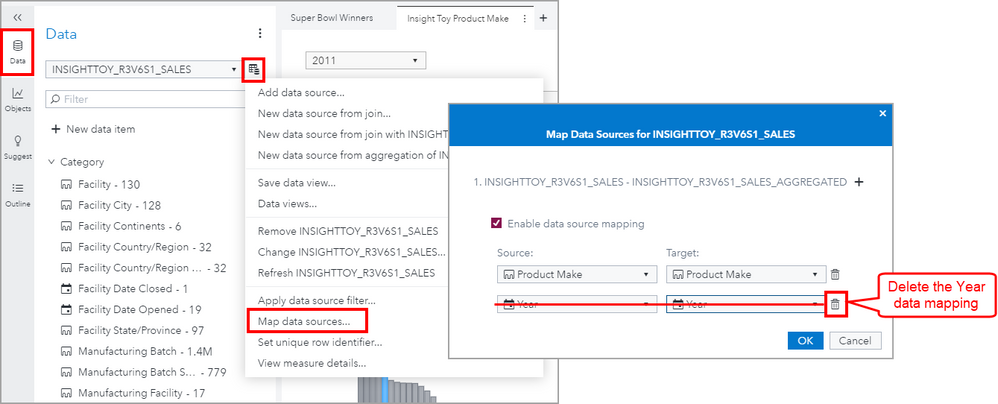
Lastly, we will need unmap the aggregated data source for the Page prompt’s role, in this case Year so that we can see our last 5 years as configured by the Rank.
Here we can see why using the lattice rows Role makes for a clearly labeled object.
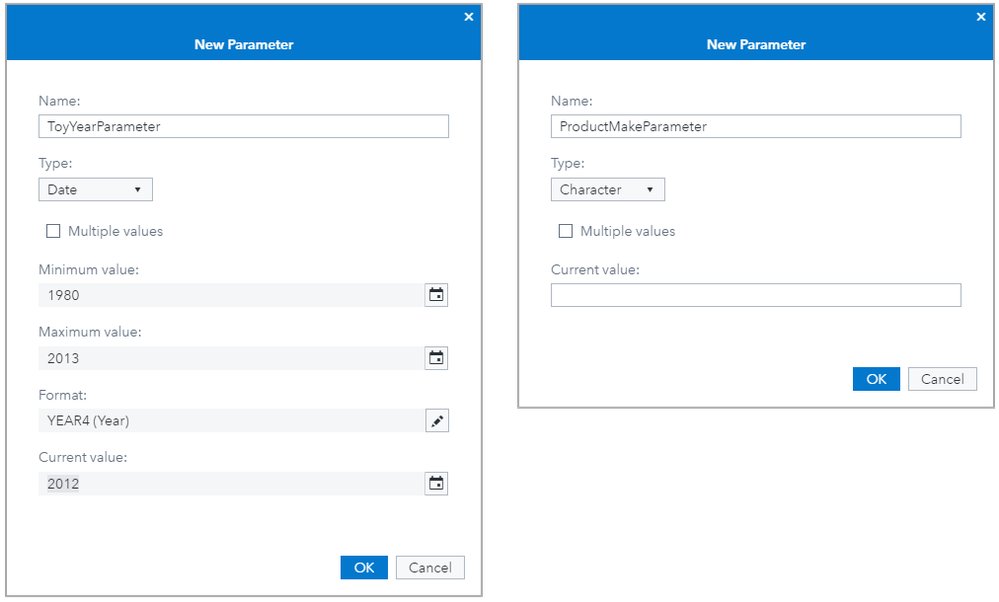
Step 3: Create parameters and assign to control objects
Parameters are not tied to a specific data source but are global parameters that are available for the entirety of the active report. Therefore, there is no specific data source that needs to be active to create these two following parameters.
Pro Tip: When creating a date parameter it’s best to first select the format then use the calendar date picker to select the minimum, maximum and current (default) values.
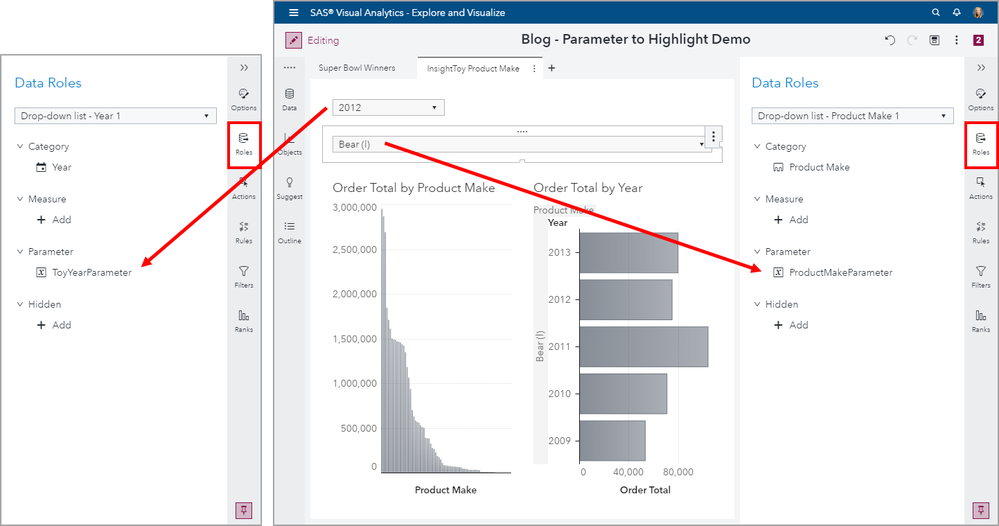
Assign parameters to their corresponding control objects.
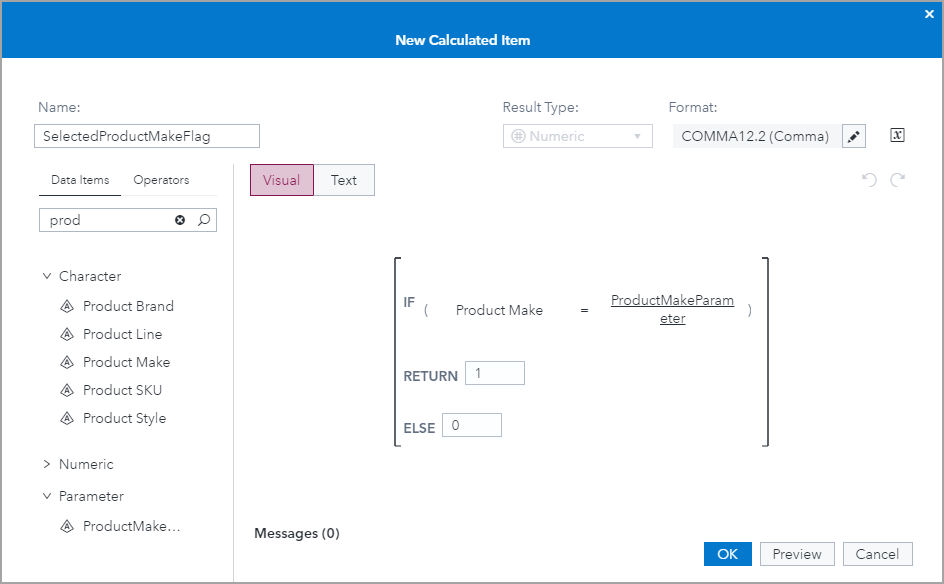
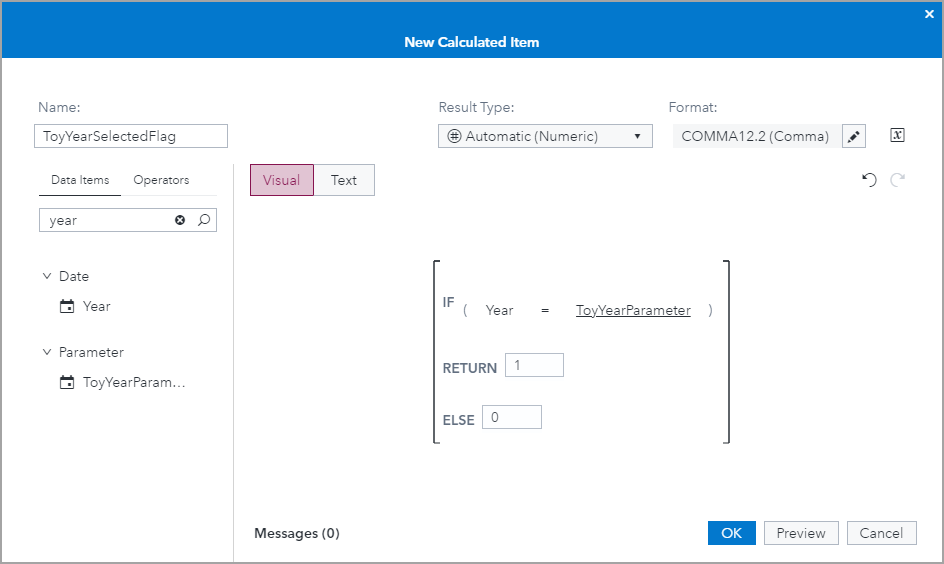
Step 4: Create Calculated item flag to represent if the row contains the selected value
Unlike parameters, calculated data items are tied to a data source. Therefore, use caution to be sure you create the flag under the correct data source.
Data Source: Insight Toy
Data Source: Aggregated Insight Toy
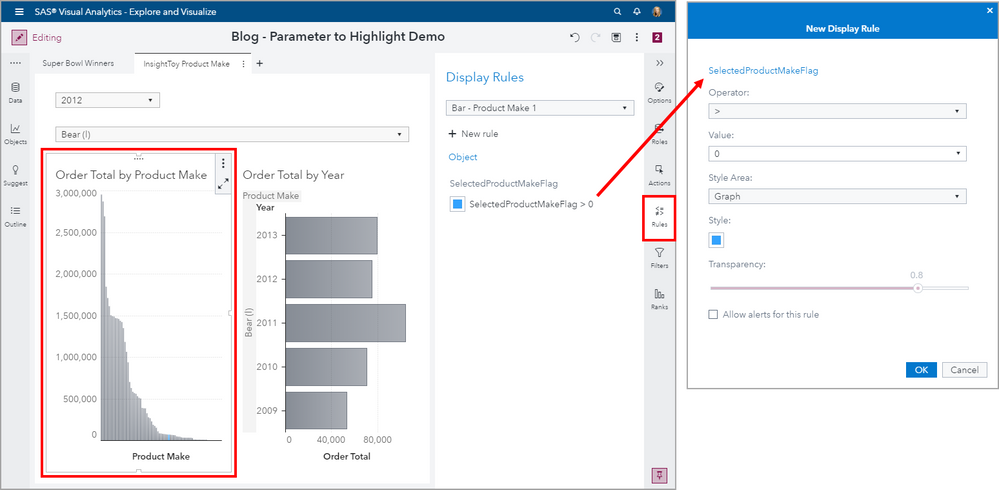
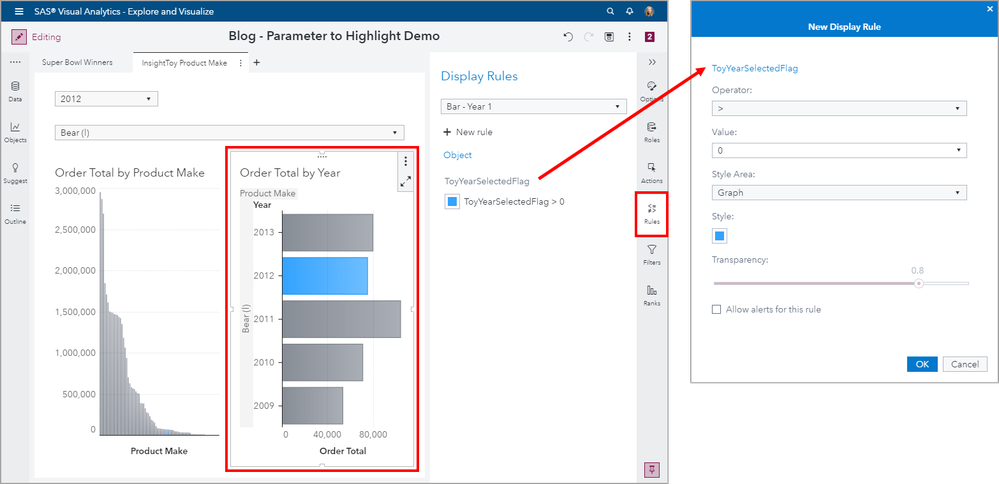
Step 5: Create a Display Rule for each report object that you want data points highlighted
For the last step, use the parameters just created to define a Display Rule for each object.
Final report
Give this a try for your reports and let me know how it goes! Also, what's your favorite highlight color? #yellowHighlight
Additional materials for using parameters in SAS Visual Analytics:
- Using parameters in SAS Visual Analytics
- Use parameters to pick two metrics in Visual Analytics Reports
- Use parameters to pick your metric in Visual Analytics Reports
- Using Date Parameters in your SAS Visual Analytics Reports
Demonstration
Watch this video tutorial for a demonstration of the Super Bowl Winners Example.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Great Article! I used this advice to enhance the report for my data science class at Business School of Burgenland, where we visualize water level data from the lake Neusiedl.
Also like your links to other papers in the intro section of the article
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- GEL