,
Hello,
I am a new user who is trying to getting familiar with sas viya and CAS Rest API. I found I came across an issue while I tried to submit save andd drop actions by REST api.
Below is my load table and fetch actions,
var Indata={table: {name:'cart',caslib:'MYCASLIB3'}};
var loadT={caslib:'MYCASLIB3',path:'cart.sashdat',casout:{name:'cart',caslib:'MYCASLIB3'}};
$http({
method:'POST',
url:baseURL+'/actions/loadTable',
headers:_headers,
params:loadT
}).then(function(){alert("load")});
$http({
method: "POST",
url: baseURL+'/actions/fetch',
responseType:"json",
headers:_headers,
params:Indata
}).then(alert("fetch"));
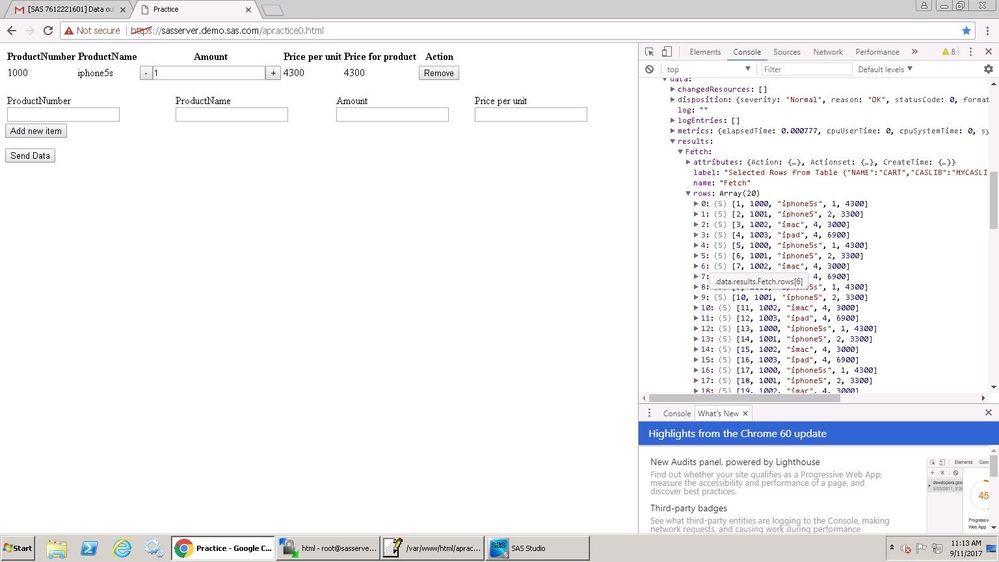
The fetch response I got from the server is like this:

And then I used runCode Action and the parameters I send is:
console.log(thecode);
var Code={code:thecode,single:'yes'};
(log of thecode
data cart(caslib='MYCASLIB3');length id 8 name $100 units 8 price 8 ;id=1000;name="iphone5s";units=1;price=4300;output;run;)
var savep={caslib:'MYCASLIB3',name:'cart.sashdat',table:{name:'cart',caslib:'MYCASLIB3'},replace:true};
$http({
method:'POST',
url:baseURL+'/actions/runCode',
headers:_headers,
params:Code
}).then(function callBack(response)
{console.log(response);
$http({
method:'POST',
url:baseURL+'/actions/save',
headers:_headers,
params:savep
}).then(function callback(response)
{console.log(response);},
function errorcallback()
{console.log("wrongsave");}
);
}
);
};
},function error(){}
);
};
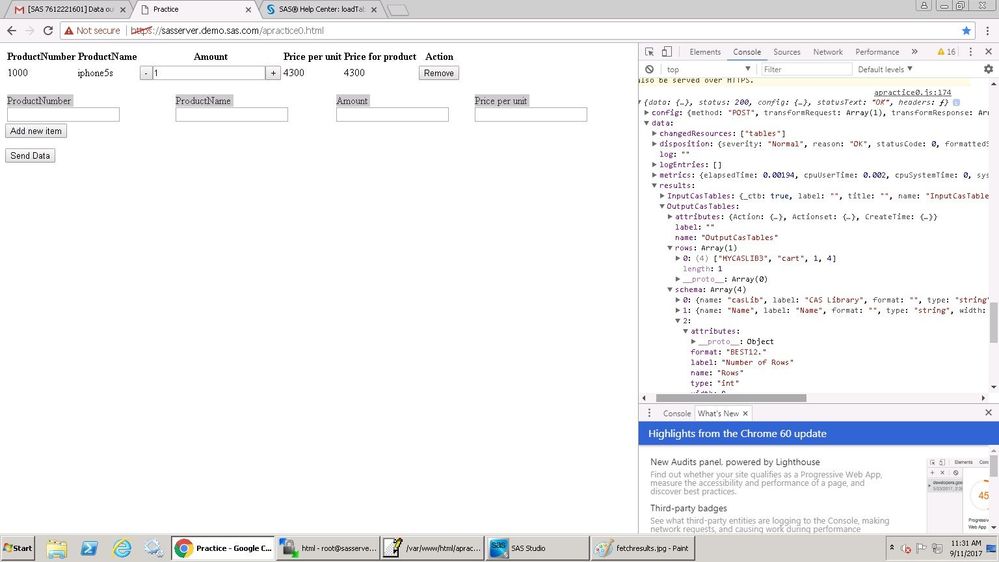
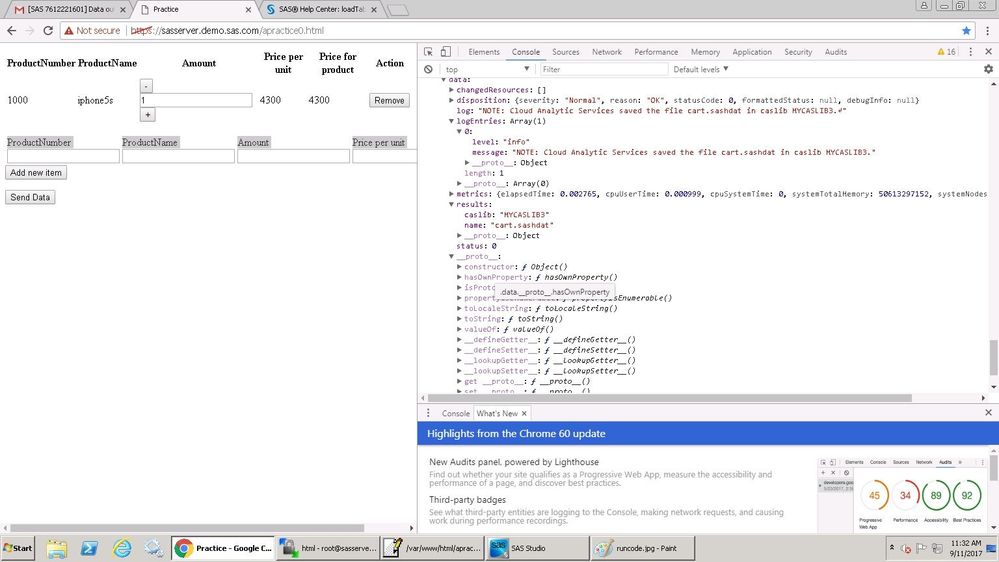
The response I got from the server is below:
The result of runcode action:
The result of save Action:
After I save it, I dropped the cas table.
And then I reload the page, I think I was supposed to see a new table with one row but I still got the previous table.
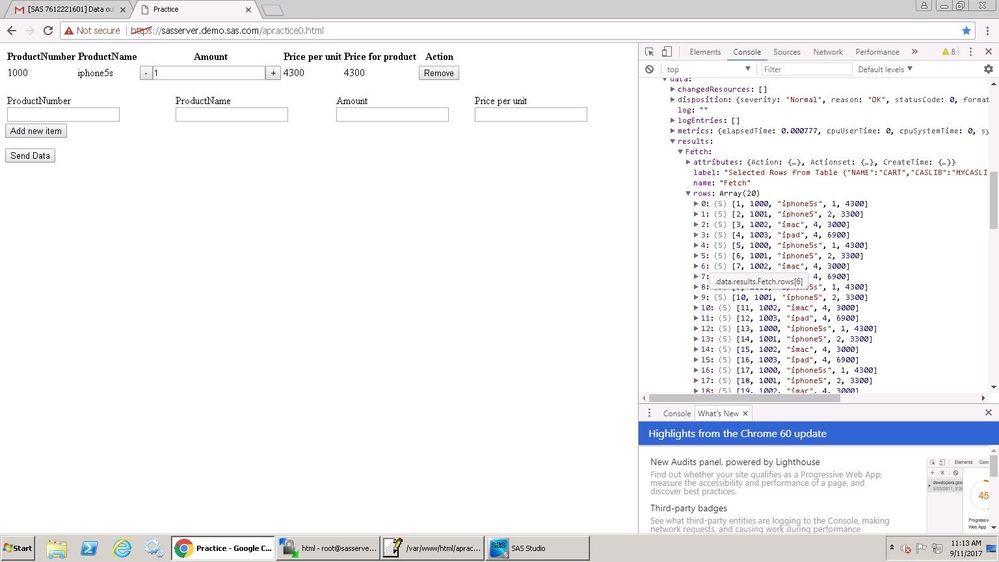
The reason I think I had something wrong with my save action and drop action is, when I click the buttton to submit save and drop action, I used fetch action in sas studio to have a look at the cart table, and I got:
proc cas;
table.fetch /
table= {name='cart};
run;
quit;
Selected Rows from Table CART _Index_ id name units price
So it means that the cas table is changed, which means my runcode action works. However, notice that I can fetch the table successfully without reloading the table, which means my droptable action does not work.
But when I reloaded the web page and looked at my loadtable action, I found it said table was sucessfully loaded instead of table already exists, while it get the previous data. So it means it did drop table in somewhere, or may save the table too in somewhere, but I don't know where those things happen.
Anybody has a clue about that? Thank you in advance!