- Home
- /
- SAS Communities Library
- /
- Dashboarding in SAS Visual Analytics with data science in mind
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dashboarding in SAS Visual Analytics with data science in mind
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Update: based on field feedback testing and promoting this idea, I've created a modified version of this article, please click here to read.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
"Visual Data Storytelling" is all the buzz these days – at least in my circle. One of my favorite authors (if not THE favorite), Zencos Sr. Director, Data Visualization/Data Science Practice, Tricia Aanderud, published the following post last year on the subject and SAS Visual Analytics customers have since started to embrace this report and dashboard creation approach. For example, you're building and naming report sections in a Where, What, Who, Now What Should The Report Consumer Do, What Else Can They Do, etc. design framework.
To fully take advantage of SAS Visual Analytics (specifically version 8.x on SAS Viya or the upcoming version 7.5 on SAS 9.4 where analytical and reporting capabilities are available in one combined interface), consider taking it to the next level by applying data science capabilities to the visual data storytelling paradigm (e.g., How, When, Why, Now What Does the Software Think I Should Do, What Else Is Offered To Assist Me, etc.). There’s a reason why SAS Visual Analytics is called SAS Visual ... Analytics! That it is to provide analytical insight or intelligence to the data behind visuals such as Geo Maps, Pie Charts, Bar Charts, even Custom Graphs, traditional List Tables, etc.
As you build dashboards with data science in mind for your visual data storytelling theme, think about a sub-(additional) theme as the “Left Brain <-> Right Brain” of your data.
The right side of the report page would be traditional data visualizations to tell your story (ala ~creativity). The left side would be visualizations that are more data science in nature, to give your report consumers analytical context as to what’s so important in the visualization (~numbers to back it up). The two mindsets shall communicate with each other the same way you link any two visualizations—by way of actions/linking.
The following very high-level examples utilize fictitious insurance industry (agent, sales related) data. It can apply to any industry, any data, and any use case. I've then provided resources where you can get more information on the capabilities being recommended. The data science examples utilized on each report page are not mutually exclusive to the corresponding data visualization depicted on that same report page. They can be mixed and matched. And these are but a small subset of the overall examples that are possible within SAS Visual Analytics. Screen captures and capabilities are taken from SAS Visual Analytics 8.31 for Viya 3.4. Most of these capabilities are also available in upcoming SAS Visual Analytics 7.5 for SAS 9.4 M6.
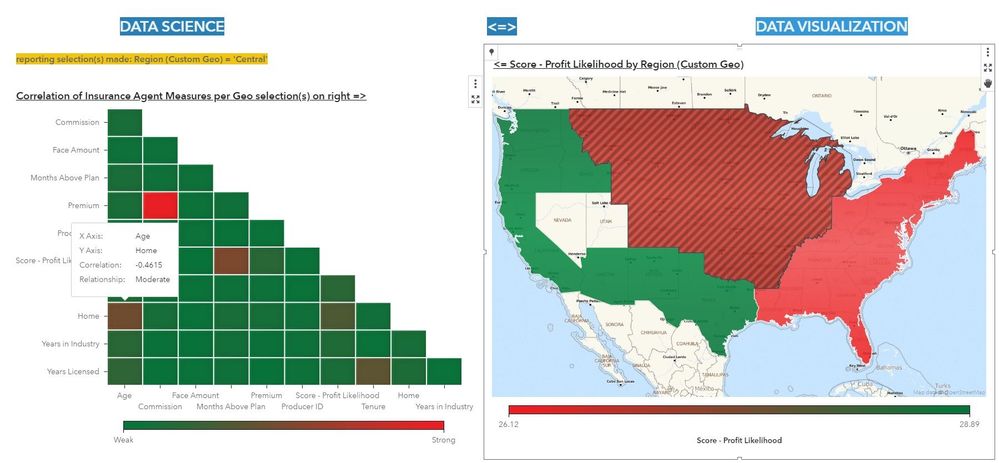
Example 1 of 5: An example of the Where & the How of visual data storytelling ...

It’s good to provide Geo spatial objects within your report to better visualize the Where your customers, products, etc. reside. It’s even better to do so in a customized geo-shape manner (e.g., converted ESRI shape file or SAS provided MAPSGFK datasets). It’s perhaps best to provide analytical context to different areas of the globe, e.g., different regions will most likely have different data metric relationships compared to other regions. And wouldn’t it be great to see How those relationships are the same or different (with dynamic interactions) within the same dashboard view? For more information on Correlation, please consult the documentation. For more information on Geo capabilities within SAS Visual Analytics, please consult these blog postings (each by the same subject matter expert author: SAS' Scott Hicks).
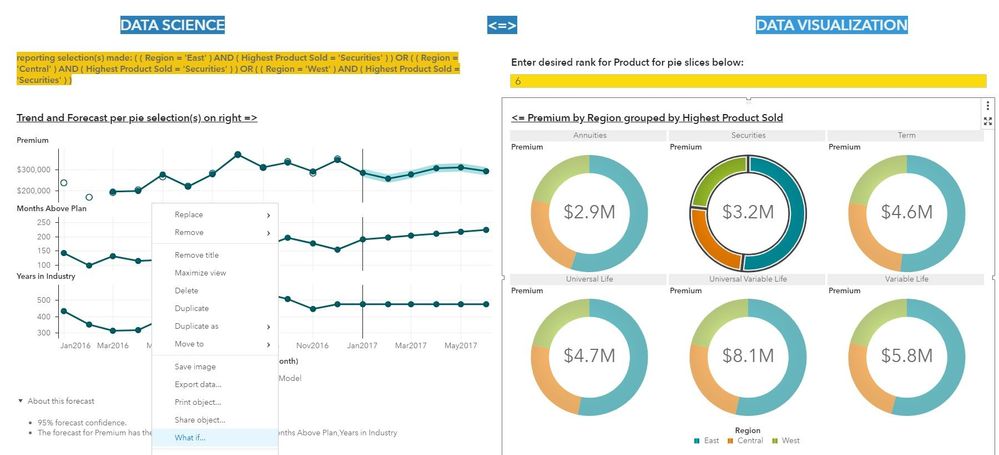
Example 2 of 5: An example of the What & the When of visual data storytelling ...
It’s good to display a modern looking Pie Chart (in the above case, Donut Chart). It’s even better to take advantage of enhanced features (in this case, Custom Sort and Dynamic Run-time Parameters to Auto-Rank the Chart, etc.) to improve the What of your data. It’s perhaps best to give time frame context (past/present and future forward) to promote the When of your visual data storytelling efforts. As you might imagine, different aspects of your products or services are going to trend (and be impacted) differently (and especially compared to the data without any filters, dynamic or otherwise). What-If Analysis will then allow the Report Consumer to try different values for the Underlying Factors or Forecasted Variable to see if anything can be done to improve the scenario going forward. Watch this video about forecasting within your reporting efforts.
Example 3 of 5: An example of the Who & the Why of visual data storytelling ...
It’s traditional to display a Bar Chart with Line-Chart Overlay (or comparable graphics) when reporting on customer or any data (the Who of your data story). It’s good to make it interactive such that by selecting bar(s) on the above Dual Axis Bar-Line (within the right-hand side vertical scrolling container), it will highlight/brush/link the Bar Chart below it (albeit not depicted in the above screen capture) within that same vertical scrolling container. It’s even better (and thus why it’s part of the screen capture instead) to take advantage of descriptive and predictive analytical capabilities such as Decision Trees. The Why behind customer (or any) results (e.g., revenue, costs, productivity, etc.) could be for example ...
- The thickest branch(es) of Decision Tree depict most of the data corresponding to the records making up the Response and Predictor variables (descriptive analytics but doesn’t mean these are the most predictive of the Response variable!)
- The darkest/bluest nodes (i.e. highest predictive value/statistical average) by way of the Leaf Statistics screen can be thought of as your “most profitable” customer base (or whatever you are modeling, e.g., retention). You can then utilize ‘Derive a leaf ID variable’ in conjunction with a ‘Custom Category.’ This combines Decision Tree nodes into different customer (or any data) groups such as those depicted in the screen capture above. You can then see how the data visualization(s) on the right change based on the Decision Tree calculations (most profitable/retainable vs. not-profitable/not retainable vs. anything).
Keep in mind that whether this is even a reliable model (e.g., ASE – Average Square Error) for the data being reported is outside the scope of this write-up 😊. For more detailed information on Decision Trees, see related documentation and video.
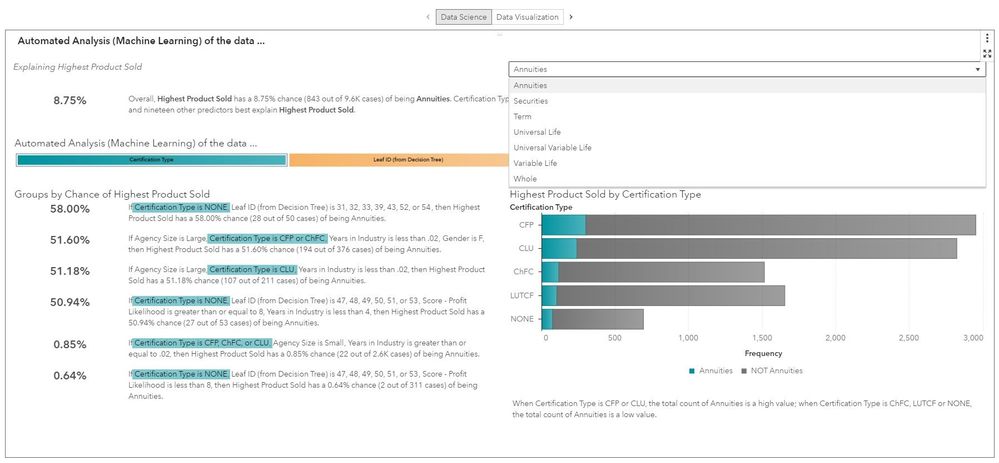
Example 4 of 5: An example of Now What (is occurring with data vs. what the software “thinks”) ...


At some point, the report consumer is going to want to look at many aspects of the data to see patterns and stories. You can find these through an out of the box, provided visual by SAS Visual Analytics (e.g., simple or more advanced bar chart) or something custom built through the ‘Build Graphs’ (aka Custom Graph Builder) interface. There is value and merit in producing graphs like these (e.g., to satisfy custom requests by your report community). But in terms of finding specific trends or insights immediately that empowers you, your team or your manager to make a decision, there is a capability within SAS Visual Analytics called ‘Automated Analysis’ – see this community post for info, including a video, on that feature. SAS' Mike Drutar has written several community posts on building Custom Graphs within SAS Visual Analytics. Read up on both ‘Automated Analysis’ and ‘Custom Graphs’ to see what else they may offer above and beyond allowing you to find patterns in your data to make decisions.
Note: this particular example above utilizes a Stacking Container and it is but one of many ways to accomplish this Left Brain <-> Right Brain report page design I am advocating.
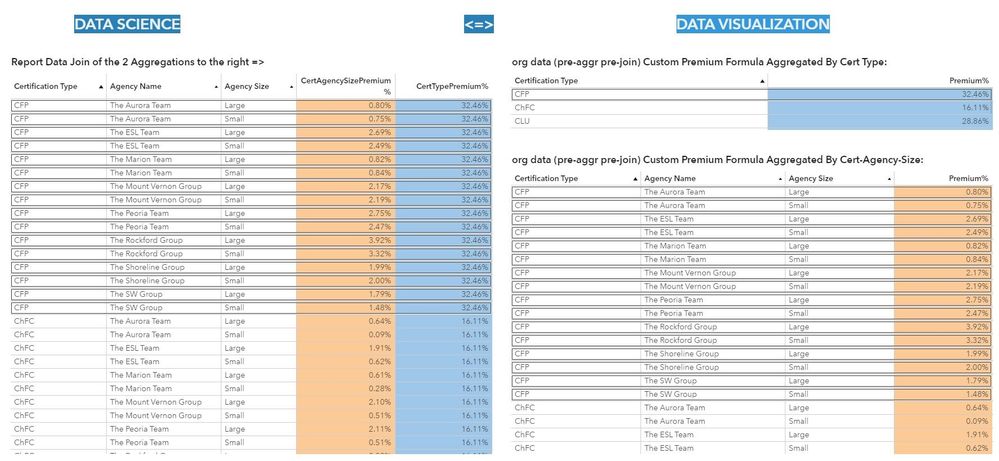
Example 5 of 5: EXCEL-ing with your data (An example of the What Else can I do vs. should do) ...

At some point (or perhaps right away when report consumers are new to SAS Visual Analytics, before even attempting any of the examples above), they are going to want to mimic what they are accustomed to within Microsoft Excel, specifically when it comes to Cross tabular or a List Table of information with column- or row-level formulas (e.g. X + Y / Z). SAS Visual Analytics has always offered an Expression Builder for doing such custom calculations (row-level) or aggregations (group of rows-level). Now, in conjunction with the Report ‘Aggregated Data Source’ and ‘Join Data’ functionality (which isn’t even an option within Excel), you can create a scenario whereby within the same row of data, side by side, you can show custom formulas at different aggregation levels (e.g., as depicted in the screen capture above). Display Rules and Visualization Brushing are both utilized, so you can match-up Source vs. Join Data Result Premium %s in the example shown. Check out the SAS Visual Analytics Advanced Calculations article series on the community, by SAS' Renato Luppi for more info on that feature set. These community write-ups by SAS' Teri Patsilaras will be great resources as well:
- VA 8.3 Aggregated Data Source, an answer to nested aggregated measures and faster reports!
- VA 8.3 Join Tables in VA Reports
Conclusion
I realize one may look at my examples above and comment that they are not deep or more true definition of data science (e.g. tweaking the Decision Tree or any analytical model for that matter, when to run one type of analytics vs. another, scoring/determining which model is best, build/automate pipelines, etc.).
If visual data storytelling is Step 1 in getting SAS Visual Analytics more adoptable within a customer organization, then I hope my definition of dashboarding with data science in mind (aka Left Brain <-> Right Brain of data report design) is Step 2. Step 3 can then be applying Visual Statistics and Visual Data Mining & Machine Learning algorithms to the reporting efforts within an organization. Regardless, not only do I encourage you to think of your own Who, What, Where, When, How, Why, Now What, What Else With My Data, but also, think of how data science can enrich your data with more meaningful insights. Don't forget to have fun and be creative as you build these reports! This is coming from somebody who is more Right-Brained rather than Left-Brained 😉.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
First thanks for the acknowledgment - always nice to know that others share your passion!
From reading your process - I think you are talking to a technical audience. I find those folks so hard to engage with storytelling - but I like the idea of using more complex graphics to grab some engagement. Those folks are not just going to let you tell them things - they will convince themselves. If you offer sound left-brain thinking - it appeals to them.
Brilliant work!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.