- Home
- /
- SAS Communities Library
- /
- Customize data visualizations in SAS Visual Analytics with #D3Thursday
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Customize data visualizations in SAS Visual Analytics with #D3Thursday
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content

However at the same time, these basic visualizations aren’t always the best way to visualize your data. Not to mention recycling the same types of visualizations repeatedly can make your reports turn stale and lose your audience’s attention.
That’s where the Data-Driven Content (DDC) object comes in handy. The DDC object allows you to send your data from VA to an external webpage. That gives us access to all our favorite web development tools to create our own custom data visualizations for our reports.
The D3 Thursday article series will look at how D3.js, a JavaScript library for data manipulation and visualization, can be used with the DDC object to create interesting and unique data visualizations for your VA reports. We will start out with how to work with the DDC object and the basics of D3.js before moving on to more complex visualizations.
All of the code for this series can be found at our GitHub repository.
Don't miss an installment of the series. Follow these articles on the SAS Communities Library and the #D3Thursday Twitter hashtag. Comment below or Tweet your questions and comments!
A Note on Background
To look at how D3.js can be used with the DDC object we must start from a common foundation. To get the most out of this article series, you should have at least basic proficiency with VA as well as GitHub. We will be using VA version 8.3 throughout this series, but you should have a similar experience on VA version 8.2.
You should also be experienced with front-end web development, especially JavaScript. That said, to access these examples and use them in your own VA reports is as simple as copying and pasting a URL. There is no server setup or coding required!
Getting Started
Now let’s hop into VA and see what the DDC really looks like.
The Default DDC
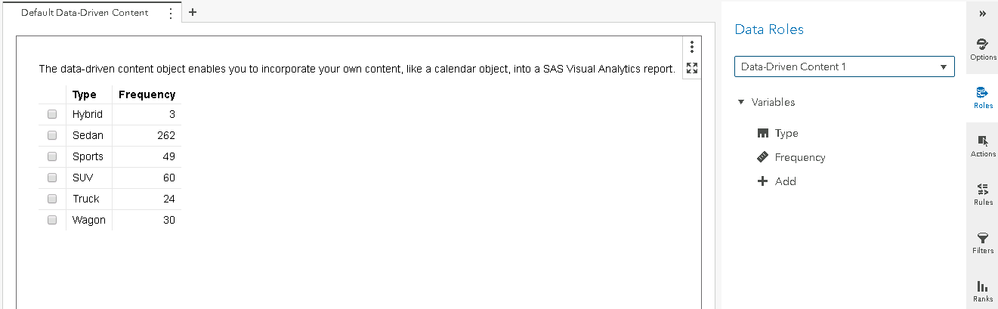
First we need to find some data to work with. For this article series, we will be sticking to standard SASHELP data sets that all VA users should have access to. Here we are using the Cars dataset to get us started. Start by dragging a DDC object into the report window and assign it data roles as shown below. The result should be a simple table of your data.

JSON Data Viewer
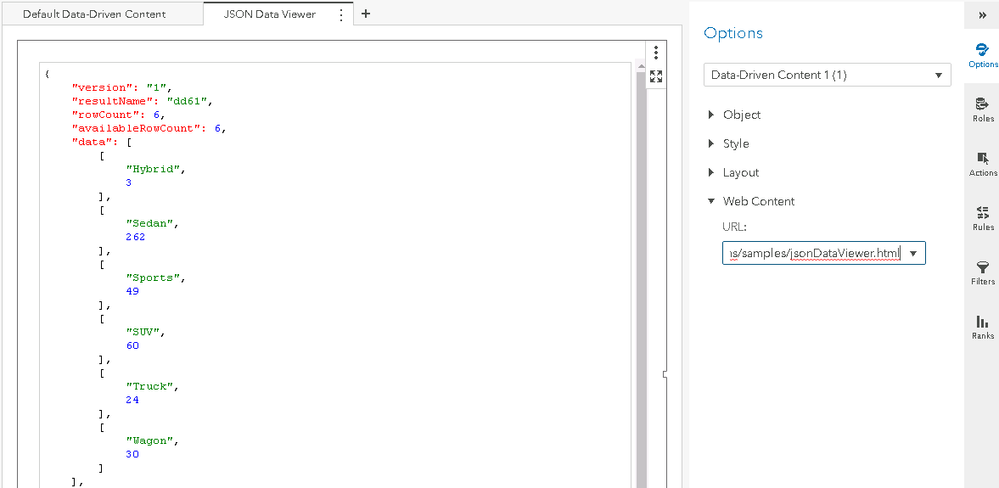
Next let’s look at rendering a custom HTML file through the DDC. Let’s start by duplicating and renaming the first page of our report. Now to change the content of the DDC all we need to do is change the URL. All the examples for this article series will be hosted on GitHub Pages making them simple to access from anywhere. You can access all of our code and examples from the repository at the bottom of this page Let’s change the URL of our DDC object to https://sassoftware.github.io/sas-visualanalytics-thirdpartyvisualizations/samples/jsonDataViewer.ht.... The result should be a scrollable content pane that shows the data message VA is sending to the DDC. This will be a useful utility for getting sample data in the coming weeks!

Note that it is possible that your firewall will block the GitHub Pages address. If this is the case, you need to have an exception made in the firewall through your IT department. If that is not possible, then you can still run the examples by serving them on a local server reachable from your VA server.
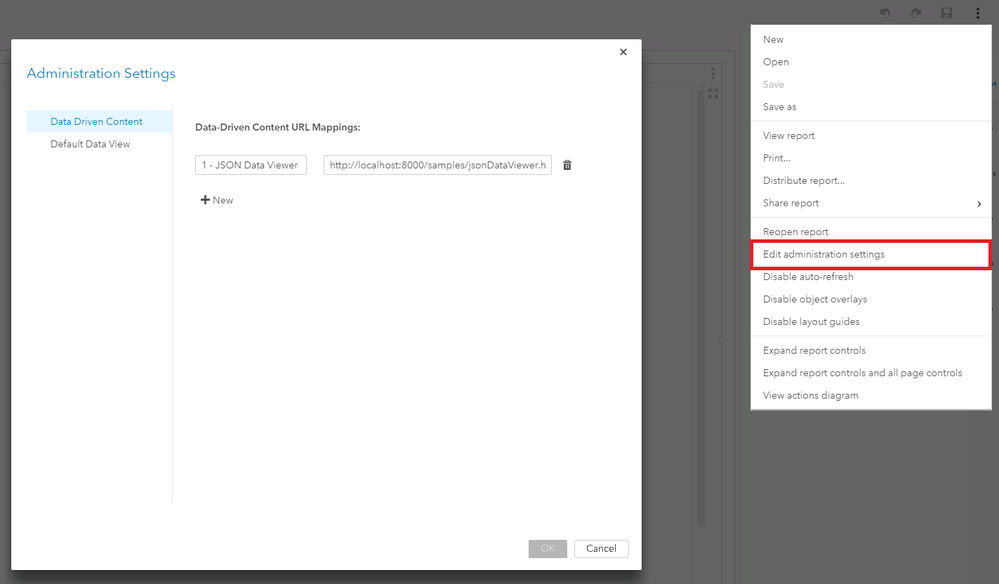
Since we may be using our custom visualizations in multiple reports we should save the links. We can do this by opening the administration settings and adding the new link.
 Administration Settings
Administration Settings
Libraries and Licensing
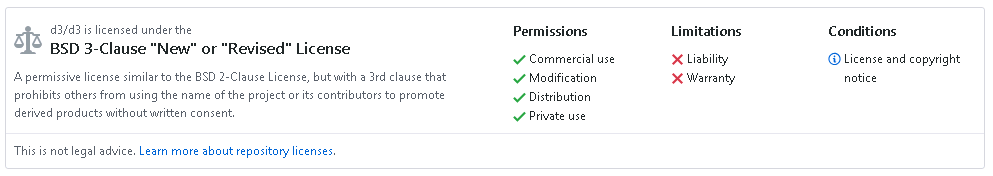
The DDC makes it possible to use any of the numerous JavaScript libraries available on the web. It is important, however, that you take the time to evaluate the library before using in your VA reports. What functionality does the library provide? How will this functionality improve your VA reports? How big is the library? How long will it take you to learn the library? Most importantly, is the library approved for your use cases? In the case of D3, the library is approved for both private and commercial use so we are safe to use it in our reports.

Resources
Next Post
Next time we will take an in depth look at the D3 library. We will discuss how it stacks up against competing JavaScript charting libraries and then look at a simple example of the library in action.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
For a quick peek at what a sample on the D3Thursday GitHub looks like, simply enter https://sassoftware.github.io/sas-visualanalytics-thirdpartyvisualizations/samples/D3Thursday/<sampl... in your browser to see the visualization render with default data. You can add the same URL into Visual Analytics in the "Web Content" field in the Data-Driven Content Object settings, and visualize your data in Visual Analytics.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
SAS Visual Analytics is an easy-to-use, web-based product that leverages SAS high-performance analytic technologies.
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- D3 Thursday

