This article is designed for Chrome / Firefox Add-On Developer.
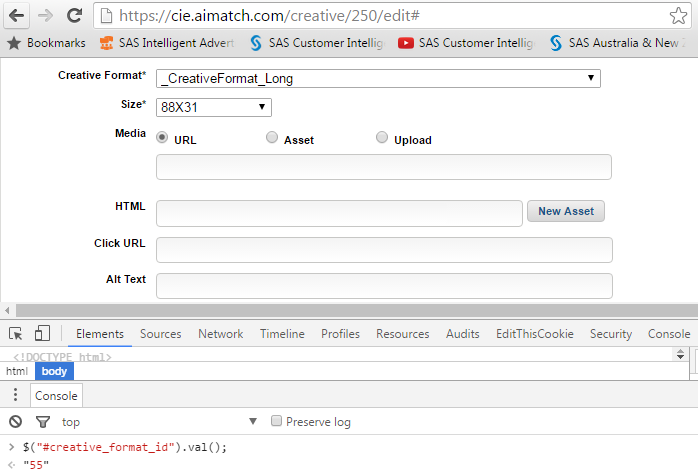
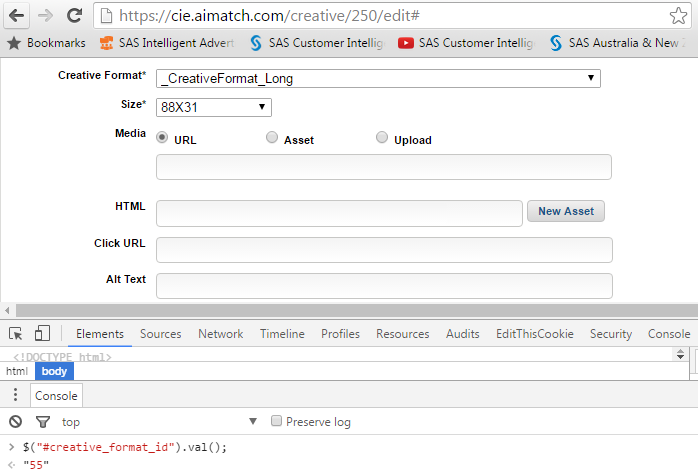
1) Do you know the code below will tell you the creative format id of the creative page:
$("#creative_format_id").val();

Benfit, it will give you an ability to apply different CSS style based on different creative format id.
2a) Try this code to hide the HTML, ALT Text and ALT Image field if you don't need them:
$("#creative_template_input,#creative_alt_input,#creative_alt_image_type_input").hide();
2b) And this, for hidden MEDIA and CLICKURL from the creative format:
$("#creative_location_type_input,#creative_image_url,#creative_click_url_input").hide();

3) Are you thinking about to setup pagination for caoursel ad unit as it will be too many fields in the single creative?
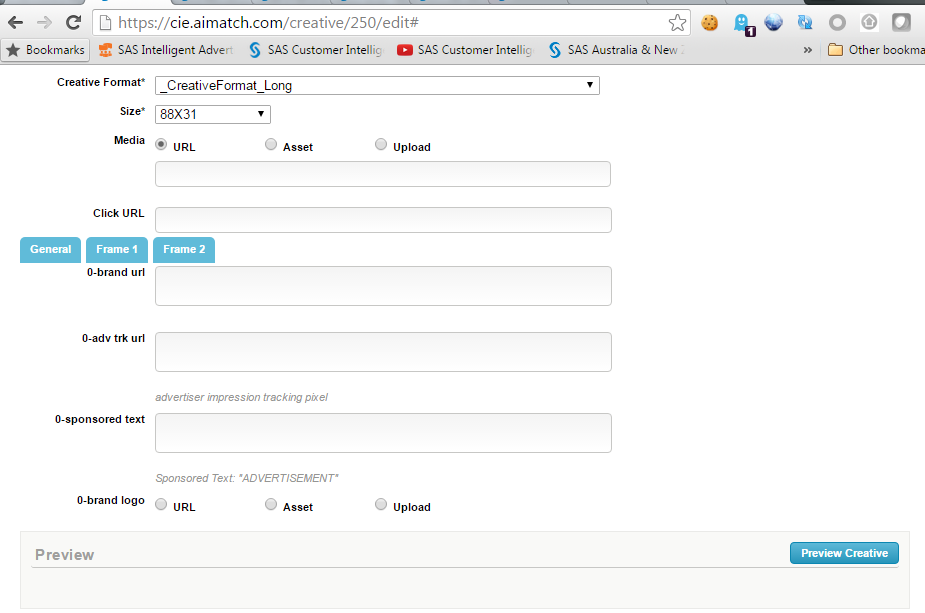
if you can start label the field in the following naming conversation, e.g.:
0-Brand_Logo
0-Brand_URL
0-Brand_Sponsored_Text
1-IMG
1-URL
1-TXT
1-CTA
2-IMG
2-URL
2-TXT
2-CTA
You can run the following code to group them with different CSS classes:
$('label:contains("0-")').parents('li').addClass("Group0");
$('label:contains("1-")').parents('li').addClass("Group1");
$('label:contains("2-")').parents('li').addClass("Group2");
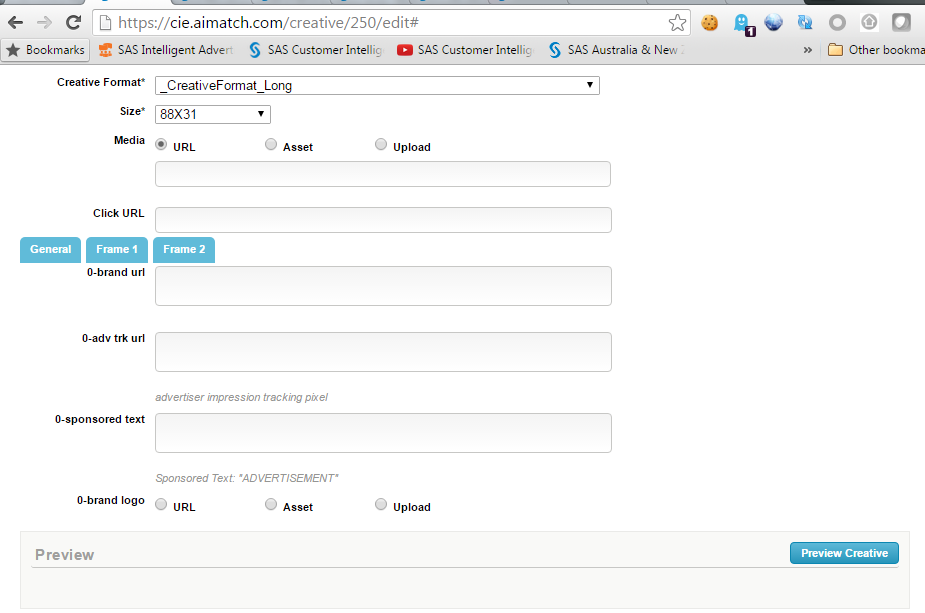
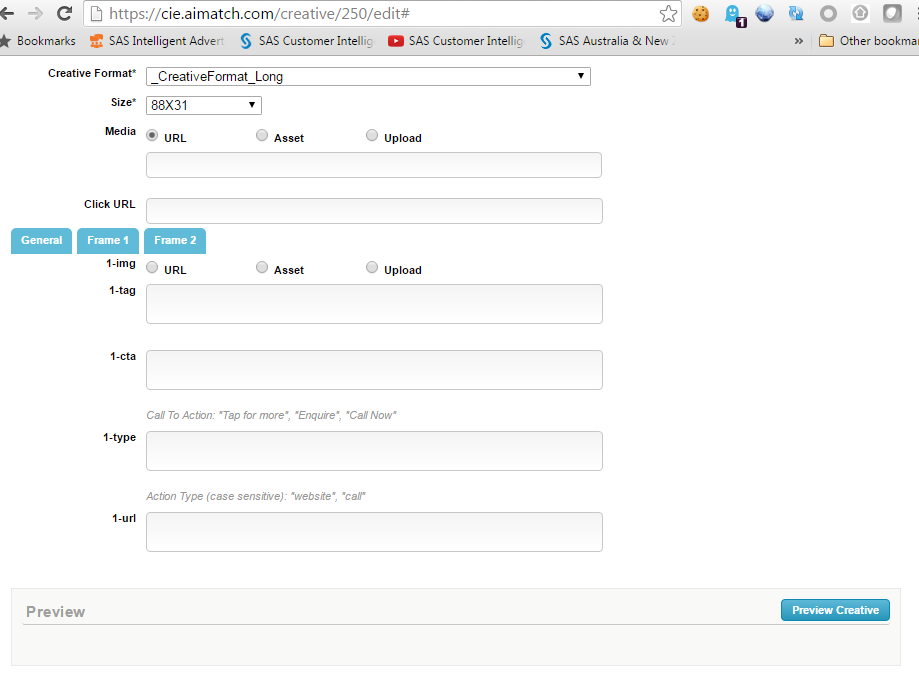
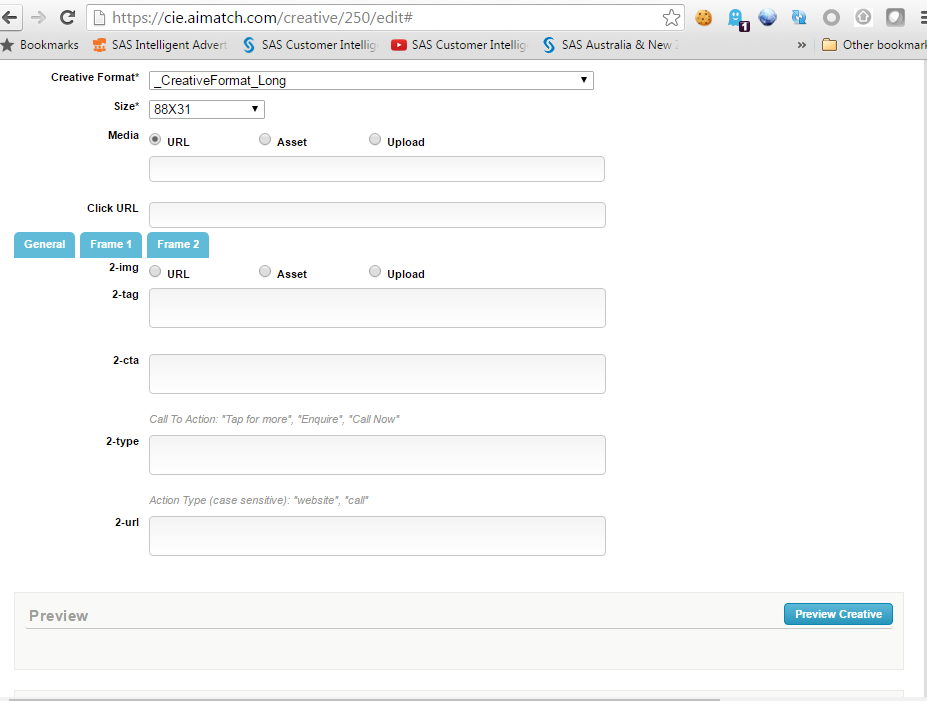
My example below, is using the Tab to paginate the general branding message, as well as the 1st and 2nd Frame of the caoursel ad unit. By inject a Tab Navigation bar to control the Group0, Group1, and Group2 class, for instance:
<div class="tabs">
<ul>
<li class="first"><a id="p0" href="javascript:void(0)">General</a></li>
<li ><a id="p1" href="javascript:void(0)">Frame 1</a></li>
<li ><a id="p2" href="javascript:void(0)">Frame 2</a></li>
</ul>
</div>
this is basic show / hide jquery code and trigger on click event:
$('#p0').on('click', function(){
$('[class*=Group]').hide();
$('.Group0').show();
});
$('#p1').on('click', function(){
$('[class*=Group]').hide();
$('.Group1').show();
});
$('#p2').on('click', function(){
$('[class*=Group]').hide();
$('.Group2').show();
});
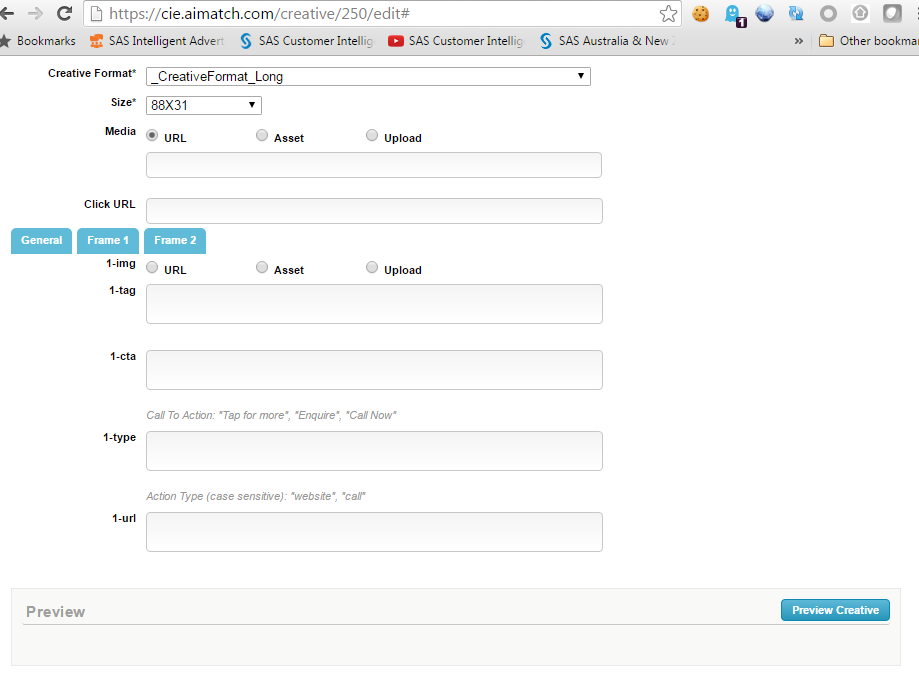
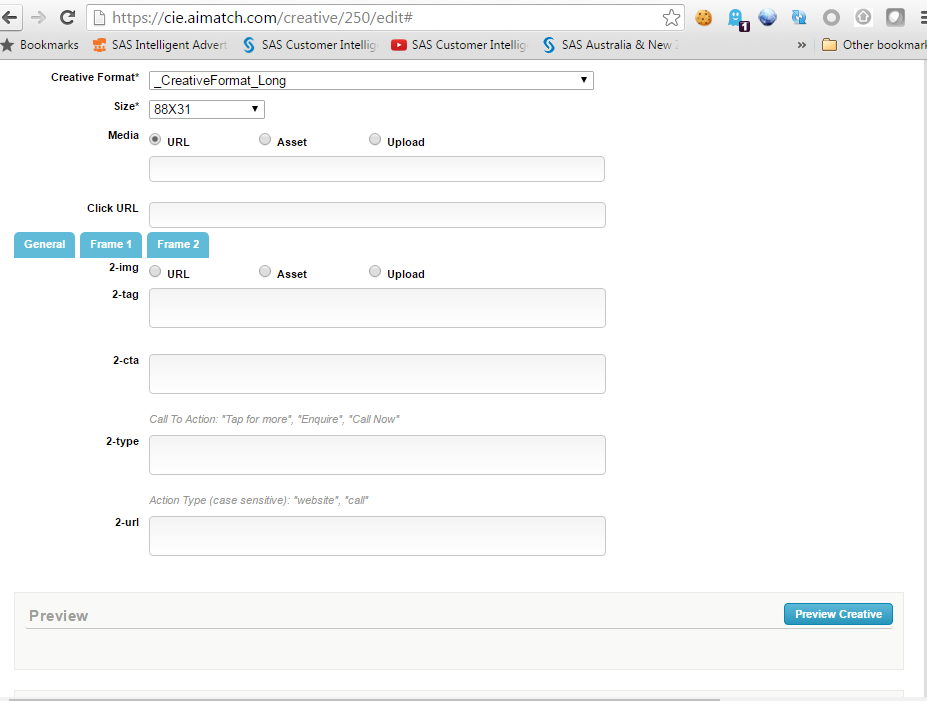
Hopefully, the code will bring you the outcome like this:



Please note, this method is not supported by SAS Tech Support or SAS R&D team.
[There is always a way]