- Home
- /
- Programming
- /
- ODS Reports
- /
- Re: Editable table with ods html5
- RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
I have a very simple script that creates prints a table into a html-file.
ods html5;
proc print data=temp noobs;
run;
ods html5 Close;
However I would like the generated <table> statement to have the option contenteditable.
Which is the easiest way to do that?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thanks, I appreciate @Reeza's vote of confidence, however, I don't have any really promising suggestions. I started out by testing 2 scenarios:
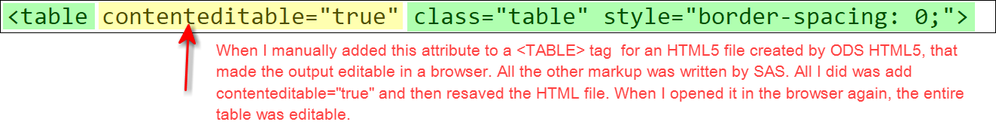
1) manually adding the contenteditable attribute into a <TABLE> tag like this:
and when I opened the manually edited file using a browser, the TABLE was editable. What is showing in Green is how SAS normally constructs a <TABLE> tag for HTML 5 output. However, I do not know how to easily add the contenteditable="true" into HTML5 output.
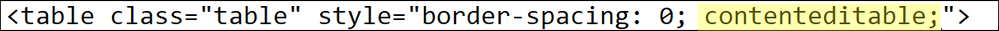
2) But, I DO know how to alter a STYLE override in code fairly easily, so that the resulting HTML looks like this:
so I tried that, but whether I did it in code or manually added the contenteditable attribute into the STYLE attribute tag, when I opened the resulting output in a browser, it was NOT editable. So it seems that the contenteditable attribute must be provided at the element level not at the style level.
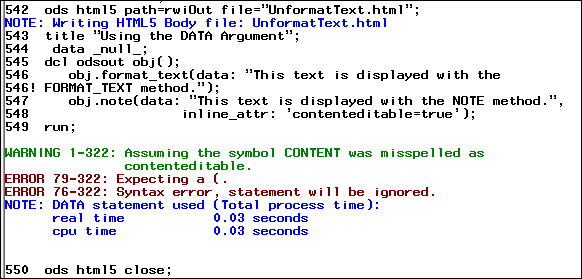
I did try Reeza's RWI suggestion using inline_attr: but got this message in the log:
but the error message implies to me that contenteditable is an HTML/W3C attribute that you might not be able to use in the inline_attr specification.
So I went at it from a different angle. I made a cobbled together TAGSET template from the HTML4 tagset and changed the DOC event to make the HTML5 header and then I added the contenteditable="true" in the TABLE event for the new tagset template and then I used the new tagset template destination to generate the table. With this approach, the table was editable in the browser when I opened it.
But I am not entirely confident that I put all the right things into the <TABLE> tag in my version of HTML5. And, using a TAGSET template and putting it into production might be dicey. It might be worth opening a track with Tech Support and asking them if there's a way to insert an HTML attribute like contenteditable="true" into the <TABLE> tag in HTML5.
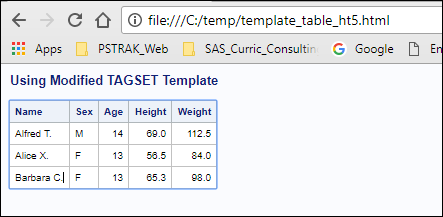
Here's my output with 3 obs and you can see, I added a middle initial to each name by editing directly in the browser:
Here's the code I finally used:
ods path work.tt(update) sasuser.templat(update)
sashelp.tmplmst(read);
proc template;
define tagset tagsets.ht5_ce;
parent=tagsets.html4;
embedded_stylesheet;
define event doc;
start:
set $doctype "<!DOCTYPE html>";
put $doctype NL;
put '<html xmlns="http://www.w3.org/1999/xhtml">' NL;
finish:
put "</html>" NL;
end;
define event table;
start:
put "<div";
trigger alt_align;
put ">" NL;
trigger table_caption;
put '<table contenteditable="true" ';
trigger style_inline;
putq " id=" HTMLID;
trigger do_borders;
trigger table_summary;
put ">" NL;
finish:
put "</table>" NL;
put "</div>" NL;
end;
end;
run;
ods tagsets.ht5_ce path='c:\temp' (url=none)
file='template_table_ht5.html'
style=htmlblue;
title 'Using Modified TAGSET Template';
proc print data=sashelp.class(obs=3) noobs;
run;
ods tagsets.ht5_ce Close;But as I said, since you can't see the correct HTML5 destination code, I couldn't really zero in on the correct way to build the <TABLE> tag. Anyway, it is possible, but not easy. That's why I think this might be a question for Tech Support.
Cynthia
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
I think you're going to need to use the Report writing interface (RWI) along with ODS HTML5 to get what you need.
The documentation has an example of embedding audio, I think the same idea would work for your text.
Couldn't get this to work, but what I think you need to be able to do.
Perhaps @Cynthia_sas will have a better answer for you.
filename rwiOut ".";
ods html close;
ods html5 path=rwiOut file="UnformatText.html";
title "Using the DATA Argument";
title "Using the DATA Argument";
data _null_;
dcl odsout obj();
obj.format_text(data: "This text is displayed with the FORMAT_TEXT method.");
obj.note(data: "This text is displayed with the NOTE method.",
inline_attr: 'contenteditable=true');
run;
ods html5 close;Here's the relevant documentation link:
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thanks, I appreciate @Reeza's vote of confidence, however, I don't have any really promising suggestions. I started out by testing 2 scenarios:
1) manually adding the contenteditable attribute into a <TABLE> tag like this:
and when I opened the manually edited file using a browser, the TABLE was editable. What is showing in Green is how SAS normally constructs a <TABLE> tag for HTML 5 output. However, I do not know how to easily add the contenteditable="true" into HTML5 output.
2) But, I DO know how to alter a STYLE override in code fairly easily, so that the resulting HTML looks like this:
so I tried that, but whether I did it in code or manually added the contenteditable attribute into the STYLE attribute tag, when I opened the resulting output in a browser, it was NOT editable. So it seems that the contenteditable attribute must be provided at the element level not at the style level.
I did try Reeza's RWI suggestion using inline_attr: but got this message in the log:
but the error message implies to me that contenteditable is an HTML/W3C attribute that you might not be able to use in the inline_attr specification.
So I went at it from a different angle. I made a cobbled together TAGSET template from the HTML4 tagset and changed the DOC event to make the HTML5 header and then I added the contenteditable="true" in the TABLE event for the new tagset template and then I used the new tagset template destination to generate the table. With this approach, the table was editable in the browser when I opened it.
But I am not entirely confident that I put all the right things into the <TABLE> tag in my version of HTML5. And, using a TAGSET template and putting it into production might be dicey. It might be worth opening a track with Tech Support and asking them if there's a way to insert an HTML attribute like contenteditable="true" into the <TABLE> tag in HTML5.
Here's my output with 3 obs and you can see, I added a middle initial to each name by editing directly in the browser:
Here's the code I finally used:
ods path work.tt(update) sasuser.templat(update)
sashelp.tmplmst(read);
proc template;
define tagset tagsets.ht5_ce;
parent=tagsets.html4;
embedded_stylesheet;
define event doc;
start:
set $doctype "<!DOCTYPE html>";
put $doctype NL;
put '<html xmlns="http://www.w3.org/1999/xhtml">' NL;
finish:
put "</html>" NL;
end;
define event table;
start:
put "<div";
trigger alt_align;
put ">" NL;
trigger table_caption;
put '<table contenteditable="true" ';
trigger style_inline;
putq " id=" HTMLID;
trigger do_borders;
trigger table_summary;
put ">" NL;
finish:
put "</table>" NL;
put "</div>" NL;
end;
end;
run;
ods tagsets.ht5_ce path='c:\temp' (url=none)
file='template_table_ht5.html'
style=htmlblue;
title 'Using Modified TAGSET Template';
proc print data=sashelp.class(obs=3) noobs;
run;
ods tagsets.ht5_ce Close;But as I said, since you can't see the correct HTML5 destination code, I couldn't really zero in on the correct way to build the <TABLE> tag. Anyway, it is possible, but not easy. That's why I think this might be a question for Tech Support.
Cynthia
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
I however have a follow up question. Since I intend to run this in a stored procedure. How do i get the tagsets into the _webout file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Hi:
I assume you mean a SAS Stored Process, not a database stored procedure. This is the dicey part. When you run a SAS Stored Process, the OUTPUT goes to _webout. The new template does NOT go into _webout. The new template has to be available on the server (either Workspace or Stored Process server) where the Stored Process is executed. It is AFTER the Stored Process executes that the output html gets sent down the _webout pipeline to the waiting client application that made the original request.
After you have written the Stored Process to a location where the servers can find the template, you will need to put some overrides into your Stored Process code -- you'll have to override _ODSDEST and probably _ODSSTYLE. If you are using %STPBEGIN/%STPEND, you probably don't have to override the Content-type header.
You really should work with Tech Support on this task. I wrote a handout for NESUG many years ago that outlined the basic steps: https://support.sas.com/rnd/papers/regional08/SP_Template.pdf but it was done on an older version of the BI Platform and on a single machine install and really made only a minor change in a template (added an <H1> tag). Before you even go down this road, you'll have to be sure of which client applications will be able to actually use your HTML5 output. I only tested in a browser -- I don't know whether other client applications, like EG or the Add-in will accept HTML5 output. And, I had to save the changed HTML file to my local file system or else the changes did not persist. So if you had thoughts about edits in the browser being written back to the original SAS data, that does not seem to be what happened when I tried to save the changed file.
Anyway. good luck with this. I think that you need to work with Tech Support to create your editable HTML output in a Stored Process.
Cynthia
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Ah,
Well my idea was to create an editable table that would return the values to the table. So I guess this is isn't the way to go.
Thank you for the help!
Learn how use the CAT functions in SAS to join values from multiple variables into a single value.
Find more tutorials on the SAS Users YouTube channel.
SAS Training: Just a Click Away
Ready to level-up your skills? Choose your own adventure.