- Home
- /
- Administration
- /
- Admin & Deploy
- /
- Re: SAS 9.4M4 - Proc HTTP - Passing Cookie for Web Token Authenticatio...
- RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
We have a situation where we need to send data to a third party server and the front end devs will be doing all sorts of magic with the data on the front end GUI. but we need to authenticate using input credentials to match those of metadata. There is a tool on the open source community that solves this, and very very well, the H54s adapter by the guys at Boemska (H54s) (github h54s) . But for now lets say this option is not available, there are many hurdles we need to overcome on this solution, but the first is getting sas logon manager to talk to third party target server. i have been playing around with some examples in this paper http://support.sas.com/resources/papers/proceedings16/SAS6363-2016.pdf - however there is small mention of cookies but nothing further. throughout my SAS career i've only ever dealt with web apps sitting on the mid-tier server, so i have a few questions about the process.
Front end devs create a basic UN and PW screen with a submit button - at which point to we need to invoke a call to/from SAS?
Would this be easier if we used the SAS Logon Manager and the customise it?
what are the order of events/calls?
i have been looking at this paper, which outlines things quite well. http://documentation.sas.com/?docsetId=bisecag&docsetTarget=n0rhb6yftn8srbn1wqxpg2s0fzfd.htm&docsetV...
Has anyone successfully used proc http using token authentication?
i've started to play with Proc HTTP to get the location of the cookie but i'm a little unsure of where to go from here.
HTTP/1.1 201 Created Date: Sat, 13 Jan 2018 09:35:33 GMT Server: Apache-Coyote/1.1 X-UA-Compatible: IE=edge Location: https://xxxx.xxxxxxxx.xxx.com/SASLogon/v1/tickets/TGT-267-OKKPHGROoeLDwX3MtnLDaIRibcsKvIFlw7TsZmcWCCdcGiNSZE-cas Content-Type: text/plain;charset=UTF-8 Content-Length: 0 Access-Control-Allow-Origin: * Keep-Alive: timeout=5, max=100 Connection: Keep-Alive
any guidance would be great - this authentication is the first but most important step as all the data drives what the user can see at the front end.
thank you
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
From the sound of it, you would be trying to authenticate against SAS from a HTTP client such as a browser-based app (or JS console) rather than PROC HTTP. I expect your confusion comes from the paper I think you meant to link to, which uses PROC HTTP to show RESTful interaction with the SASLogon webapp, but only for the purposes of demonstrating the mechanism of HTTP interaction rather than any particularly useful use case in terms of app development.
What I would suggest you do, if for whatever reason you choose to not go down the H54S route, is show the mechanism presented in this paper to your front end / GUI developers so that they can emulate it (much like our adapter does). To use the RESTful approach outlined in that paper they'll need to do the following:
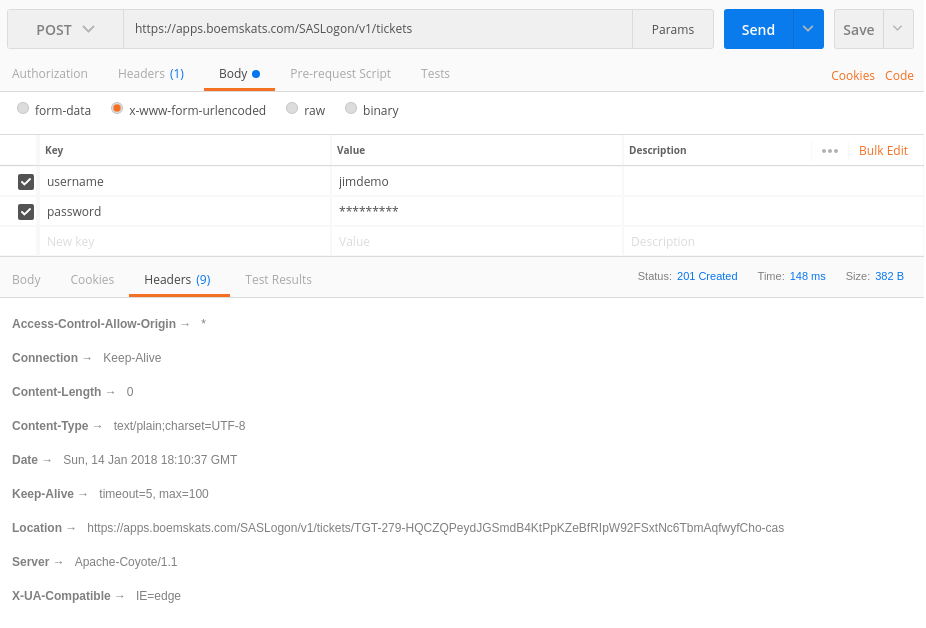
1. Issue a POST request to the SASLogon webapp, specifically to /SASLogon/v1/tickets, to get a 'ticket granting ticket'. In the POST request body, include the username and password parameters as specified by that paper.
2. This 'ticket granting ticket' will be communicated back by the SASLogon app via the return headers, as the Location parameter. You can use Postman to test this yourself. Make sure that you/they set the Content-type headers to x-www-form-urlencoded for this to work. In Postman this first request looks like this:
As you can see, the app returns a 'Location' property/ in the header, as described by the paper. Your front end developers will need to extract, using JavaScript, the Location URL that was passed back in the response headers.
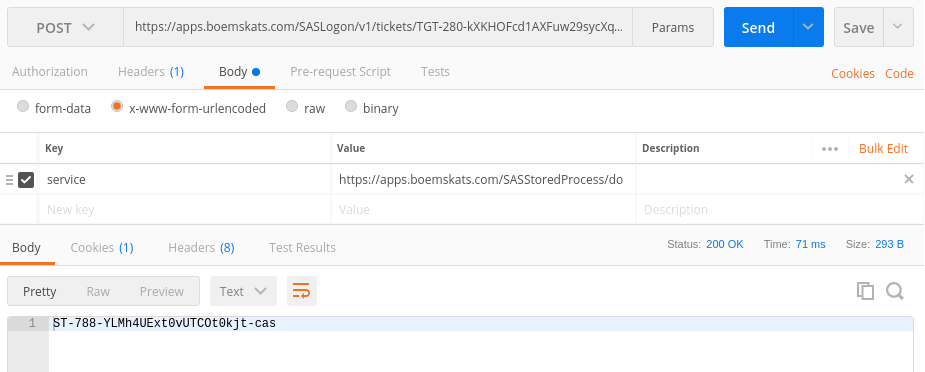
3. Following this, they will need to issue another POST request to the URL they extracted, this time with one parameter, service, where they will specify which app endpoint they would like to be authenticated to use. If it's, for example, the Stored Process WebApp, that request will look like this:
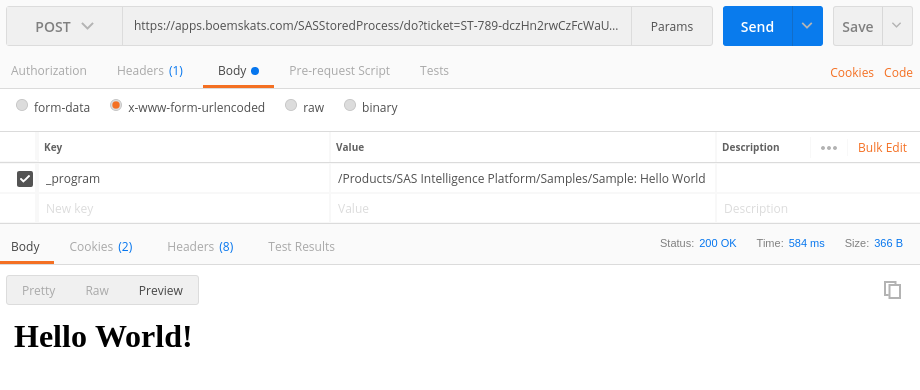
4. You'll notice that this request now provides a ticket ID in the Response Body. Your front end guys, again, will need to extract that ticket and append it to the URL of the target application they're looking to communicate with. You now have a ticket you can use to talk to the application you requested. Here's what that looks the SPWA:
That's it. One thing I'm not sure about is how this approach manages timeouts etc., so you may need to capture 302 redirects back to the SASLogon app when a user has been idle for long enough to time out. You may want to show your developers how we queue any expired requests up so that they can be executed after a successful logon so that they can implement something similar.
Just for completeness, when using the Adapter this process involves the following JavaScript code:
adapter.login('myusername','mypassword');
Hope this helps you.
Nik
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
From the sound of it, you would be trying to authenticate against SAS from a HTTP client such as a browser-based app (or JS console) rather than PROC HTTP. I expect your confusion comes from the paper I think you meant to link to, which uses PROC HTTP to show RESTful interaction with the SASLogon webapp, but only for the purposes of demonstrating the mechanism of HTTP interaction rather than any particularly useful use case in terms of app development.
What I would suggest you do, if for whatever reason you choose to not go down the H54S route, is show the mechanism presented in this paper to your front end / GUI developers so that they can emulate it (much like our adapter does). To use the RESTful approach outlined in that paper they'll need to do the following:
1. Issue a POST request to the SASLogon webapp, specifically to /SASLogon/v1/tickets, to get a 'ticket granting ticket'. In the POST request body, include the username and password parameters as specified by that paper.
2. This 'ticket granting ticket' will be communicated back by the SASLogon app via the return headers, as the Location parameter. You can use Postman to test this yourself. Make sure that you/they set the Content-type headers to x-www-form-urlencoded for this to work. In Postman this first request looks like this:
As you can see, the app returns a 'Location' property/ in the header, as described by the paper. Your front end developers will need to extract, using JavaScript, the Location URL that was passed back in the response headers.
3. Following this, they will need to issue another POST request to the URL they extracted, this time with one parameter, service, where they will specify which app endpoint they would like to be authenticated to use. If it's, for example, the Stored Process WebApp, that request will look like this:
4. You'll notice that this request now provides a ticket ID in the Response Body. Your front end guys, again, will need to extract that ticket and append it to the URL of the target application they're looking to communicate with. You now have a ticket you can use to talk to the application you requested. Here's what that looks the SPWA:
That's it. One thing I'm not sure about is how this approach manages timeouts etc., so you may need to capture 302 redirects back to the SASLogon app when a user has been idle for long enough to time out. You may want to show your developers how we queue any expired requests up so that they can be executed after a successful logon so that they can implement something similar.
Just for completeness, when using the Adapter this process involves the following JavaScript code:
adapter.login('myusername','mypassword');
Hope this helps you.
Nik
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
![]()
Here is an example to the NOAA REST api. It looks like some want the token in the header, while others let you do things like "&token=..."
filename response temp;
proc http
url="https://www.ncdc.noaa.gov/cdo-web/api/v2/datasets"
method= "GET"
out=response;
headers
"token"="YOURTOKENHERE";
run;
libname DATA JSON fileref=response;
Data DATA;
set DATA.ALLDATA;
run;
- Bread Crumbs and Circuses for All

- Ask the Expert - Génération de données synthétiques : innovation et confidentialité | 10-Feb-2026
- Ask the Expert: Implementing a Digital Twin for the Monopoly Board Game Using SAS® Viya® | 12-Feb-2026
- SAS CI360 Tips and Tricks: Quick Wins, Shortcuts and Hidden Features Every Marketer Should Know | 17-Feb-2026
- SAS Bowl LIX, Integrating SAS and Git | 18-Feb-2026
- Ask the Expert: Welcome to SAS® Viya® | 19-Feb-2026
- Ask the Expert: How Can SAS Viya Copilot Help Me Build Better Models? | 24-Feb-2026
- Ask the Expert: Wie steigert SAS Analytik über MCP-Tools die Leistungsfähigkeit Ihrer KI-Teams? | 05-Mar-2026
Learn how to explore data assets, create new data discovery agents, schedule data discovery agents, and much more.
Find more tutorials on the SAS Users YouTube channel.