- Home
- /
- SAS Communities Library
- /
- Visualizing nested data with a circle packing graph in SAS Visual Anal...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Visualizing nested data with a circle packing graph in SAS Visual Analytics with #D3Thursday
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
#D3Thursday is back again with a new series of articles over the next few weeks leading up to SAS Global Forum 2019. My colleagues, Elliot Inman and Olivia Wright, and I wrote a paper titled Kustomizing Your SAS Viya Engine Using SAS Studio Custom Tasks and D3.js. In this paper we create a custom end-to-end analytics workflow in SAS Viya. We start by using SAS Studio Custom Tasks to create analytic models. Then, we pass this data into SAS Visual Analytics, where we use custom D3 graphs to visualize the data. These articles will give you a sneak peak at the visualizations used in our SGF paper. Olivia Wright, author of Custom Task Tuesdays will be doing the same thing with her
series leading up to SGF. You can check out her series of posts to learn more about how we get from our source data to our analytic model output, and then use CAS to load the output data for use in SAS Visual Analytics.
Two weeks ago we described how you can download, modify, and host any #D3Thursday visualizations. Last week we modified our existing sunburst chart to visualize the results of our analytic model. This week we will create an all new circle packing chart to visualize the results of our analytic model.

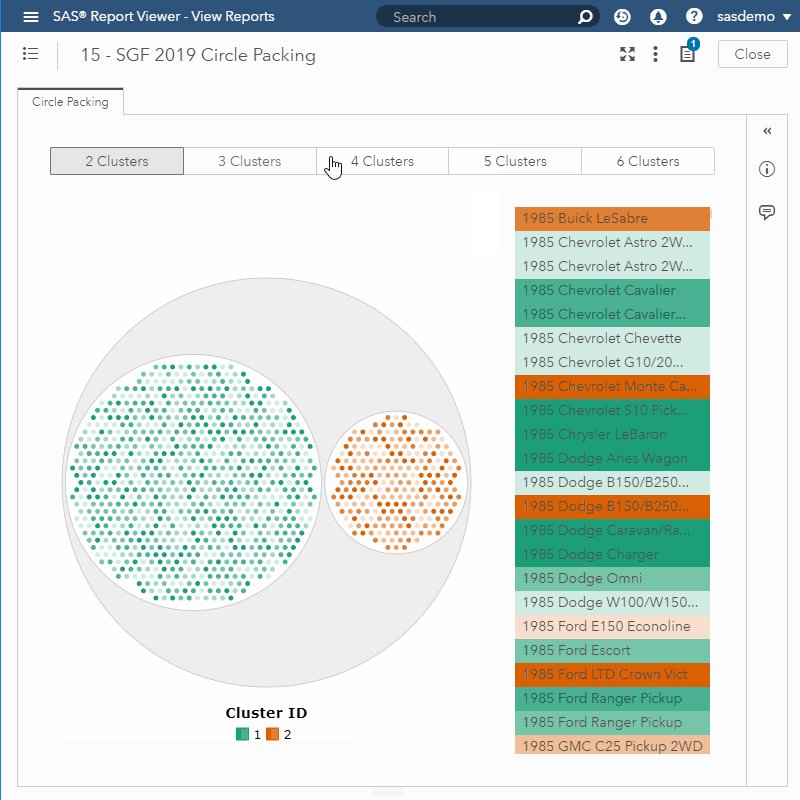
Creating the Pack
Luckily, the matter of creating a circle packing graph from our hierarchy is remarkably easy thanks to the d3.pack() function.
// Pack nested data
d3
.pack()
.size([PACK_SIZE, PACK_SIZE])
.padding(PACK_PADDING)(ROOT);
This function eliminates the difficult computation surrounding positioning the circles in a circle packing graph. All we have to do is supply the width, height, and padding for our circle packing graph and the d3.pack() function will automatically determine the position and radii for our circles!
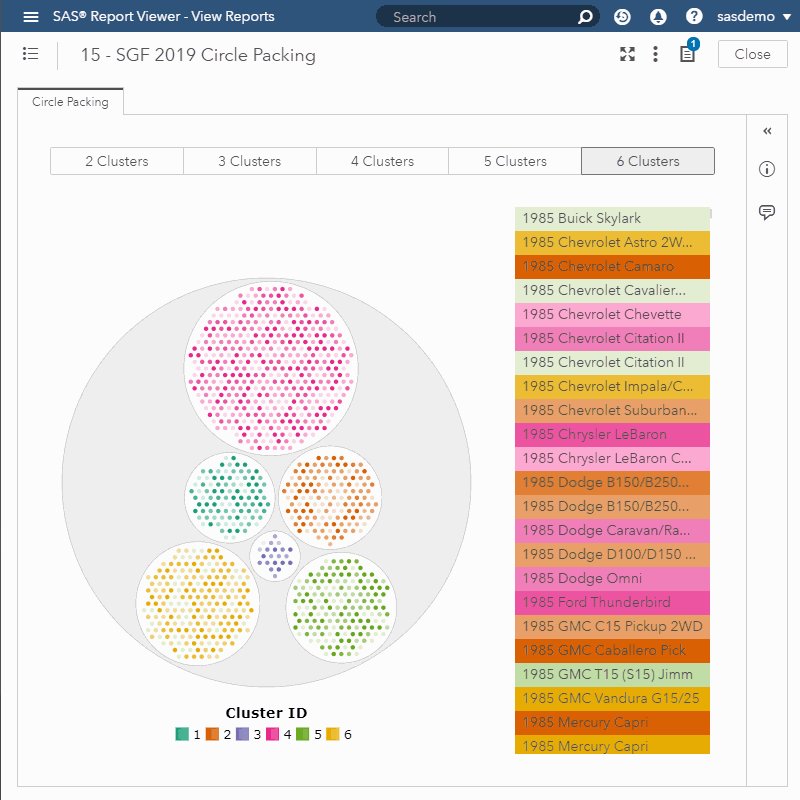
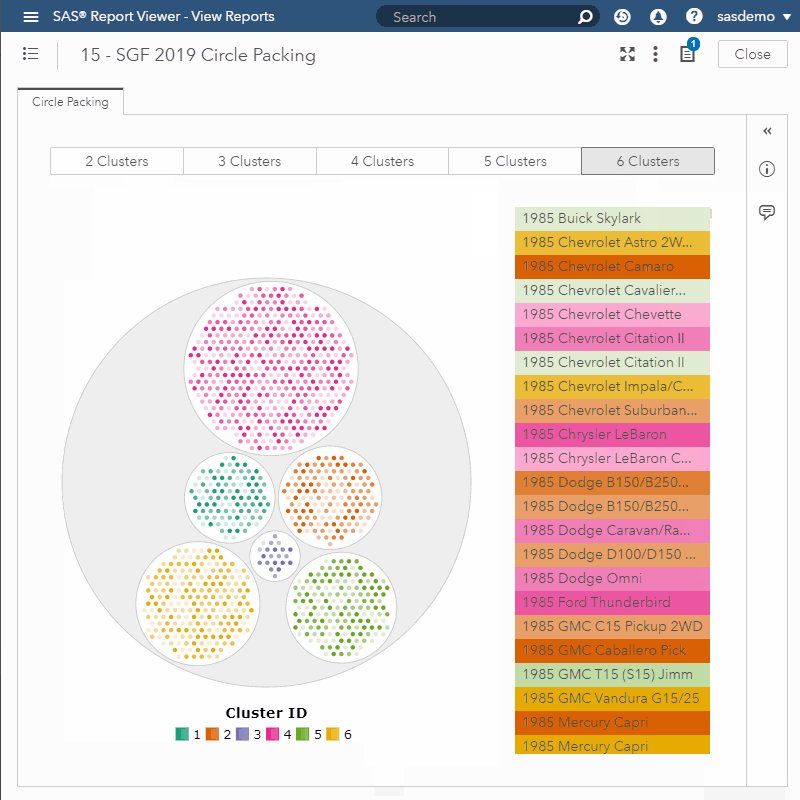
Visualizing Distance from Centroid
In a typical circle packing graph the color indicates the depth of a node within the hierarchy. In our case we are going do something a little bit different. We will use a set color for the root and cluster level of the hierarchy, but we will vary the color and opacity at the leaf level.
// Create dist scale to determine opacity from distance
DIST_SCALE = d3
.scaleLinear()
.domain(
d3.extent(DATA, function(d) {
return d.distance;
})
)
.range([1, 0.2]);
...
DATA_CIRCLES.enter()
.append("circle")
...
.attr("fill", function(d) {
if (!d.height) {
return GRAD.fill[d.data.cluster]
? GRAD.fill[d.data.cluster]
: GRAD.fillScale(d.data.clsuter);
} else if (d.height == 1) {
return "#FFF";
} else {
return "#EEE";
}
})
...
.style("opacity", function(d) {
return DIST_SCALE(d.data.distance);
})
...
For this custom circle packing graph, we will color leaf level nodes according to which cluster they belong to. Additionally, we will use opacity to show the distance that leaf node is from the centroid for that cluster. In our example distance has been broken down into quintile.
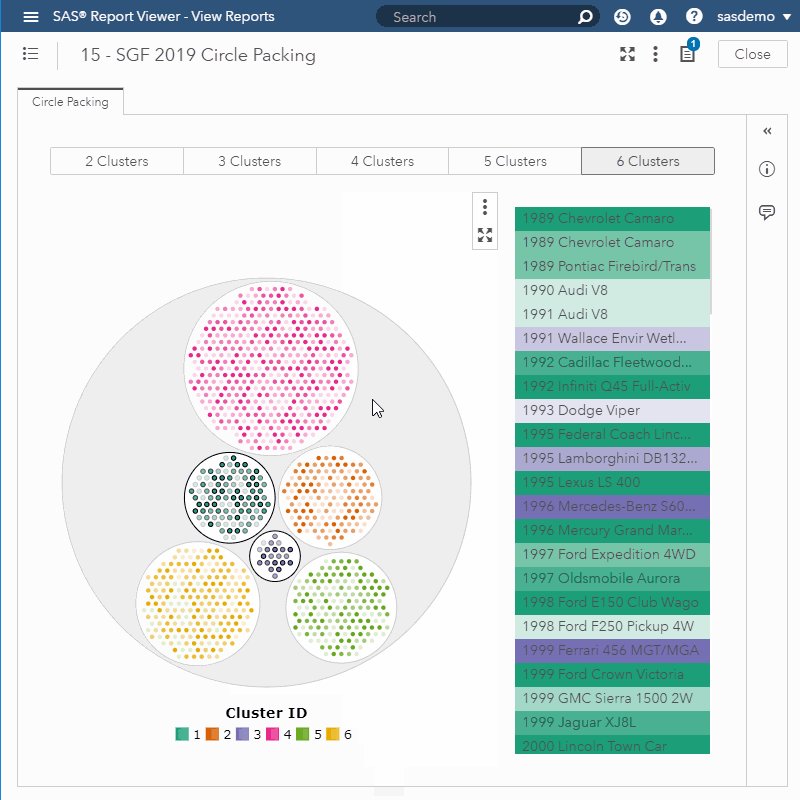
Hierarchical Selections
The final aspect of our custom circle packing graph is the ability to make hierarchical selections.
// Select clicked element and all children elements
d3.select(el).each(function(d) {
selectChildren(d, true);
});
...
// Recursive selection to elements children
function selectChildren(node, selectedBool) {
// Toggle selection on current node
d3.select("#" + node.data.id).classed("selected", selectBool);
// Toggle selection on children if present
if (node.children) {
for (let i = 0; i < node.children.length; i++) {
selectChildren(node.children[i], selectBool);
}
}
}
This allows the user to quickly select all leaf nodes in a cluster by clicking on the cluster once.
Additional Resources
Next Post
This is the last of the three #D3Thursday posts leading up to SAS Global Forum 2019 but don't fret! Stay posted for additional #D3Thursday content and be sure to reach out with any ideas you have for visualizations or interesting data you think deserve a post!
Remember to follow these articles on the SAS Communities Library and the #D3Thursday Twitter hashtag. Comment below or Tweet your questions and comments!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- D3 Thursday


