- Home
- /
- SAS Communities Library
- /
- Use Report Themes to quickly change your data color palette
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Use Report Themes to quickly change your data color palette
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I’ve come across some great looking reports lately. I always enjoy encountering new business requests and seeing how SAS Visual Analytics can not only look great to help answer business questions but also demonstrate each report developer’s creativity.
One thing I did pick up on is that when initially deigning the report, many developers focus on the report layout, object type, making sure the appropriate filters are applied, and the business question is addressed. I concur these are the primary focus points therefore; it can be that esthetics come second. And sometimes, it requires a third or even fourth set of eyes on the report to help offer recommendations where the use of color can make an impact or other design suggestions.
In this post I will cover how to use a custom Report Theme to quickly make your reports feel more cohesive. Granted, if your customer already has a defined color palette, then use those colors. But if you have one or two stand out colors in images or titles, I’ll show you a fast way to adjust the data color palette with just a few clicks.
Normally, when you want to adjust the data color palette of a report object, you select the object to make it the active object, then use the Options pane on the right side and expand the Style grouping. There you will see the data fill colors. If you wanted to make a change to only this object, then the number of mouse clicks might not seem like such a burden. And if you frequently make other styling changes to the object, such as bar direction or axis labels, you may have even designed your own Object Template which I cover in a previous article.
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
But what if you wanted to change the first data fill color for all objects? And what if you wanted this to be applied to more than one report? The answer is, create a custom Report Theme.
Before I get into how to build the Report Theme, let’s move to the second iteration of this report. In the previous screenshot, was it clear that there was a Profit side and an Expense side to the report? No? Well to borrow a neat design idea I’ve seen recently, check out how the use of the Container object can make a difference.
Is the Profit side and Expense side easier to identify, now? Hopefully yes.
I included a capture with the Outline pane expanded so that you can see how I nested several Standard Container objects together.
From this example, you can see how my dominant color is clashing with the first data fill color. This first data fill color is what I want to change to give the report a more seamless feel. So, let’s dive into creating a custom Report Theme.
A few things you need to know about developing themes:
- Upon initial install of SAS Viya, all Theme Designer functionality is granted to the Application Administrators custom group.
- An Administrator must add users who need this functionality to this group as this group has no default members.
Once you have been granted access, you can open the SAS Theme Designer from the side menu using the Manage Themes option.
From the SAS Theme Designer’s main page, use the New button and select Report Theme. By default, new report themes use the Marine Report Theme, the default report theme, as a starting place. If you choose, you could select one of the Starter Palettes to create a new Report Theme.
In our example, we want everything to stay the same except that first data fill color. Therefore, we will use the New > Report Theme that will start with the default Marine Report Theme.
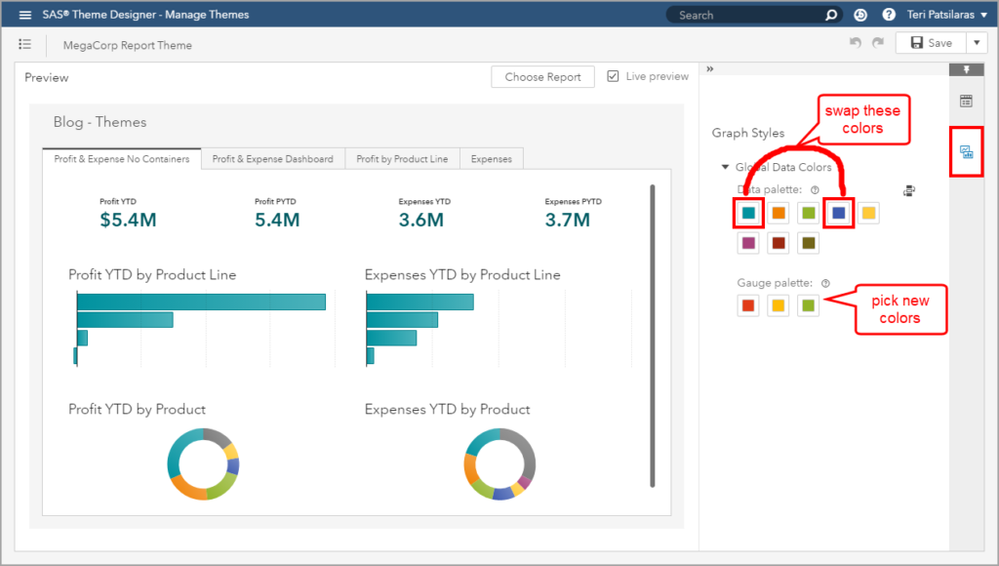
Next, give your Report Theme a meaningful name and open the report you would like to see your new theme applied to. Being able to view your changes live with your target report is an extremely useful feature. Take time to click through all your report pages to be sure your theme changes have the desired impact. If however, you don’t like the live preview, or if you have several changes you want to make at once before you refresh, you can deselect the Live preview check box and then a Refresh button will appear that you can click when you are ready to preview your changes.
Now we can select our desired color palette from the Graph Styles pane. Recall that I just wanted to change the first data fill color to match my container background. But I noticed that my desired color is very similar to the fourth color in the palette. So, I decided to swap the colors to make sure there will still be a good rotation of colors when an object uses many colors in the palette. We can see this in our Pie Chart object in my example report. Well, I made sure the first color was the color I used for my container and then selected a similar teal color to replace the fourth slot.
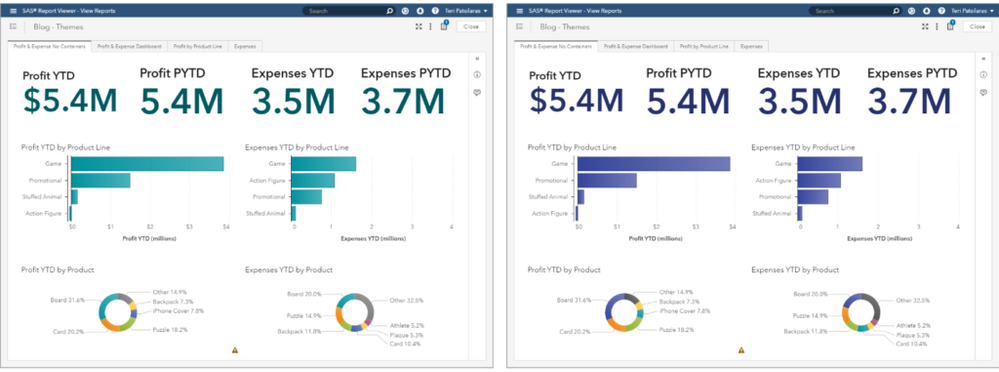
Here’s what the Live preview looks like when applied to my selected report. I’m much happier with this result and I don’t have to go in to multiple objects to change its style.
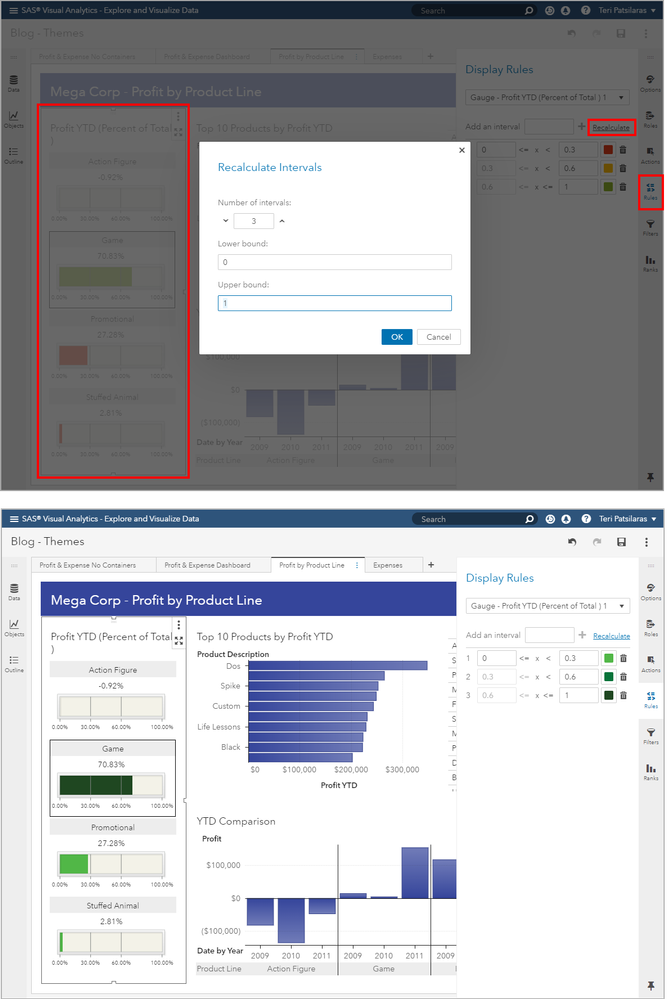
Let’s see what a report page that contains a gauge looks like. Notice that my selected gauge palette is not being applied. This is a unique case for the Gauge object. When a display rule interval is defined for the gauge object, the colors associated with that interval definition becomes static for that object. In order to apply the new Report Theme gauge color palette, all we need to do is recalculate the interval with the new Report Theme as the active theme.
We are done with our changes. This was a quick use of creating a Report Theme, but in the big picture it has saved us many clicks to achieve a new and more seamless feel to the report given my design.
All we need to do is save and publish the theme for users to apply it to their VA Reports. That’s right, SAS Theme Designer is a hot deploy application. There is no need to stop and restart any web application server!
Now we need to apply this Report Theme to our VA Report. Open SAS Visual Analytics by using the Explore and Visualize Data menu option.
Then, from the Options pane use the drop-down menu to select the VA Report. This will be the very first entry in the list and it will be the name of the VA Report.
Then expand the Style grouping and select the newly deployed Report Theme you created. You will instantly see your custom Report Theme applied to your report objects.
Since we have a gauge in our report, there is one extra step we need to complete, we must recalculate the display rule intervals. Navigate to the page with the gauge. Open the Rules pane and use the Recalculate button. This will query the active Report Theme and use the new gauge color palette when applying the display rule intervals.
That’s it. We now have a custom Report Theme that seamlessly ties our report objects to my emphasis color I used in my container design and report titles.
Here are the before and after screenshots of each page in the report. The other key thing to remember when using this technique is that you have to leave all the objects to their default styling when you are designing the report. If you edit any of the objects’ data fill colors, then that becomes a customized object and the report theme will not apply to customized objects. See my crosstab example below.
Or you could always perform these steps in the reverse order: first build your custom Report Theme then design your reports.
In this next example, I do not have a report title or container that uses my preferred blue, but I did customize the Crosstab object. You can see I made the row background my preferred blue and the text white. Then, when I apply the custom Report Theme, the Treemap and Forecast objects look more cohesive on the report page.
For the curious minds, if you are wondering why I did not recommend using the VA Report level Style options to make this change, it’s because those changes would affect this report only. This technique now makes a custom Report Theme available to all users and now everyone can have a consistent look and feel to their reports that are aligned to their corporate colors and branding.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Very helpful for handling required & consistent branding in reports!! Thank you!!!
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- GEL