- Home
- /
- SAS Communities Library
- /
- Three steps to building a square area plot in SAS Visual Analytics
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Three steps to building a square area plot in SAS Visual Analytics
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
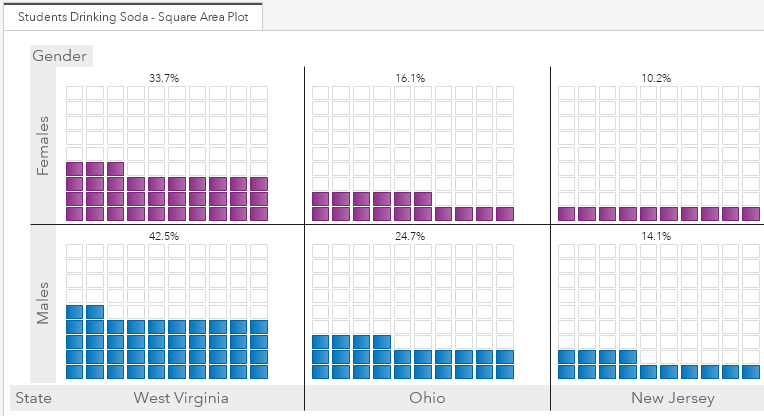
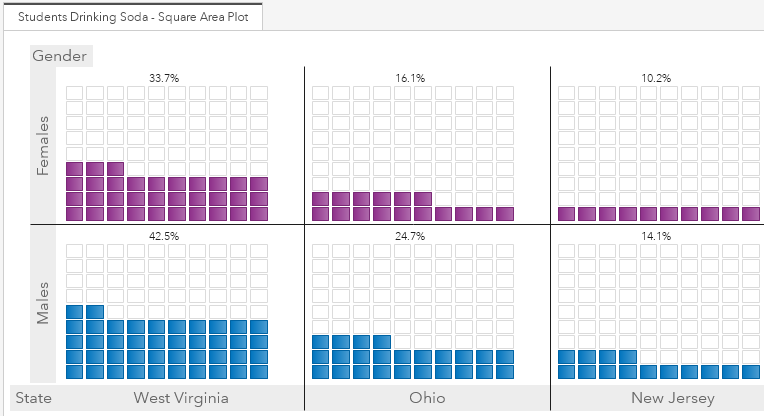
Have you ever had to create a visualization from some very simple data? This can be difficult when you only have one metric available for your graph. For these situations, I'm a big fan of square area plots. Not only because they look cool, but because they offer the ability to turn very basic data and into a slick, informative looking graph! For example, consider the square area plot below:
Pretty neat! This graph was built off of this Curriculum Pathways Data Depot resource which examines the percentage of high school students who drank soda daily during the 7 days before participating in selected 2013 state surveys. The data set contained in the resource has one observation per state. It also includes two metrics: the male and female percentage of students who drank soda. Even though this data very simple, this is where building custom graphs in SAS Visual Analytics really comes in handy! It empowers the report developer to take their Visual Analytics reporting from ordinary, to extraordinary!
In this post, I'll show you how to build this square area custom graph!
Step 1 - Build the graph
Start by creating a new custom graph using the graph builder. First, drag three Schedule Charts onto the reporting canvas and place them on top of each other:
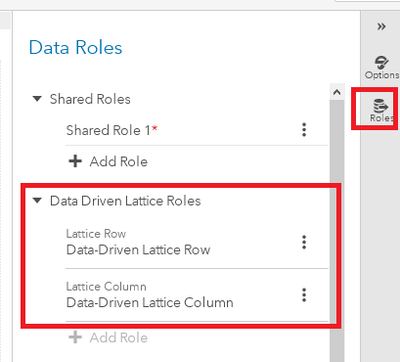
Next go to the Roles Menu and add both Data-Driven Lattice Column and Data-Driven Lattice Row roles:
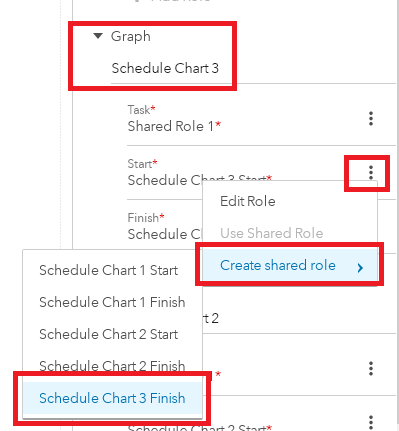
Still within the "Roles" menu, underneath "Schedule Chart 3" click the three dots next to the "Schedule Chart 3 Start" role.
Choose "Create shared role" -> "Schedule Chart 3 Finish".
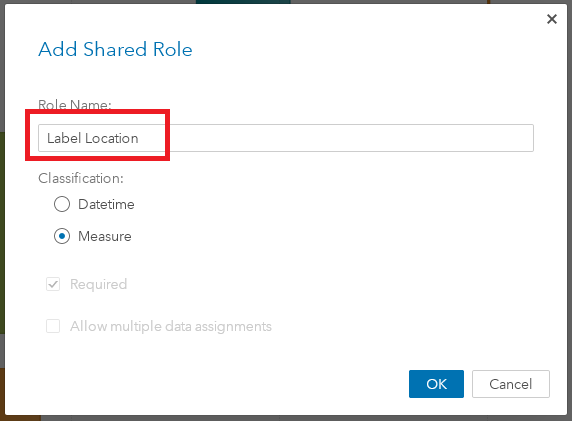
Name the role "Label Location":
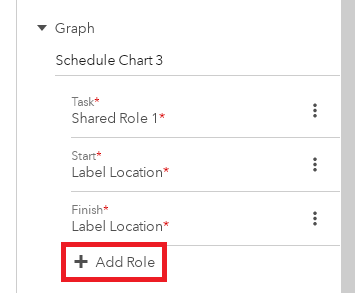
Again under the "Schedule Chart 3" section of the Roles menu select. "Add Role":
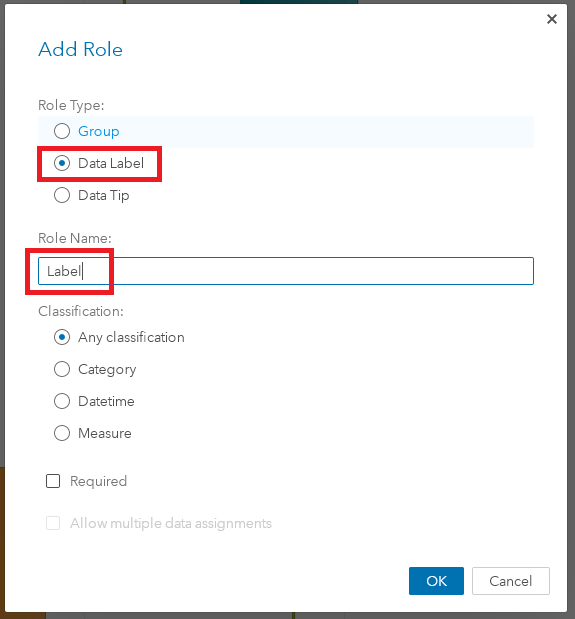
Select "Data Label" as the Role type and name the role "Label":
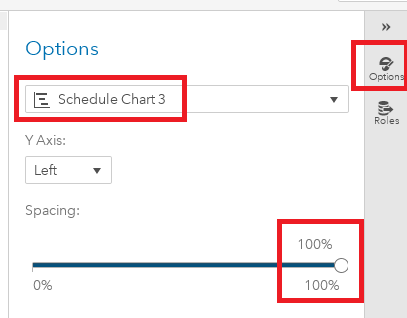
Next go to the "Options" Menu. From the drop-down select "Schedule Chart 3".
Make the spacing 100%.
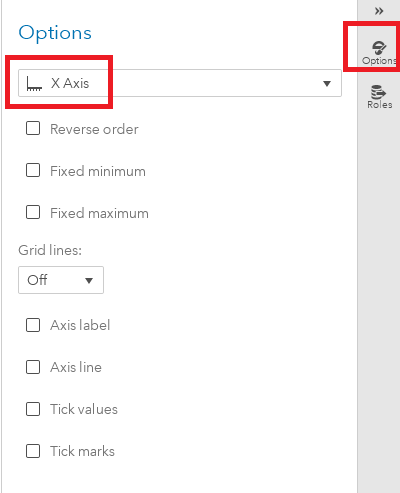
Next, still within the "Options" Menu, select "X Axis" the drop-down list.
Uncheck all possible check boxes and set the "Grid Lines" setting to be "Off":
Now select the "Y Axis" from the Options menu's drop down list and make the same edits as you did for the "X Axis".
And you're done! You've successfully built the custom graph. Save your graph and give it a name.
Step 2: Prepare your data
The format of the data needed to create a square area plot is similar to the method used in my previous post where a data template is needed whichs fills out the 'blocks' within the graph. This data template is similar to using an annotate data set when creating graphs using SAS ODS. The needed data template for this square area plot is included in the GitHub repository associated with this post. Again, for report's data source I am using data from this Curriculum Pathways Data Depot resource.
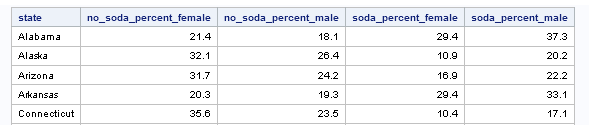
We will first need to load the source data from the Curriculum Pathways Data Depot resource into SAS. At the onset, the data looks like this:
The first step is to re-arrange the "soda_percent" data from a 'wide' to a 'tall' format. The code to do this is below:
proc sql;
create table males as select
state,
"Males" as Gender length = 7,
(soda_percent_male/100) as Values
from src.drinking_soda;
quit;
proc sql;
create table females as select
state,
"Females" as Gender length = 7,
(soda_percent_female/100) as Values
from src.drinking_soda;
quit;
data soda_percentages;
set males females;
run;
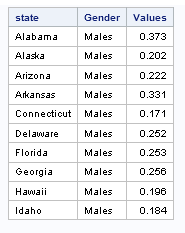
A subset of the output data set 'soda_percentages' looks like this:
The next thing we need to do is apply our data template for the square area plot. This is achieved by joining the two data sets on a generic text variable (in this case the variable's name is "Join" and it's value is "join").
The code to achieve this basic join is below:
proc sql;
create table joined as select
t2.state, t2.gender, t2.values,
t1.upper_bound, t1.template_column_start,
t1.template_column_end,
t1.template_row, label_location
from src.SQG_template as t1
left join soda_percentages_JP as t2
on (t1.Join=t2.Join);
run;data soda_percentages_JP;
set soda_percentages;
Join = "join";
run;
The code above added several variables to our original data set. Of most importance is the variable "upper_bound". This is the variable which tells the graph where to start and stop coloring the blocks. We will create two new columns which will have the start and end positions for these colored blocks. In the code below, these columns are named 'colored_block_start' and 'colored_block_end'. Next we need to create the percentage label for the top of the square area plot. This will be a character string with the contents of the 'value' column formatted as a percentage. Finally, we will want to create a display rule on our blocks based on the variable 'gender'. Hence we will make a 'color' column based on the value of the variable gender.
The code to do this is below:
data soda_square_area_graph;
set joined;
if values le upper_bound then colored_block_start =.;
else colored_block_start = template_column_start;
if values le upper_bound then colored_block_end =.;
else colored_block_end = template_column_end;
label = put(Values,percent8.1);
if colored_block_start = . then color = 0;
else if Gender = "Males" then color = 1;
else color = 2;
run;
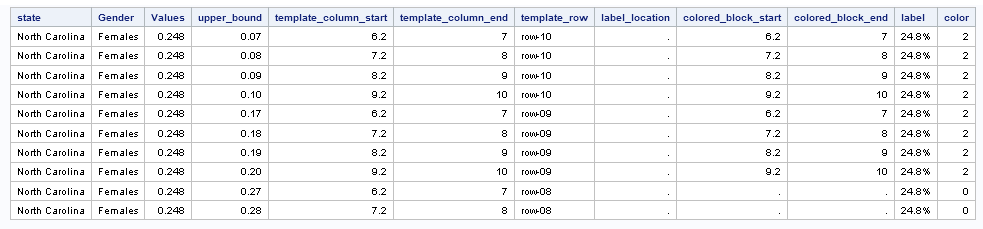
And that's it! A subset of the final data set 'soda_square_area_graph' is below:
Step 3: Build the report!
All that's left for us is to import the custom graph to a Visual Analytics report.
Add the data set 'soda_square_area_graph' to your report and apply the variable to the appropriate roles shown:
- Schedule Chart 1 start => template_column_start
- Schedule Chart 1 finish => template_column_end
- Schedule Chart 2 start => colored_block_start
- Schedule Chart 2 finish => colored_block_end
- Shared Role 1 => template_row
- Data-Driven Lattice Row => Gender
- Data-Driven Lattice Column => State
- Label Location => label_location
- Label => label
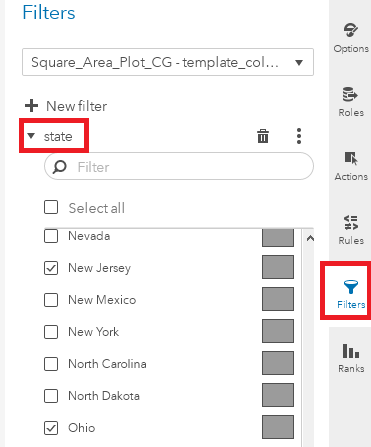
You might notice right after applying these roles, you graph doesn't appear. That's because there are too many states in the data source for the graph to display within the Data-Driven Lattice Column. Hence we will apply a filter to the graph. With the graph selected, click the 'Filters' menu on the right. Create a new filter based on "State" and choose THREE states of your choosing:
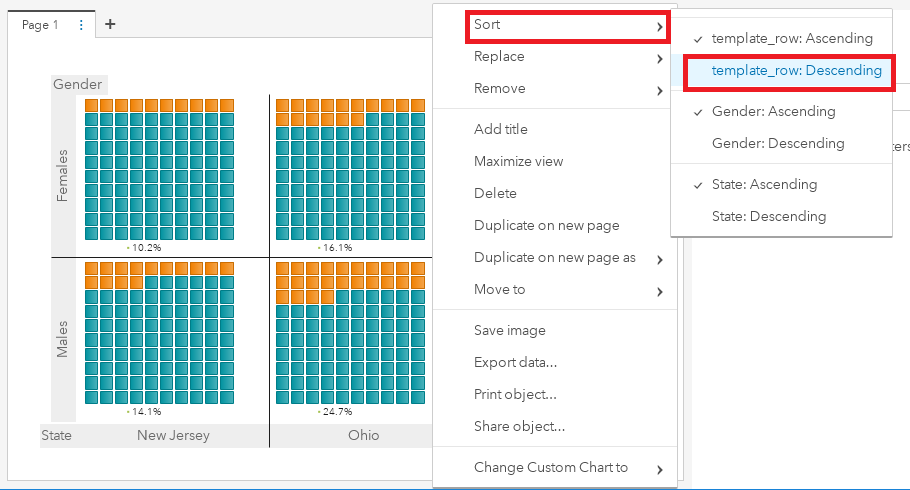
Now we can see our graph! But it's upside down. Not to worry, this is easily fixed by right clicking anywhere on the plot and choose "Sort" => "template_row: Descending"
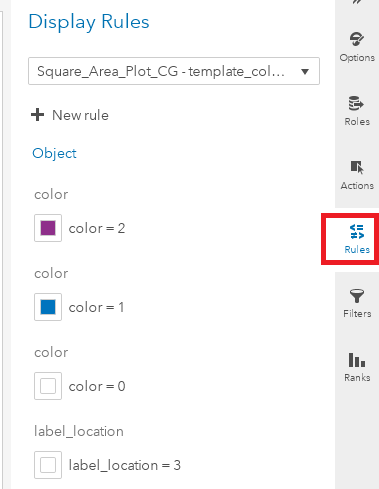
Next, we next need to create a display rule to color the blocks. With the graph selected, go to the display rules menu on the right and create a display with the values below:
And that's it! Add a title to your tab and you're report is complete!
How to make this example work for you
This example was created in SAS Visual Analytics 8.3. Again, for this post's data, I used the Curriculum Pathways Data Depot resource.
However, if you do not wish to download the data from the Curriculum Pathways website, there is some simulated data in this article's GitHub repository which can also work in this example.
On Github, you will find the following support files for this article:
- The data template needed to create the blocks - sqg_template.sas7bdat
- A simulated source data set - simulated_soda_data.sas7bdat
- The code to which creates the final soda_percentage data set - square_area_soda_ETL.sas
- The completed output data set (sourced from the simulated data set) - soda_square_area_graph.sas7bdat
- A JSON file containing the completed custom graph - Square_Area_Plot_CG.json
- A JSON file containing the completed report - Square_Area_Plot.json
Take Me to GitHub!
Import the data on your SAS Visual Analytics instance. Import the report via the "Import via GUI" section of these instructions.
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.