- Home
- /
- SAS Communities Library
- /
- How to customize your SAS Visual Analytics report: Part 1 - Create a c...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to customize your SAS Visual Analytics report: Part 1 - Create a custom graph
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
My fellow SAS blogger, Rick Wicklin, recently posted a blog on how to visualize the ages of US Presidents. His visualization showed the age of each president when he began and left the presidency. In his conclusion he asked the following question “Do you think you can create a better graph that shows the ages of US presidents?” While he wrote his blog for an audience interested in SAS statistical programming, I was curious what steps would be required to recreate (or improve) the same report in SAS Visual Analytics. As I started to build this out, I realized there was quite a bit that could be done, so I thought it would be best to break this into bite-sized chunks. The result? Three separate entries that cover the following topics:
Part 1 - Creating a custom graph (see below)
Part 2 - Augmenting data with a custom category
Part 3 - Creating a dynamic title for your report
Creating a visualization can be a very iterative process and using SAS Visual Analytics is no exception. You start by building a graph, make incremental changes, review, make additional changes and so on. As you continue with these iterations, you may soon find yourself in one of these situations:
- Your visualization slightly misses the mark because your chosen graph is missing some small detail. You may fill this void by changing your visualization type to a more appropriate one, or you can create a custom graph that includes those missing details -- the latter covered below.
and/or
- You need additional data. You may fill this void by loading additional data, creating new calculated items or creating data with custom categories. [Note – adding data will be covered in Part 2]
As you start to finalize your report, filters may dynamically change the results of some of your report sections. A dynamic report title may be necessary to help your users understand which filtered results they are looking at. [Note - creating a dynamic title will be covered in Part 3].
I have structured these posts so they can be viewed individually if you are interested in a specific subject, or in succession. All these examples build out additional report content using the same data source. For those who would like to work through these examples themselves, the attached zip file contains the SAS data set used in these posts. Let's get started.
Explore your options
Following Rick's example, I wanted to show the age of each president when he began and left office using a vector plot with scatter plot overlays. Where to start? In Report Designer, you can view the list of available visualizations by clicking on the Objects tab on the left hand side and see if such a visualization exists. A vector plot is not an option, even without the scatter plot overlay. So where to look next?
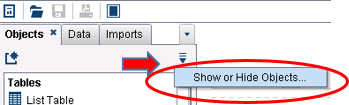
From the Object tab, you can click on the 
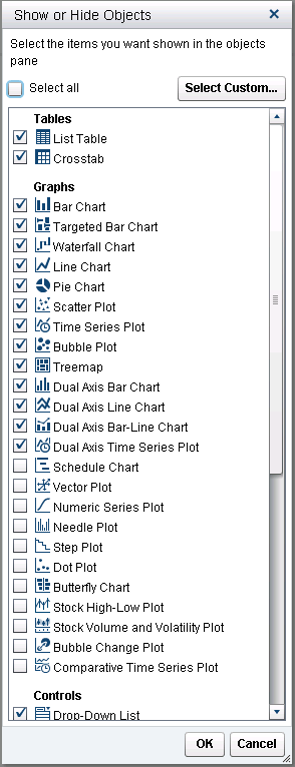
As you scroll through the list, you will see some graph elements checked, which are the ones visible from the Objects tab. There are also some that are unchecked. Adding a check box to any unchecked graph element and selecting “OK” will make it available to you from the Objects tab. Are there now other options that might work for your visualization?
Once I check the box next to vector plot, it will be available for me to select as a graph element in my report. Vector plots require four measures. For my initial report, I used the following:
- X Origin - [Inauguration Year]
- X axis - [ Presidency End Year]
- Y Origin - [Age at First Inauguration]
- Y axis - [Age at End of Term]
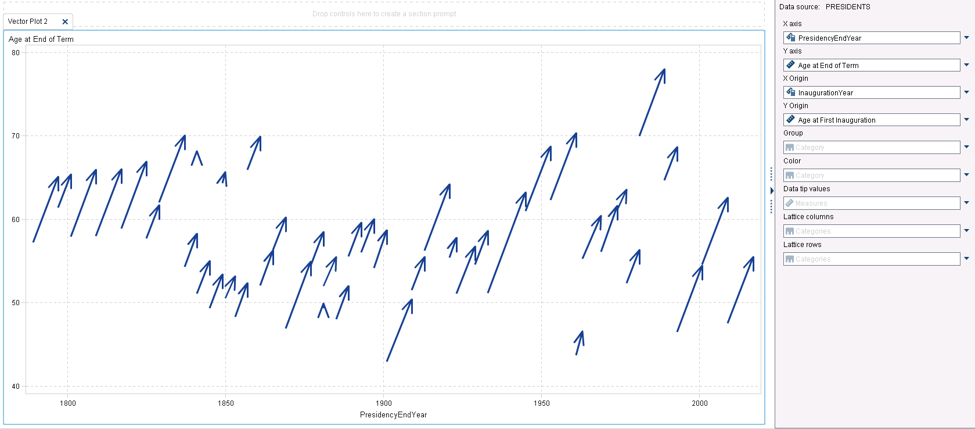
Note - since vector plots require measures, in this initial example "Year" is categorized as a measure. Below are the results of my report. Each vector represents a presidential term. Along the X axis the vector starts at the year when a president was first inaugurated and ends at the year when his presidency ends. Along the Y axis the vector starts at the age when a president was inaugurated and ends at his age when he leaves the presidency.
This option was close to what I was looking for, however it ultimately did not have everything I had hoped. After a little trial and error I determined there just wasn't a visualization type that might work. So what to do? Create a custom graph!
Create a custom graph
Custom Graphs allow you to not only add additional features to a standard graph element, but also allow you to combine two or more graphs together into a new, single visualization. This flexibility opens up a whole new world to you when it comes to visualization options.
So back to my example. I saw that the vector plot got me close to where I want the graph to be, but not everything. I wanted to show the names of selected presidents within the graph, as well as plot a “date” category (not a measure) across the X axis. The vector plot only accepts measures, and does not allow the option to display a data label, which left this option somewhat lacking.
Overlay your vector plot with a scatter plot
The goal of this custom graph is to overlay a vector plot with a scatter plot. This will give us the look of a vector plot, along with additional features available only from a scatter plot.
Let's start with the scatter plot. The default view of a scatter plot does not allow report designers to add a data label. But this role can easily be added with a custom graph.
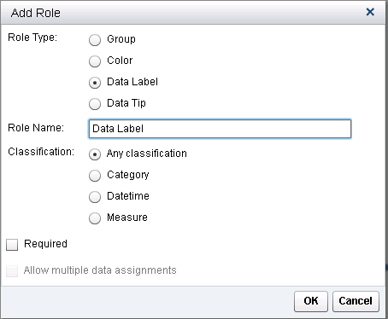
From the Object tab, click on the 
Notice that we could make this a required field, and also limit it to a type of variable (category, measure, etc.) if we wanted to. For our example we'll leave the default “Any classification.” Now when we use this new custom graph, our scatter plot will now allow users to add a data label.
Next, let's bring in the vector plot as an overlay to the scatter plot. Drag in the vector plot graph element to the same center workspace. Make sure to overlay the graph elements (versus side by side). Now we can start to decide how we want this new custom graph to interact.
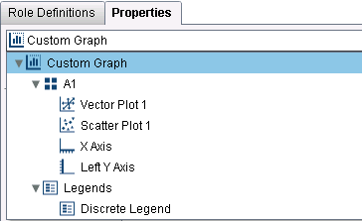
Since we have two objects on top of each other, we need to make sure we make changes to the correct object. Click on the the Properties tab, select the top level of the tree view (Custom Graph). This will make sure we are making changes to the entire custom graph and not the individual components of the graph.
Note – if you select any other level of the tree, you will be working on that individual object. You will see that at each level there are options that you can set that take you beyond the default view. For now we only concentrate on the high level of getting the vector and scatter plot to interact.
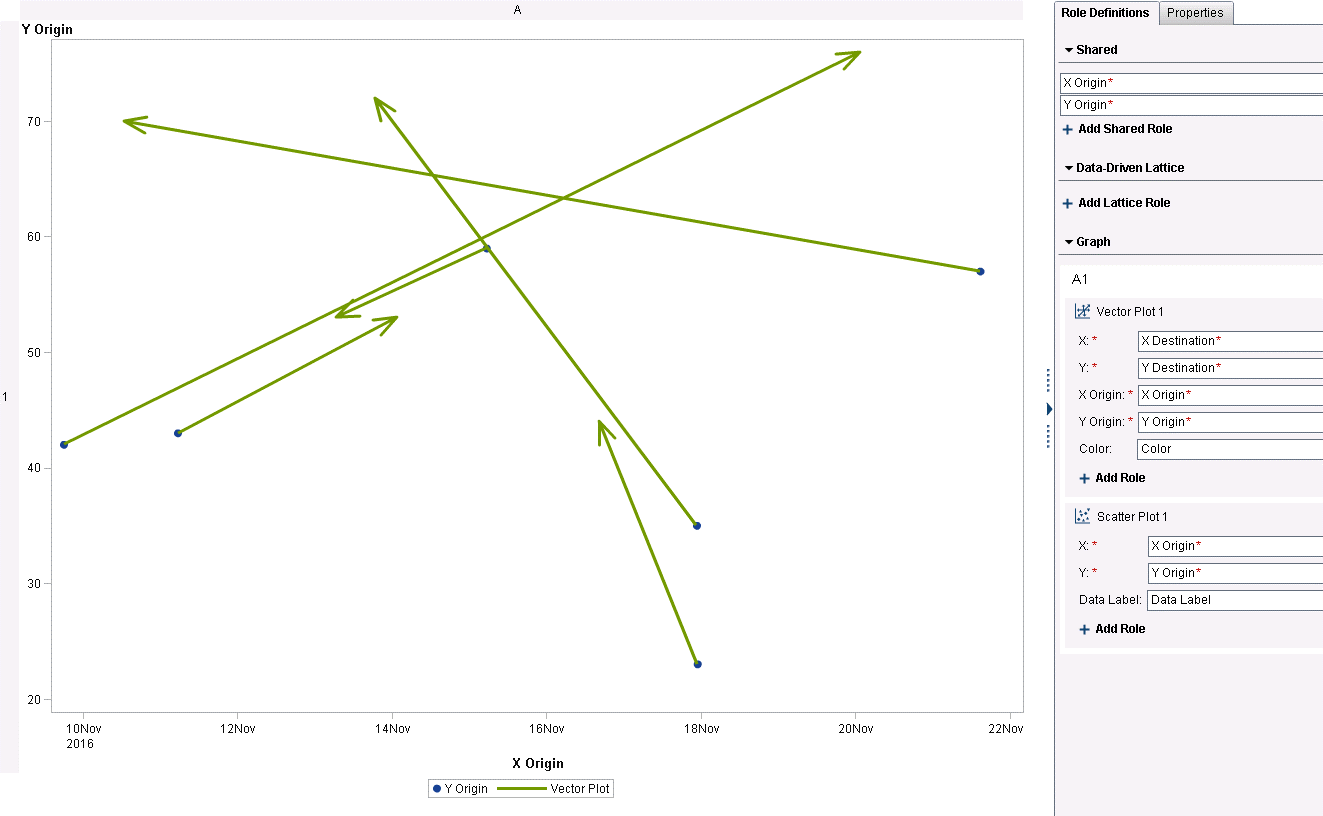
Click on the Role Definitions tab to start to make changes. From here you will see the options of each graph element. Let's start with the Vector plot.
Vector Plot Changes
- Share roles between the Scatter Plot and Vector Plot. This enables you to make a single selection for both the scatter plot and vector plot graph elements.
- From the X Origin option under Vector Plot
- Click on the drop down box and select “Create Shared Role with Another Role”
- Select Scatter Plot X
- Change the Classification to Datetime
- Rename role to “X Origin”
- Notice that the X on the Scatter Plot is now labeled X Origin (shared role from vector plot)
- From the X option under Vector Plot
- Click on the drop down box and select "Edit Role"
- Change the Classification to Datetime
- Rename role to "X Destination"
- You will get a Change Classification warning. Click Continue to accept.
- From the Y Origin option under Vector Plot
- Click on the drop down box and select “Create Shared Role with Another Role”
- Select Scatter Plot Y
- Rename role to “Y Origin”
- Notice that the Y on the Scatter Plot is now labeled Y Origin (shared role from vector plot)
- From the Y option under Vector Plot
- Click on the drop down box and select "Edit Role"
- Rename role to "Y Destination"
- Click on the “+ Add Role”
- Add Color as a new Role Type. This will allow us to add a category to our custom graph to color the results
- Rename to “Color”
- The scatter plot dots are now connected to the beginning of each vector plot. This is due to the shared role assignments
- From the X Origin option under Vector Plot
Scatter Plot Changes
- Review the Scatter Plot changes
- There are two selections (X Origin, Y Origin)
- No changes are required, since we shared vector roles with scatter plot roles in the previous step.
The new, updated Custom Graph should now look something like this.
Save the Custom Graph clicking on File > Save As. Close by clicking the “x” on the Custom Graph Element. On the Object tab, the new Custom Graph appears at the very bottom under the Group “Custom.”

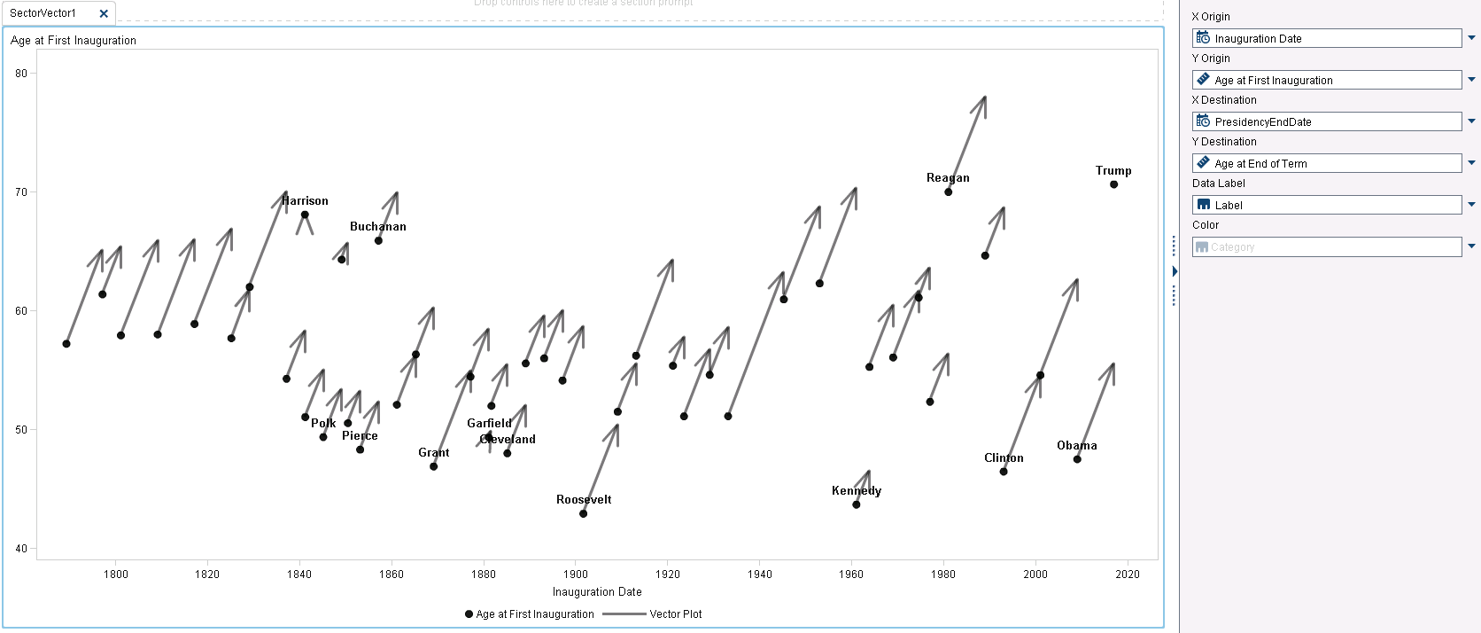
From the Report Designer view, drag the new custom graph object into the center workspace. The roles tab will display all the options we just configured in the previous step. Enter the roles as follows:
- X Origin - [Inauguration Date]
- Y Origin - [Age at First Inauguration]
- X Destination - [Presidency End Date]
- Y Destination - [Age at End of Term]
- Data Label - [Label]
After some minor style changes (font, color changes, etc.) the report looks like this. You will note that not all president names appear. This was because the data set we used has a field called “Label”, and it only has selected presidents names. This choice was made because if all names were on the graph, it could appear very cluttered. Instead we are showing a category called Label, with just a sampling of last names.
The creation of this custom graph now looks similar to the graph that spurred this all on, the blog posted by Rick Wicklin on the age of US Presidents. Hopefully this post will spur your imagination to start working with custom graphs. They help to extend what is possible in your reports and dashboards. Happy Visualizing!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- How to customize a SAS Visual Analytics report