- Home
- /
- SAS Communities Library
- /
- How to create your first web map into a SAS Visual Analytics report wi...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to create your first web map into a SAS Visual Analytics report with #WebMapWednesday
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Building on the first article of the #WebMapWednesday series that introduced the concept of web maps, here I'll outline the steps to create a web map. Web maps are created in Esri’s online map builder, which is a part of the ArcGIS Online toolset. Here you can customize many different aspects of the web map and add the layers you wish to use. There are three main steps for creating a web map: choosing a basemap, adding layers, and saving the map.
Step 1: Choose a basemap
Esri describes a basemap as follows: “A basemap provides a background of geographical context for the content you want to display in a map.” First you must decide which basemap to use since it determines much about how your data is presented. The easiest place to choose a basemap from is the Esri-provided basemap gallery. You can also provide a basemap from the web or your own hosted one. For the sake of this article, we will only use one of Esri’s basemaps from the gallery. For further info on the different choices of basemaps, please visit Esri’s documentation on choosing and creating basemaps. Let's get started.
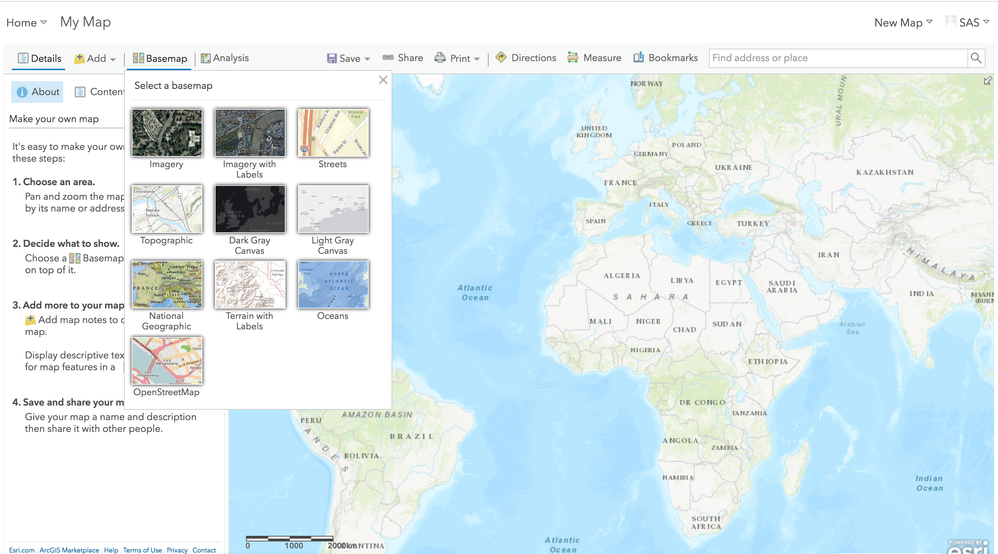
Begin by opening the basemap gallery and selecting the “Imagery” basemap
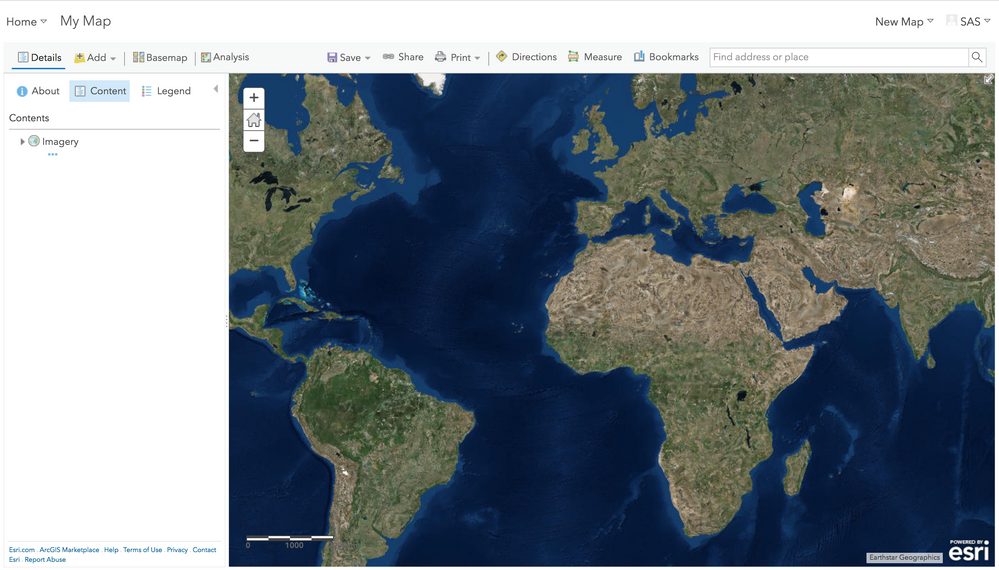
Your web map should now look like so:
Step 2: Add layers
Layers can convey many different types of information depending on the intention of your map. You can use images, tiles, features (more on what features are later), and more. There are many layer types available such as an ArcGIS Server Service, a shapefile, layers from ArcGIS Living Atlas of the World, and layers from ArcGIS Online.
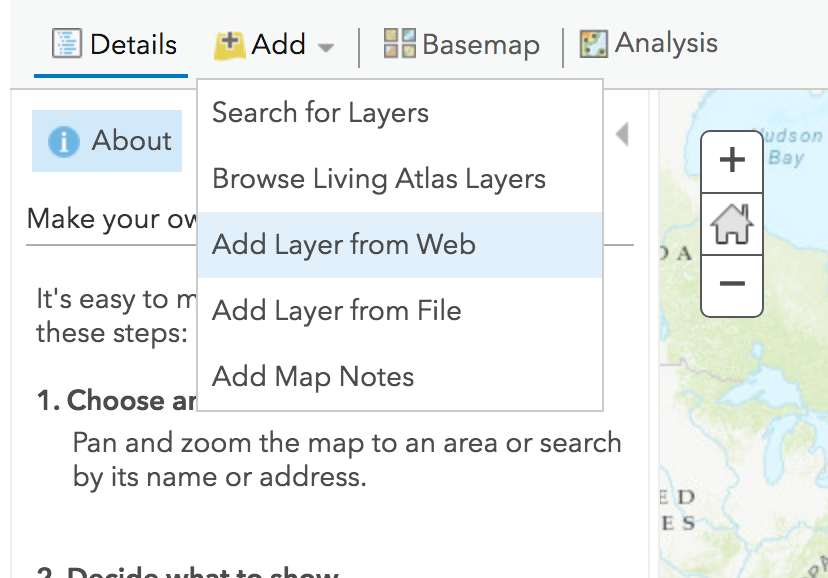
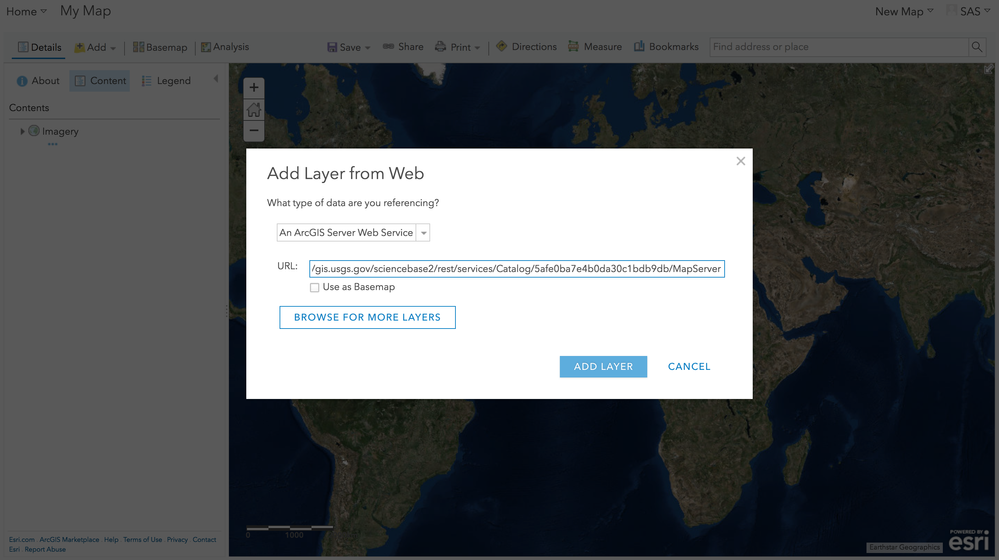
To add a layer, click the Add option in the web map creator and choose Add Layer From Web. A prompt will ask you for an ArcGIS Server Service url.
For our purposes, use this url: https://gis.usgs.gov/sciencebase2/rest/services/Catalog/5afe0ba7e4b0da30c1bdb9db/MapServer
(Credit: U.S. Geological Survey Department of the Interior/USGS)
You should now see the service appear as a layer on the web map in the contents pane. Here you can turn layers off or on and adjust different properties
Step 3: Save the map
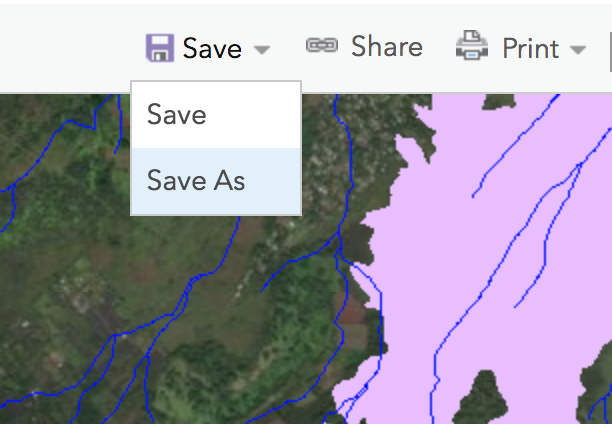
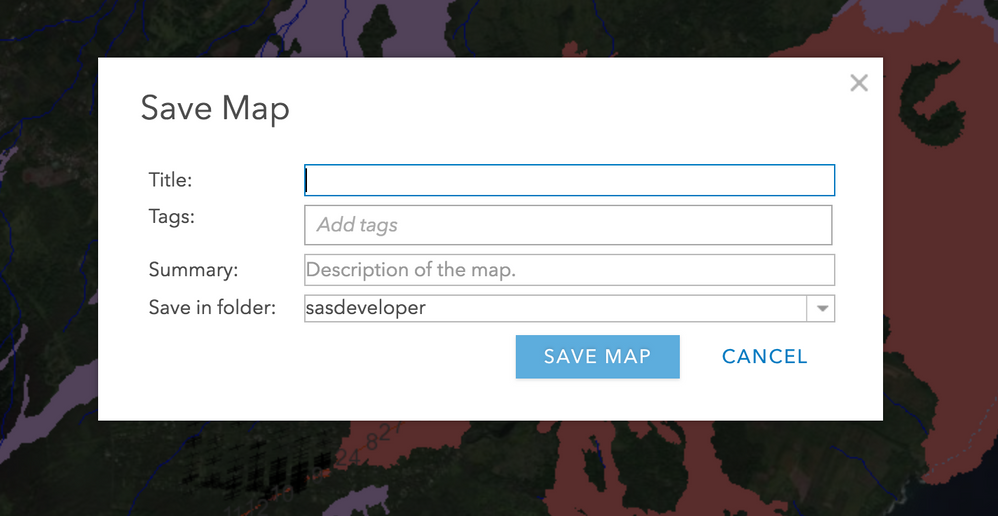
Click Save in the web map creator.
Adding a title and at least one tag is required.
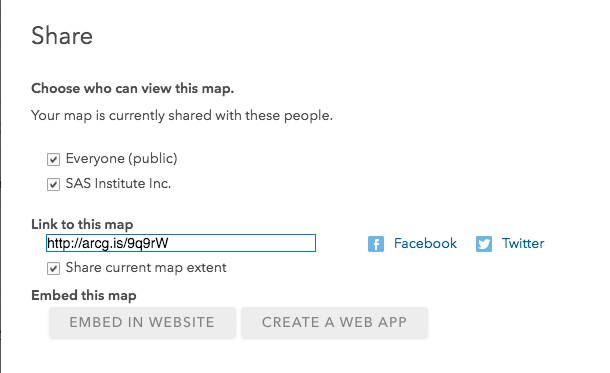
Click the Share option in the creator and check the box next to Everyone (public); without this you would have to repeatedly enter credentials in SAS Visual Analytics (VA).
What is notable about saving is that this is the point where a portal item id is assigned to a web map. Notice in the browser’s address bar, the URL of the web map creator now has an addition that looks similar to this: “?webmap=f407a53d7cec4b889209ed85d7ef801e.” The string of alphanumeric characters after “web map=” is the portal item id of the webmap you just created. We will be using this in later articles.
Additional resources
- Community article: Webmap case study in SAS Visual Analytics
- Choosing Esri Basemaps
- Adding layers to a web map
Next Post
In the next #WebMapWednesday post we will build our first visualization with a web map.
Remember to follow the #WebMapWednesday article series on the SAS Communities Library and the associated Twitter hashtag. Comment below or Tweet your questions and comments!
Data Appendix
- ArcGIS Server Service provided by the US Geological Survey. The feature layer used in the report visualizes the lava flow from May 3, 2018, until August 9, 2018.
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and save with the early bird rate—just $795!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- Web Map Wednesday