- Home
- /
- SAS Communities Library
- /
- How do you use SAS Theme Designer for Visual Analytics? SAS wants to k...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How do you use SAS Theme Designer for Visual Analytics? SAS wants to know.
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content

The SAS design team would like your input on how you visually customize your SAS Visual Analytics application through SAS Theme Designer. We hope you take this opportunity to influence design thinking within research and development!
Please share your experience by answering these questions in the comments section.
- On your team, who is responsible for working with SAS Theme Designer?
- How have you used SAS Theme Designer to customize the look and feel of the application?
- Can you list out the elements of the UI that you’ve updated with your company’s brand content, e.g., company logo, etc.?
- What aspects of SAS Theme Designer have been easy to use? Difficult to use?
- What capabilities would you like to see in SAS Theme Designer that don’t exist today?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Sheila,
Thanks for reaching out to the community!
A question I've had from users is whether there is the ability to use/load SAS Enterprise Guide (or Web Report Studio) styles into SAS Visual Analytics or having an import facility. Some organizations currently create their reports using SAS Enterprise Guide (or Web Report Studio) and use a corporate style and would like to reuse the .css file or at least use it as a starting point for their SAS Visual Analytics theme. Is this something R&D are looking at or planning?
Thanks,
Michelle
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Michelle,
That's a great question. Let me pose that to some of my colleagues in Cary and get back to you with an answer.
As always, your thoughts and feedback are greatly appreciated.
Sheila
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Michelle,
I shared your question with various members of the VA product team and, while the reuse of SAS EG/WRS styles for VA hasn't yet been considered, the team is now aware of the interest!
Can you describe what types of things VA users you work with want to change via the .css file? Do your customers ask about specific visual modifications during training? The design team here is very interested to learn what VA users are customizing in the application.
Thanks, Sheila
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Sheila for your follow up with R&D.
When I talk to people on VA training courses, they generally haven't started to use the theme designer or they have someone in their web team to do this. I highly encourage them to though as a starting point. Their next question is usually whether they can reuse the corporate style they have for their existing Enterprise Guide reports.
Cheers,
Michelle
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Michelle and Sheila,
Is it possible to share some document on theme designer to better understand its functionality.
Thanks, Abhishek
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Abhishek,
The SAS(R) Visual Analytics 7.1: User's Guide refers to the specific manual, SAS(R) Theme Designer 4.5 for Flex: User's Guide for information.
Kind Regards,
Michelle
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Michelle
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
We've been trying the theme designer out a few days now and notice a mismatch between the applied theme settings in a report and the theme itself in the theme designer: we keep seeing a red colour in scroll bar and the slider object, even though this colour is not applied anymore in the theme. It was there in a previous deployed version, but not in the latest deployed one.
Also we noticed when applying the custom theme as default theme in sas va preferences, theme settings are visible in current reports, but the theme setting in the report itself is still on 'SAS light'. When manually selecting the custom theme in the report as well, it seems like another subset of the theme settings are in effect.
Is it by design to keep the theme setting to 'SAS light' in the report? It seems confusing. Why is a part of the custom theme settings available via the default theme setting and another part of the same custom theme via the theme selector in the report itself?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I have used the theme designer to create a style that has a more clean look and uses the company colors.
Most important:
- company logo at loading screen
- logo and color of banner
- white background
- table header (olap table has to be changed directly in the xml-file)
- colors on graphs data style
and then setting different elements to white (as background) to get a more clean look.
The theme designer (v.6.3) is easy to use except changes to the OLAP-table.
I would like to be able to
- make changes to the OLAP-table directly in the designer
- to change the log on screen
- barchart.direction = vertical
- remove barchart.axisline top/right
- barchart.outlines
And it would be nice if the users have access to default company colors when he/she is making changes en the report designer.As for now the users have to type in color HEX codes in the Custom Colors pane.
The new theme:
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thank you for responding! This is exactly the type of feedback we were hoping to get from our users.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
These are great questions. I'm working with a few of my colleagues to get these answered for you. I'll respond again as soon as I'm able.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello Sheila,
i have tried to answer correctly and attach two screenshots of our custom design.
1.) On your team, who is responsible for working with SAS Theme Designer?
We are a very small Team, so that the admin is also the 'Designer', i used it by myself.
2.) How have you used SAS Theme Designer to customize the look and feel of the application?
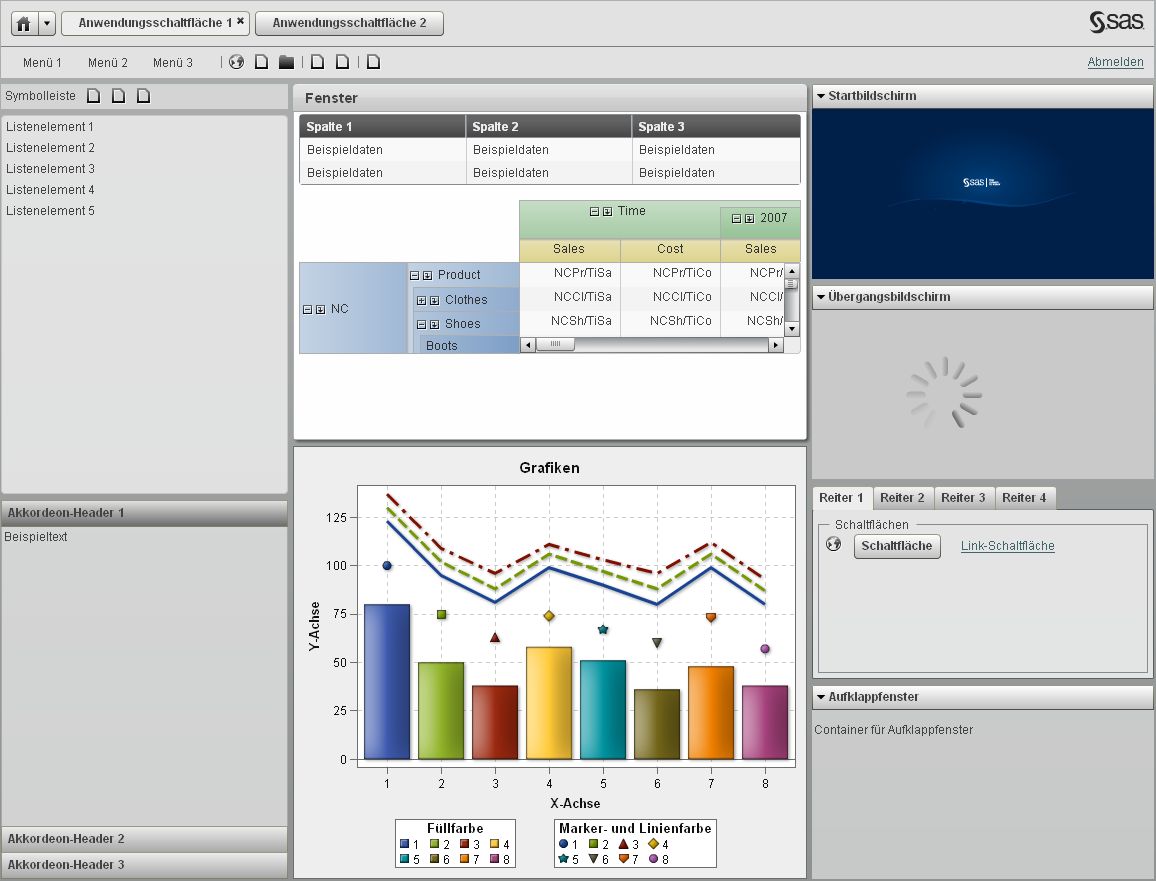
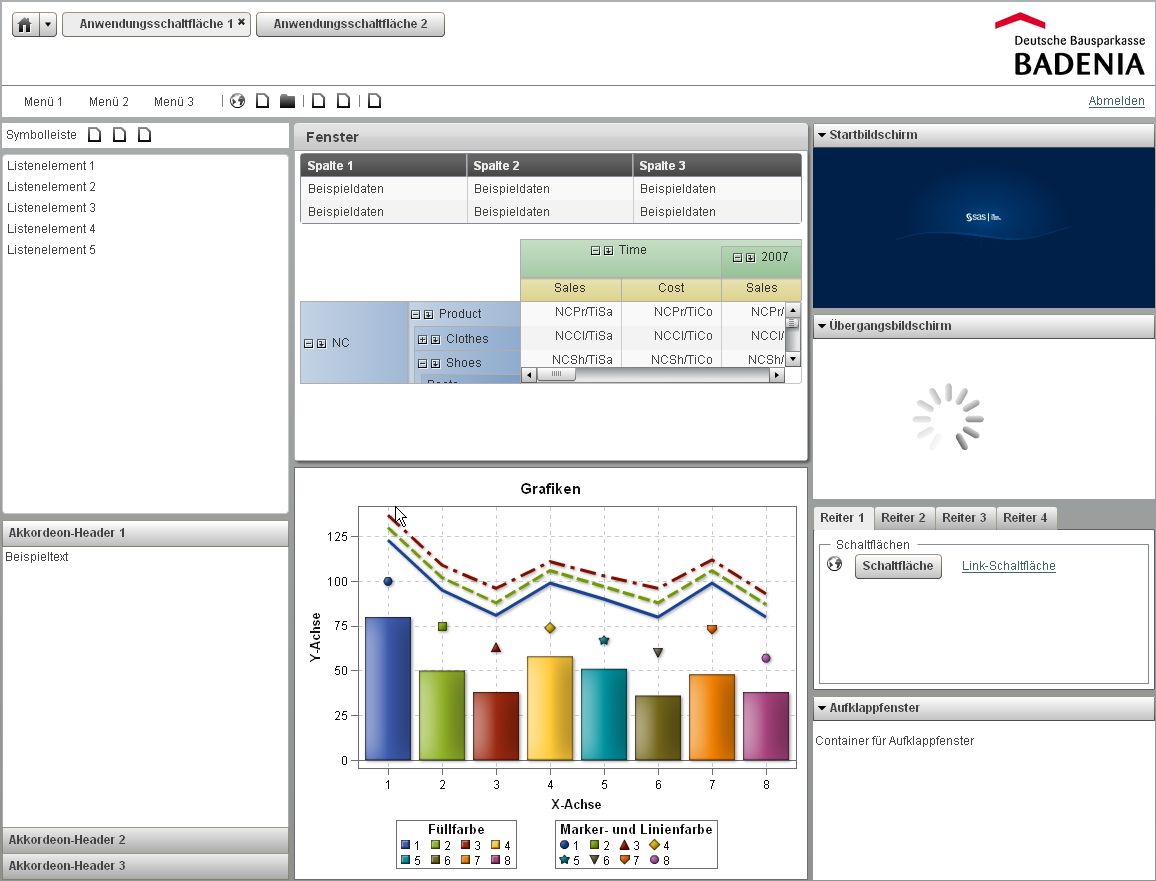
I have used the 'SAS Light' theme as basis for developing a 'Badenia Light' theme, which is based on our Intranet-Design.
Especially we have changed the background colours and integrated our Logo.
So i did only very 'simple' customizations.
3.) Can you list out the elements of the UI that you’ve updated with your company’s brand content, e.g., company logo, etc.?
- change background Colours
- integrate Logo
4.) What aspects of SAS Theme Designer have been easy to use? Difficult to use?
I think the Theme Designer is easy to use with the WYSIWG - Window in the left.
5.) What capabilities would you like to see in SAS Theme Designer that don’t exist today?
Sharing/Editing Colouring schemas based on CI rules for the different Objects on Diagrams or buttons. And Publishing them for the end users.
Best regards,
Andreas
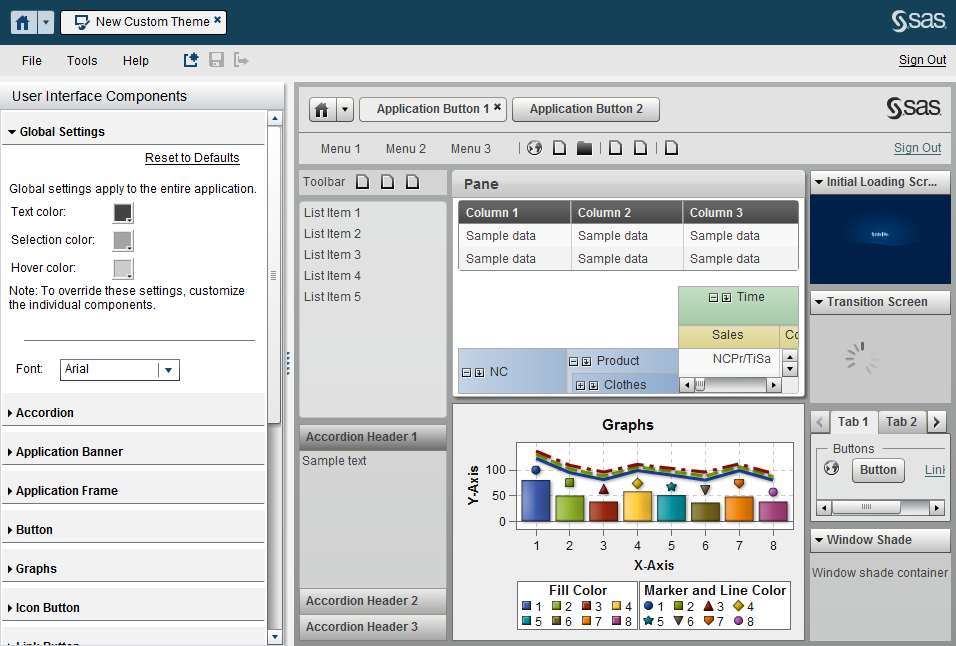
SAS Light as shipped:

Badenia Light

- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for your observation and questions.
JPinkman, with regard to a color showing when it’s no longer in the deployed theme: I tried to make this happen, but wasn’t able to. Would it be possible for you to send more information to technical support? (http://support.sas.com/techsup/contact)
With regard to the way themes are applied within a report: When preferences for VA Designer are in their default state, they should produce the results you expect, in that new reports should be made using the global theme.
If you create a new theme and choose it as the global theme (File>Preferences>Global Preferences>Theme), it should be used as both the application theme and the default report theme for any new reports, because the default report theme is set to refer to the global theme. SAS Light should only be the default report theme when SAS Corporate is selected as the global theme.
There are two things that might account for what you are seeing:
- Once a report has been created, the report theme is part of the report properties. So, if the global theme is changed, the report theme will not automatically change.
- A default report theme other than the global theme can be specified (File>Preferences>SAS Visual Analytics Designer), in which case, all new reports would show the selected default, rather than the global theme.
Does one of these cases account for your observations?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Sheila,
1. I'm currently working with the SAS Theme Designer
2. I have used the theme designer to change SAS logos to company logos, to change colors to fit branding and to change marker size in graphs.
3. I have updated following UI elements: Initial loading screen, Data styles and marker size in graphs, logo in application banner, background color in list
4. The total overview on the right side of all elements is very handy.
I sometimes forget to deploy changes after saving. A new dialog window for choosing save and/or deploy will work better I think.
5. Being able to change line thickness in Graphs (thinner lines than the default thickness look more elegant I think)
Being able to set branding colors (maybe 5 or 6) in one central location and being able to pick those colors in the color picker anywhere in SAS VA, for instance in display rules.
Being able to replace all SAS logos by a company logo in one central location.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Allan,
We really appreciate your feedback...and your screenshots are great! Thanks for sharing.
Sheila
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Andi (and everyone responding to this post),
Your comments and screen shots are being shared with the entire team working on the next release of Theme Designer.
Thank you for taking the time to let us know how you're using the current application.
Sheila
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Sheila,
In addition to my colleague Frank’s post (24 feb) the following question:
We didn’t manage to change the colors of the crosstab (by default yellow, blue and green).
Maybe there already is a way to do this, otherwise it would be a very helpful option.
Thanks,
Annemarie
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for your observations and ideas Frank_Boekamp and Annemarie.
There currently isn’t a way to affect the yellow/green/blue parts of the crosstab in Theme Designer. I’ve heard this observation before though, and your comment provides further confirmation that this would be useful.
Also, thanks for your ideas around a more universally available palette, having a single place to make certain changes, and being able to affect line thickness for line charts. I’ll definitely share all these ideas with my team.
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- themes

