- Home
- /
- SAS Communities Library
- /
- Executing a JES Job Using JavaScript
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Executing a JES Job Using JavaScript
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Version 2.2 of the SAS Viya Job Execution Web Application Service has some fantastic new features which can enable developers to create custom applications to meet specific reporting needs. Specifically this version delivers the ability to store HTML input forms, prompts, and source code within a single job definition. When you copy or move a job, all these elements move with it.
In my last post, I discussed how developers can leverage SAS ODS to use iframes and embed an input form into a JES Job's source code. This example demonstrated how to have both the user prompts and the JES job's output on the same HTML page. While this is a nice basic example, today's post demonstrates the use of more advanced technologies to interact with the JES WebApp. An example of this would be prompting the user to make a selection and requesting the job's output using javascript.
The animation below shows a JES job that uses a custom input form. First, the user selects either "Males" or "Females" from the drop down. Javascript is then used to submit the form's selection using the POST method. The JES job then receives the selected value and leverages it as a macro in the SAS code stored within the job's definition and the output is then displayed below the input form.
Pretty sweet! In this post, I'll show you how to rebuild this example using the Job Execution WebApp Service. Let's get started!
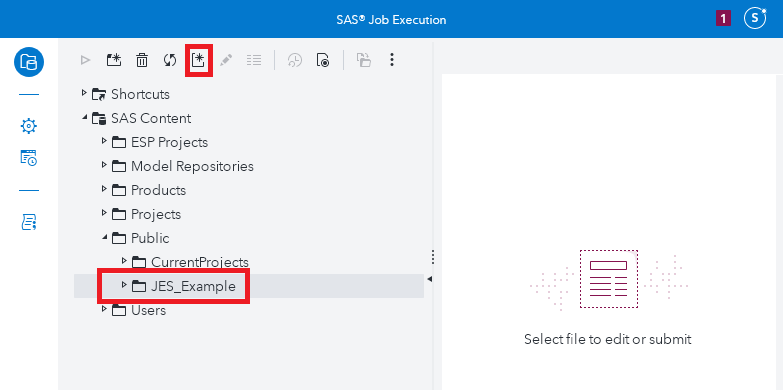
We'll start within the Job Execution WebApp by creating a new job. In the screenshot below, I'm creating a job in the folder "/Public/JES_Example"
Give your job a name. In my example, the job is named "PromptAndDisplay".
All other options can remain as their default values.
The first thing we will need is some SAS code for our job to execute. You can add this by right-clicking the job and selecting: "Edit" -> "Source code"
From here you can add SAS Code to the job and save it.
In my example below, I'm adding SAS code which simply prints out either the Males or Females from sashelp.class table:
Notice that the code above is expecting a SAS macro variable "genderParameter" for both the ODS title and the where clause in the PROC PRINT step. This will be passed into the job from the HTML form that we will now create.
In order to create a prompt for the user, we will add an HTML form to our job. To do this right-click the job and select: "Edit" -> "New HTML Form":
Here is where you can add any HTML that you would like to display to the user before the job is submitted. The Job Execution WebApp Documentation has several excellent examples of different ways to pass data from the HTML form to the SAS code contained in the job. For this post, I will be using code sourced from the Executing a Job Using JavaScript - Sending Small Data to the Job example in the Job Execution Web Application 2.2 Documentation. I will modify this code slightly by adding a HTML drop down prompt for the user in the page's <body> tag. The selection from this prompt will be submitted using the POST method. The selection is then passed into the job's SAS Code as a macro variable. The SAS code executes, and its output is returned and placed in a DIV element within the HTML Form's <body> tag.
Let's begin by first creating the basic HTML page with a user selection:
Nice! We have created our simple input form. If you'd like to see what it looks like, right click on your job and choose: "Display form" -> "HTML form"
Great! Now that our user prompt is in place, we will need to add the script which will take the user's selection and submit it to the job using the POST method. Again, I will be using the Executing a Job Using JavaScript - Sending Small Data to the Job example from the Job Execution WebApp documentation as the foundation for my script. We can see from the example the script is located in the <head> section of the HTML page. Since we are using this example as a guide, we will also place our script here. However depending on the type of functionality you are adding to your HTML page, you might choose to place your script elsewhere.
Looking at this script more closely, we can see that a simple function named "submitForm" is created. It should be noted that the "submitForm" function is bound to the form that was placed in the body tag. Next the formData variable is declared and several input parameters are appended; most importantly are "genderParameter" and "_program". The "genderParameter" parameter contains the user's selected value from the drop down in the body tag. The "_program" parameter must be the full path of the JES job you are currently building. Hence, in the example above we will replace the "<-JES Job Full Path->" string with the full path to our JES job. Which is "/Public/JES_Example/PromptAndDisplay":
The rest of the script's code creates the request object and then places the response from the request into the DIV tag "JobResults" using the getElementById method and can be copied directly from the Executing a Job Using JavaScript - Sending Small Data to the Job example from the Job Execution WebApp documentation.
And that's it! You're done with the coding part of creating the example. All that's left is for us to add a job definition parameter so the HTML input form will be displayed before the job is executed. This is easily done by right-clicking the job and selecting: "Properties":
From here, select "Parameters". Click "Add a new parameter". Apply the following values:
- Name: "_action"
- Default value: "form,execute"
Press Save:
And you're done! You've successfully built a job that first prompts the user for a selection, uses javascript to pass the selected value to a Job Execution WebApp Job, and display the job's results all on the same page!
The example javascript and SAS code used in this example are very simple in order to demonstrate the basic principles of how each piece of the job work together. However these concepts can be used as building blocks to make the job much more exciting. More elaborate HTML prompts, javascript code and SAS programs can be added to truly make a JES job that can meet report user's needs.
How to make this example work for you
On GitHub, you will find all the code discussed in this article. All code intended to be saved in a SAS® Job Execution Web Application 2.2 job definition within a Viya 3.5 environment.
On Github, you will find the following support files for this article:
- A JSON file containing the completed JES Job - executingJESUsingJavaScript.json
- *A SAS Administrator can import this to the Viya content folder "/Public" within a SAS Viya 3.5 (or later) environment using these instructions
- The JES job's SAS source code to create the ODS output - executingJESUsingJavaScript.sas
- The JES job's HTML code to create prompts and execute the job - executingJESUsingJavaScript.html
Take Me to GitHub!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi, thanks for a good and understandable way to do this. Our challenge is that we would like to be able to embed this in a VA report. Lets say that you in you example has a way of selecting Male/Female in VA and then want to use one of the webdisplays in VA to get the report run and displayed. Other examples we found we do not really get to work.
In real life the content would be complex Sgplot graphs, results from Procedures as for instance nlin. An example in this style would relly be appreciated
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
What type of SAS Visual Analytics object would you like to use to send data to the job?
Some objects, like a List Table, support adding a URL Link action. Selecting a row in the List Table passes data from the row to the specified URL.
Specify the job execution URL and map table columns to parameters in the SAS Visual Analytics Edit URL Link Action dialog.
Vince DelGobbo
SAS R&D
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Glad to hear you are using the JES web application! That’s a good question!
According to the documentation, if your dataset is loaded to a caslib and is promoted, you can use a rest API call to retrieve the distinct values of a column.
The details for this can be found here:
https://developer.sas.com/apis/rest/v3.5/Compute/#get-distinct-values-for-a-column
In your JES HTML Form, you could make the API call and then convert the REST API’s response JSON to a html dropdown using javascript. An example of how to do something very similar to this (using the Viya Reports API to dynamically retrieve a collection of reports) can be found in this article:
Using these to pieces:
- The CAS Management API to dynamically retrieve the columns distinct values
- Using the output of the API rest call as the values in a HTML dropdown
You should be able to create the functionality you’re looking for!
And once you have it, you will have the beginnings of what would be a great SAS Communities Article!
- Mike
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.