- Home
- /
- SAS Communities Library
- /
- Embedding Dynamic Web Pages and Images in SAS Visual Analytics – Part ...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Embedding Dynamic Web Pages and Images in SAS Visual Analytics – Part 1/3
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
If you have read some of my articles, you might have noticed that I’m a big fan of SAS Visual Analytics object called Data-Driven Content, or DDC for short. This is because you can use it for a variety of things, such as extend SAS Visual Analytics ability to visualize data, execute complex calculations, load data in memory on demand, etc. The nature of DDC, which leverages Web technology such as HTML, CSS, and JavaScript, associated with the ability to exchange information with SAS Visual Analytics and its objects is what allows this great flexibility. This article series will focus on a couple of things that I often get asked for: embed Web pages and images that dynamically change to react to actions performed in the SAS Visual Analytics report.
If you are new to DDC, I recommend checking Data-Driven Content: leveraging third-party visualizations in SAS Visual Analytics before continuing. Also, if you want more advanced information about usage of DDC for more complex needs, this series might help as well.
What we are discussing here is not that complex at all. Actually, the solution is pretty simple. Let’s start with dynamic Web pages. For this, we need a Web page that takes parameters as a search key for example, and something like Wikipedia works just fine.
The Wikipedia URL with a search key in English takes this format:
https://en.wikipedia.org/wiki/<search_key>
In fact, you can choose the language currently being used on the search key and the resulting page by replacing the en portion of the URL with the language of your preference, which gives you some extra flexibility.
You may be asking yourself why we don’t use the SAS Visual Analytics object called Web Content, which allows you to display a Web page inside a report. The answer is simple: you cannot dynamically pass parameters to URLs used in Web Content objects and this is why the DDC object comes in handy.
The data used in this example consists of a table with some animal names and their corresponding image file name. The image file name is not necessary for this Web page example, but it is used in the next article, so just ignore it for now:
|
Animal |
Image |
|
Bear |
icon-bear.png |
|
Cat |
icon-cat.png |
|
Chicken |
icon-chicken.png |
|
Cow |
icon-cow.png |
|
Deer |
icon-deer.png |
|
Dog |
icon-dog.png |
|
Duck |
icon-duck.png |
|
Elephant |
icon-elephant.png |
|
Frog |
icon-frog.png |
|
Giraffe |
icon-giraffe.png |
|
Goat |
icon-goat.png |
|
Horse |
icon-horse.png |
|
Koala |
icon-koala.png |
|
Lion |
icon-lion.png |
|
Monkey |
icon-monkey.png |
|
Mouse |
icon-mouse.png |
|
Panda |
icon-panda.png |
|
Pig |
icon-pig.png |
|
Rhino |
icon-rhino.png |
The idea is to select an animal name from the SAS Visual Analytics report and pass it to the DDC, which in turn will pass it as a parameter to the Wikipedia URL. The resulting Web page should be displayed embedded in the report.
There are a few different ways you can do that. For example, you can use a filter action having a visualization object (bar chart, list table, pie chart, etc.) or a control object (dropdown, list control, button bar, etc.) as the source of the action, where the animal is selected, and the DDC object as the target. Or you can use a control object to set a parameter in the report and pass that parameter containing the selected animal to the DDC object.
Those examples are available in GitHub, under samples/DynamicWebPagesAndImages. There you will find the following:
- Source table in Excel format to be imported in SAS Visual Analytics (Animals.xlsx).
- DDC implementation files (*.html) to be deployed in your Web server.
- SAS Visual Anaytics report in JSON format (Example of Parameterized URL and Dynamic Image.json). This report was created with SAS Visual Analytics 8.5 and therefore it can be imported into version 8.5 and above by a SAS administrator or any user with Import rights. It contains all examples for this entire series of articles.
- Animal image icons.
Let’s explore each one of those examples next.
Using Filter Action to Pass Search Key to the Web Page
In this example you will need two objects in SAS Visual Analytics:
- Visualization object (e.g. List Table) or control object (e.g. List Control) – source of filter action that will select the animal name.
- DDC object – target of filter action that will display the Web page.
Settings:
- Assign the column “animal” to the Role pane in both the source and target objects.
- Define a filter action from the source object into the DDC.
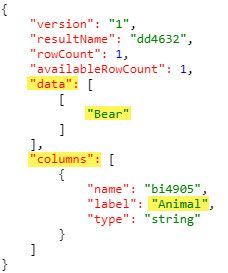
By assigning the column “animal” to the DDC data role and defining the filter action, when the animal is selected in the source object, the data passed to the DDC object is filtered and the selected animal is sent to the DDC implementation code in the data portion of the JSON message. For example, if Bear is selected from the list, this is the message sent to the DDC implementation:
 Figure 01 - VA message passing data to DDC
Figure 01 - VA message passing data to DDC
The HTML portion of the DDC implementation is also simple. You only need an iframe where the source is the parameterized Wikipedia URL. In this example, you are surrounding the iframe with a div tag just for clarity, but it’s not really necessary:
<div>
<iframe id="target_url" src=""></iframe>
</div>Observe that the src attribute is initially empty. It will be dynamically modified via JavaScript every time the DDC receives a new message from VA. The JavaScript portion is also very straight forward:
va.messagingUtil.setOnDataReceivedCallback(updateURL);
function updateURL(vaMsgObj)
{
if (vaMsgObj && vaMsgObj.data && vaMsgObj.rowCount === 1) {
document.getElementById("target_url").src="https://en.wikipedia.org/wiki/"+vaMsgObj.data[0][0];
}
else {
document.getElementById("target_url").src="";
}
}The first line leverages one of the utility functions setOnDataReceivedCallback provided in GitHub. This function sets the callback function to be executed every time a new message is received from VA. In this example, the callback function was called updateURL and the JSON message received from VA can be retrieved from the function’s argument vaMsgObj. Every time you interact with the report and change the content of the data assigned to the DDC, like selecting a different animal from the list, the updateURL function gets called. This function performs some basic validations on the JSON message, such as checking if there is one and only one animal selected. If it passes the validation, the animal name is appended to the Wikipedia search URL and that value becomes the source of the iframe, otherwise the source is empty, and nothing is displayed.
You can make small design changes, such as display the main Wikipedia page by default when more than one animal is selected, or a custom page featuring a message, etc., but this is the base template that you need. The overall HTML code is a bit more than that, as it takes care or styling the output via CSS and includes the GitHub utilities library:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://<your.web.server.host>/github/util/messagingUtil.js"></script>
<style>
html, body {
margin: 0px;
padding: 0px;
height: 100%;
overflow: hidden;
}
iframe {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 100%;
width: 100%;
border: none;
}
</style>
</head>
<body>
<div>
<iframe id="target_url" src=""></iframe>
</div>
<script>
"use strict";
va.messagingUtil.setOnDataReceivedCallback(updateURL);
function updateURL(vaMsgObj)
{
if (vaMsgObj && vaMsgObj.data && vaMsgObj.rowCount === 1) {
document.getElementById("target_url").src="https://en.wikipedia.org/wiki/"+vaMsgObj.data[0][0];
}
else {
document.getElementById("target_url").src="";
}
}
</script>
</body>
</html>Once you have the HTML file deployed in your Web Server, just add its URL in the Options pane of the DDC object. This HTML file is called ddc_ParameterizedWikipediaURL.html in GitHub.
Using VA Parameter to Pass Search Key to the Web Page
This implementation is very similar to the previous. You still need two objects in SAS Visual Analytics like before and a parameter, but because you are using a parameter, the source must be a control object:
- Control object (e.g. List Control) – to select the animal and set the parameter.
- DDC object – to receive the parameter and display the Web page.
- Parameter.
Settings:
- Create the parameter - in this example the parameter is named _search_key and is a character
- Assign the parameter and the column “animal” to the Role pane of the control object, so that when an animal is selected from the list its name is stored in the parameter.
- No actions need to be defined, but the DDC object must have a dummy filter to allow the parameter to be passed to the JSON message. This is explained in Using parameters with Data-Driven Content in SAS Visual Analytics, and this is the filter expression that could be used in the DDC object:
Figure 02 - DDC object dummy filter
- Even if the DDC doesn’t need any data to be passed to it besides the parameter, assigning a column to this object’s Data Roles is still a requirement. You could use any column available in your table, but to keep the JSON message smaller, it’s a good idea to use a categorical column with low cardinality or better yet, a single numeric column. In this example we will use the Frequency data item that SAS Visual Analytics generates automatically.
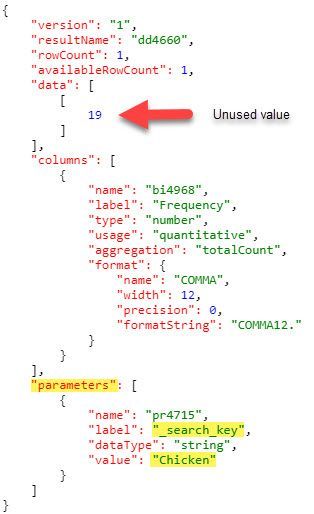
This is an example of a JSON message sent to the DDC when Chicken is selected:
 Figure 03 - VA message passing parameter to DDC
Figure 03 - VA message passing parameter to DDC
The DDC HTML implementation is very similar to the previous one. You only need to include an additional utility library and modify the callback function to read and validate the parameter, instead of the information passed in the data portion of the JSON message:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://<your.web.server.host>/github/util/messagingUtil.js"></script>
<script type="text/javascript" src="http://<your.web.server.host>/github/util/contentUtil.js"></script>
<style>
html, body {
margin: 0px;
padding: 0px;
height: 100%;
overflow: hidden;
}
iframe {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 100%;
width: 100%;
border: none;
}
</style>
</head>
<body>
<div>
<iframe id="target_url" src=""></iframe>
</div>
<script>
"use strict";
va.messagingUtil.setOnDataReceivedCallback(updateURL);
function updateURL(vaMsgObj)
{
// Function getVAParameters returns the object: {<param_label_1>:<param_value_1>, ... , <param_label_n>:<param_value_n>}
// If <parameter_label> has multiple values, <param_value> is an array
var vaParameters = va.contentUtil.getVAParameters(vaMsgObj);
var searchKey = vaParameters._search_key; // it will return undefined if the specific parameter doesn't exist
if (searchKey && !Array.isArray(searchKey)) {
document.getElementById("target_url").src="https://en.wikipedia.org/wiki/"+searchKey;
}
else {
document.getElementById("target_url").src="";
}
}
</script>
</body>
</html>
This HTML file is called ddc_ParameterizedWikipediaURL_WithVAParameter.html in GitHub.
Using VA parameters may have some advantages specially if you have several multi-value parameters to be passed to the DDC.
Cheat Sheet
The table below summarizes the different report object settings for the selected information to be passed to DDC:
 Figure 04 - Cheat sheet
Figure 04 - Cheat sheet
In the next article you will be creating a DDC to dynamically embed images in SAS Visual Analytics.
References
- Data-Driven Content: leveraging third-party visualizations in SAS Visual Analytics (part 1 of 2) by SAS’s Renato Luppi
- Data-Driven Content: leveraging third-party visualizations in SAS Visual Analytics (part 2 of 2) by SAS’s Renato Luppi
- Using parameters with Data-Driven Content in SAS Visual Analytics by SAS’s Renato Luppi
- sas-visualanalytics-thirdpartyvisualizations GitHub project and examples
Learn More…
- Programming Considerations for Data-Driven Visualizations documentation
- Customize data visualizations in SAS Visual Analytics with #D3Thursday by SAS’ Ryan West
- Leverage a Google 3D-PieChart within VA using the Data-Driven Content Object by SAS’ Meera Venkataramani
- Custom Visualizations in SAS Visual Analytics - A Strategy for Using the Data-Driven Content Object by SAS’ Robby Powell
- Use Custom Visualizations to Extend SAS® Visual Analytics by SAS’ Robby Powell
- Series of articles about Integration of SAS Visual Analytics with SAS Jobs via Data-Driven Content by SAS’ Renato Luppi
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Github content is being updated. I'll let you know when it's ready.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
GitHub content is ready!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- dynamic web pages and images

