- Home
- /
- SAS Communities Library
- /
- Deeper integration of SAS Viya SDK content into your custom web applic...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Deeper integration of SAS Viya SDK content into your custom web application
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Integrating SAS Visual Analytics content into a custom web application is an easy task using the SAS Visual Analytics SDK. You can even go further than a simple insertion. The SAS Visual Analytics SDK provides the functionalities needed to drive the content of the SAS Viya SDK from your own controls. Additionally, the SAS Visual Analytics SDK can pass data to your web application allowing integration in non-SAS visualizations.
This article will make use of TypeScript to bring interactivity between the different elements on the web page, but you can alternatively use JavaScript.
What is the SAS Visual Analytics SDK?
The SAS Visual Analytics SDK is a Software Development Kit provided by SAS to integrate SAS Visual Analytics reports, pages, and objects into a custom web application. The objective of the SDK is to offer web developers the opportunity to bring insights provided by SAS Viya where they need to be consumed. The SAS Visual Analytics SDK is a library which is part of the SAS Viya SDK. The other libraries provide the needed components to navigate in the SAS Viya content and to authenticate users.
The SAS Visual Analytics SDK provides three distinct levels of integration:
- Report level using <sas-report> HTML-element
- Page level using <sas-report-page> HTML-element
- Object level using <sas-report-object> HTML-element
All the objects included in SAS Visual Analytics report can be displayed using the SAS Visual Analytics SDK.
The SAS Visual Analytics SDK provides online and offline techniques to include SAS insights into your custom web application. While the online version connects directly to the SAS Viya server to retrieve data, the offline version doesn't require a connection to SAS Viya and embeds the visuals and the related data into a SAS Report package which can be refreshed as needed.
If you need more information about the different usages of the SAS Visual Analytics SDK, please refer to this page.
How to integrate SAS Visual Analytics content?
As indicated in the introduction, the SAS Visual Analytics SDK provides three distinct levels of integration through specific HTML elements. To ease the developers' work, SAS Visual Analytics provides a generator for each level. Using SAS Visual Analytics, you can "Copy link" for the report, a specific page, or a single object. In the respective overflow menus, you have a link to generate the HTML tags which can then be inserted in your custom web page.
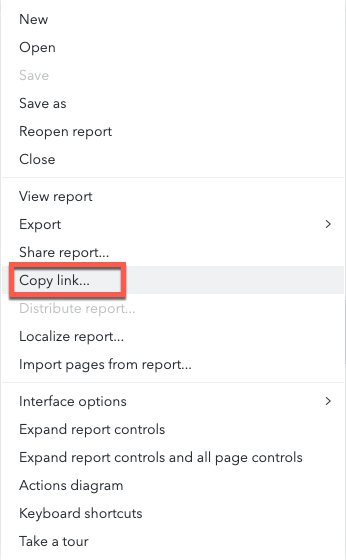
Here is a screenshot of the Visual Analytics report's overflow menu:
Select any image to see a larger version.
Mobile users: To view the images, select the "Full" version at the bottom of the page.
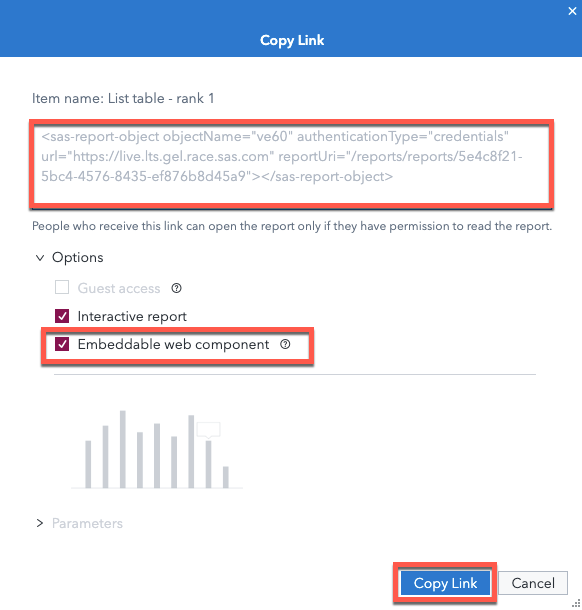
Here is a screenshot from the List Table object's overflow menu:
You can then paste the code in an HTML file to render the SAS Visual Analytics SDK element.
Note: Your SAS Viya environment needs to be properly configured to enable access from the domain where the HTML page is hosted. For more information on the configuration, please refer to the documentation or the following blogs:
- Configure Cross-Origin Resource Sharing for SAS Viya for REST API’s an... - SAS Support Communities
- All about CORS and CSRF for developing web applications with the SAS Visual Analytics SDK
What about interactivity?
By default, if you have different objects coming from the same report, the interactions between the objects are persisted by the SAS Visual Analytics SDK. For example, if you have two bar charts, one with regions as category and the other with products as category and there is a filter interaction defined between them in the report, clicking on a bar representing a region will automatically filter the products which are available in that region. This is true if you are embedding a report, a page, or an object. The interactions will persist in your custom web application as if you were using the original report.
This functionality comes at no cost for you as a developer. This is a "gift" from the SAS Visual Analytics SDK.
Another functionality is that you can drive the content of the SAS Visual Analytics SDK objects from other objects on your page.
Here is a small demo:
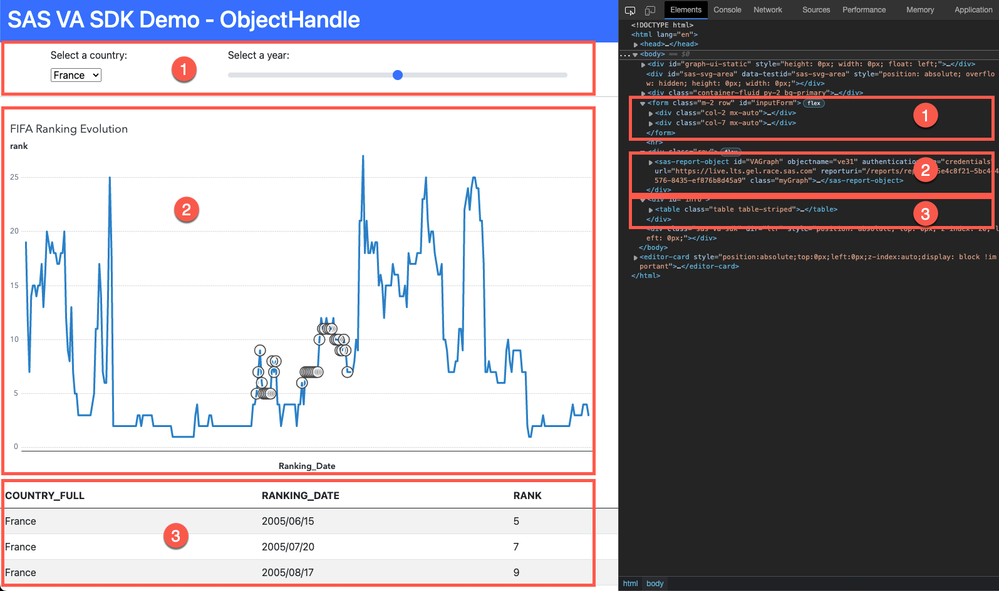
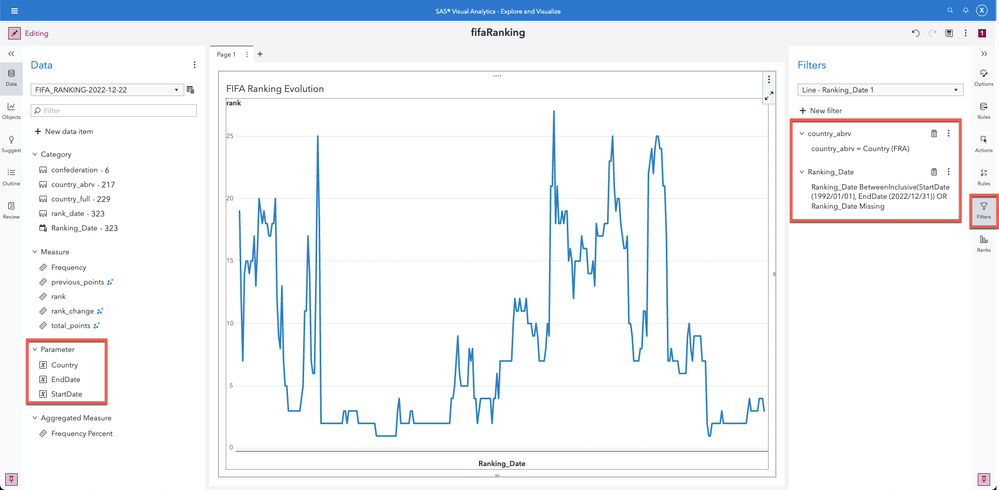
In the screenshot below, you can see that #2 is the Line Chart graph which is a SAS Visual Analytics SDK object and the other elements on the page, #1 and #3, are custom HTML elements that the web page defines. In the video demonstration, you can see that changing the value in the drop-down list or selecting the year affects the Line Chart. Highlighting data points in the Line Chart also passes data to populate a table.
How to define interactions?
For interactions between elements from the same report, there is nothing to configure. For the interactions with non-SAS elements, you should use report or object handles. These are methods which are defined for the different SAS Visual Analytics SDK. They are documented:
The code of the demo is available in this git repository. You can clone the repository and adapt it to your needs.
For this example, the application is developed using TypeScript. For those who are not web developers, TypeScript is a superset of JavaScript which enforces type checking. It is not mandatory to use TypeScript. You can build the same application using JavaScript. The benefit of TypeScript is that it brings type checking and some extra functionalities which are not available in JavaScript but can improve the developer's experience and reduce runtime errors. If you want more information about TypeScript, please refer to the documentation.
The project has three main files:
- index.html : the page rendered in the browser
- src/main.ts : the file containing the functions which handle the interactivity of the application
- src/interfaces.ts : the file containing the custom types used by the web application
The files contained in the dist folder are the files resulting from the compilation/transpilation of TypeScript into JavaScript.
The tsconfig.json file contains the information used to compile/transpile the TypeScript code into JavaScript.
The fiveserver.config.js file holds the configuration needed by the Five Server extension in Visual Studio Code to start a web server to host the web page.
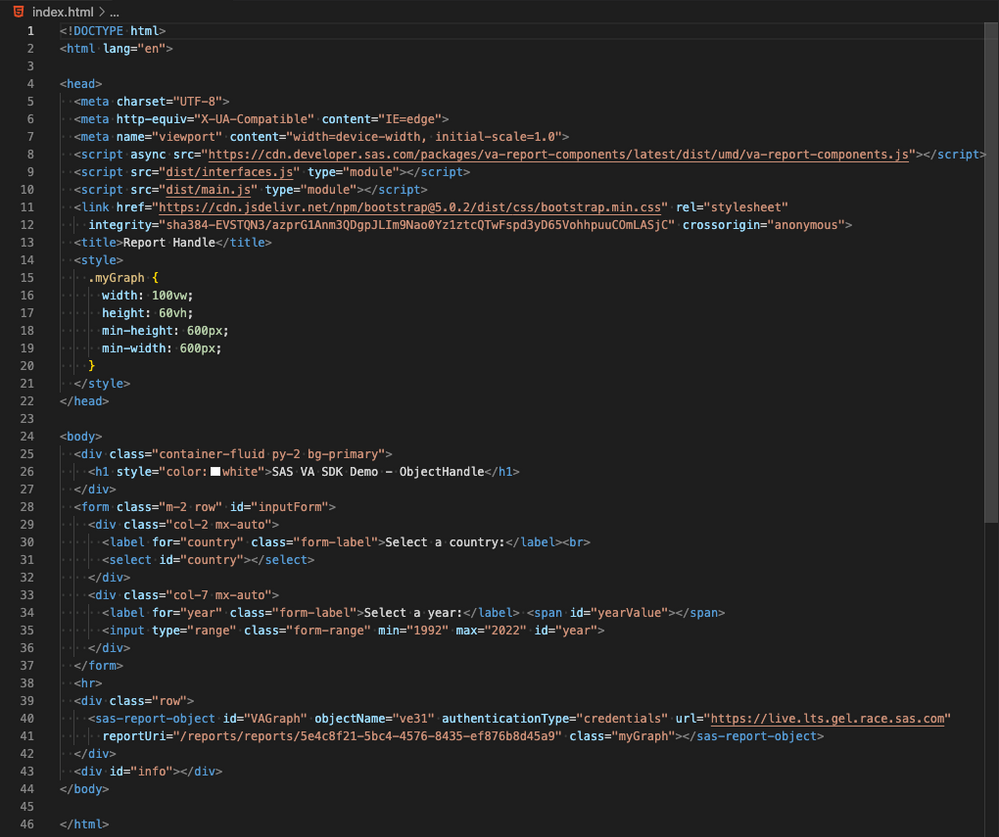
Let's come back to the index.html file.
On line 8, the SAS Visual Analytics SDK is imported. This file is required to render SAS Visual Analytics elements.
Lines 9-10 import the JavaScript code that is generated by TypeScript command line tool.
Line 11 loads the CSS from Bootstrap which will help in the application layout.
We have then some style instructions to define the size of the sas-report-object.
In the body of the page, we define a page header, the form where the user will define the different parameters for the country and the year.
Then, we have the sas-report-object which was generated by SAS Visual Analytics. Compared to the original snippet that was generated, an id and a class have been added.
Finally, there is a div which acts as a placeholder for an information table.
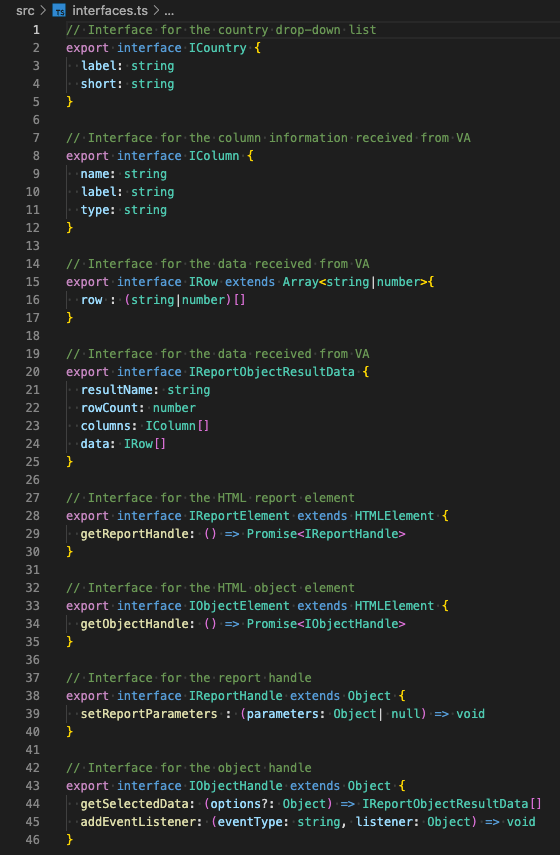
If you render the page like this without the JavaScript files defined, you should already see the report object and the form elements, but the interactions will be missing. For the interactions, you need JavaScript. This is the role of the two TypeScript files. The interfaces.ts located in src folder has the following content:
From line 1 to 18, the interfaces are not specific to SAS Visual Analytics SDK content. The interface statements define the types for the different elements in the application.
From line 19 onward, the interface statements are based on the information available in the SAS Visual Analytics SDK documentation. Not all the properties covered in the documentation are implemented. Only the ones that are relevant to our application are defined.
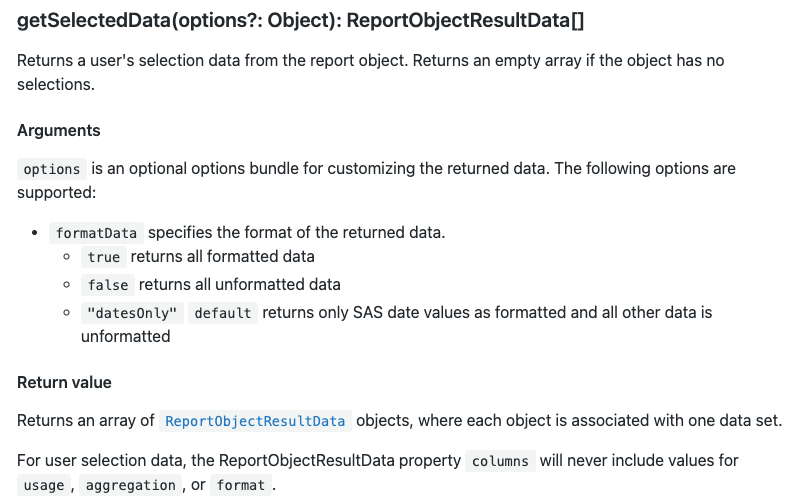
As an example, the specifications for the getSelectedData of the objectHandle is:
You can find the complete specifications for the object Handle here.
For example, the specifications for the ReportObjectResultData can be found here.
If you decided to develop JavaScript code, the information might not be interesting, but it is not mandatory. As the application is written in TypeScript, the specifications are mandatory to validate and transpile the code properly. It also helps you as a developer to write more robust applications.
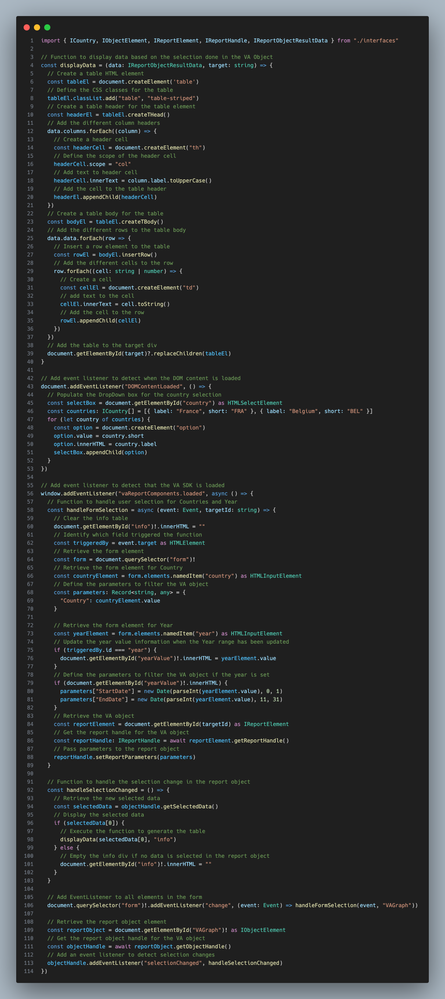
Now that the types are defined, it is time to check the actual TypeScript functions in the main.ts file.
I will not go through the complete script as the code is documented on every line. I suggest you go through the code and read the comments. The JavaScript would not be too different from TypeScript code. It would just miss the types defined for each variable.
I just would like to mention two pro tips on lines 43 and 56. These event listeners are needed to check that the elements are available to further process the code. While line 43 checks if HTML page is loaded, line 56 checks if SAS Visual Analytics SDK is loaded and available to process the embedded code.
As part of a normal development process, after defining the main.ts and interfaces.ts files, you should transpile the two files using tsc command line. For more information about that process, please refer to documentation.
What should be done in the SAS Visual Analytics report?
So far, we have been talking about the web application development phase, but there is a link that should be done between the web application and the report. This link is done through parameters. As you can see on line 71 of the code, we are calling the setReportParameters to send parameters to the report. These parameters should of course be defined in the report and filter the graph as seen below.
Conclusion
Using SAS Visual Analytics SDK and other SAS Viya SDKs, you can embed SAS insights in your custom web applications. With the built-in interactions, you can interact with objects from the same report and using the report and object handles, you can interact with non-SAS objects in your application. With these two types of interactions, you can build web applications and seamlessly integrate SAS content in it.
While the application demonstrated here is basic, you can learn from the code how to reproduce the application.
If you want, you can use the code which is available here. The data set used for the report is available on FIFA World Ranking 1992-2022 | Kaggle.
If you want more information about using the SAS Viya SDKs, please refer to this series: An approach to SAS Portal in Viya
Find more articles from SAS Global Enablement and Learning here.
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.
- Find more articles tagged with:
- GEL
- javascript
- reports
- SAS Visual Analytics SDK
- SAS Viya SDK
- SDK
- TypeScript
- visual analytics