- Home
- /
- SAS Communities Library
- /
- Accessibility Features in SAS Visual Analytics
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Accessibility Features in SAS Visual Analytics
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
1. Background
2. SAS’s Conformance with Accessibility Standards
3. Intentional Design
4. Accessibility Features in SAS Visual Analytics
5. For More Information
When my sister Shanna turned 44, her husband took her out to dinner at a nice Italian restaurant near Philadelphia romantically lit with candles. When the waitress brought the menus, Shanna looked down at the menu and saw nothing but tiny, incoherent scrawl on the page. She couldn’t read a word. “This print is too small and this room is too dark,” Shanna exclaimed! The waitress looked at her knowingly and said, “Here, honey” and handed her a pair of reader glasses. Shanna put them on and suddenly everything on the menu was completely legible.
Accessibility and assistive technology is analogous to that pair of glasses. What was indiscernible becomes clear and the goal of communicating is achieved.
A menu with tiny, unreadable font is overlain with a magnified circle of large print legible text. A pair of reader glasses is lying rakishly at 2 o’clock next to the magnified circle.
1. Background
Over 1 billion people (15% of the world) live with some form of disability. Almost everyone experiences some form of temporary or permanent disability at some point in their life. The World Health Organization (WHO) identifies 4% of the global population as being visually impaired, 4% as having low vision and 0.6% as being blind. Many others have temporary or permanent motor skill impairments that prevent them from using a keyboard or mouse.
Assistive technologies have exploded in the last two decades, and they are a game changer. Screen readers and voiceovers have become standard with many applications. JAWS (Job Access With Speech) is one example of a screen reader. JAWS provides access to Windows for computer users whose vision loss prevents them from seeing screen content or navigating with a mouse. Talk to text is now on every smart phone and computer, allowing people with the inability to type or use a mouse the opportunity to readily compose documents, emails, and texts.
SAS began investing in accessibility during the late 1990’s. In 2016, we released SAS Graphics Accelerator, a Google Chrome extension that supports non-visual access to data visualizations, at no cost to people with visual impairments or blindness. In addition, SAS Visual Analytics is compatible with screen readers such as JAWS and NVDA. JAWS and the Chrome browser is SAS’s primary test convention. The IOs app for SAS Visual Analytics comes with voiceover.
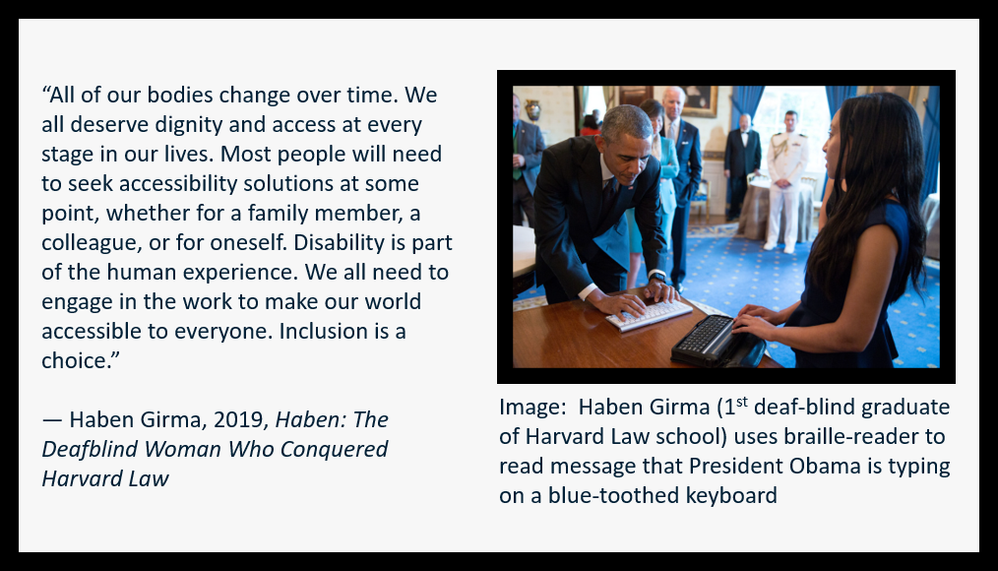
Left side: “Sighted or blind, deaf or hearing, each of us holds just the tiniest fraction of the world's wisdom. All of our bodies change over time. We all deserve dignity and access at every stage in our lives. Most people will need to seek accessibility solutions at some point, whether for a family member, a colleague, or for oneself. Disability is part of the human experience. We all need to engage in the work to make our world accessible to everyone. Inclusion is a choice.”― Haben Girma, 2019, Haben: The Deafblind Woman Who Conquered Harvard Law. Right side: Image of Haben Girma (1st deaf-blind graduate of Harvard Law school) using braille-reader to read message that President Obama is typing on a blue-toothed keyboard.
2. SAS’s Conformance with Accessibility Standards
SAS’ target for accessibility is the Web Content Accessibility Guidelines (WCAG) which are defined by the World Wide Web Consortium. WCAG has been widely adopted by most countries as their accessibility standard and our customers frequently ask for conformance with WCAG in RFPs and contracts. In addition to conformance with WCAG, SAS R&D works to provide an efficient user experience for users with specific disabilities including:
- Users with limited vision
- Users without the perception of color
- Users without vision
- Users with limited manipulation
- Users without hearing
SAS Visual Analytics lets you create accessible reports that conform with level AA of version 2.0 of WCAG (WCAG 2.0 AA), but keep in mind that the reports should be intentionally designed with accessibility in mind. The executive summary for the SAS statement of conformance for accessible reporting is available here.
The next iteration of WCAG is WCAG 2.1, which added 10 more success criteria. SAS developers are working to comply with these new targets.
3. Intentional Design
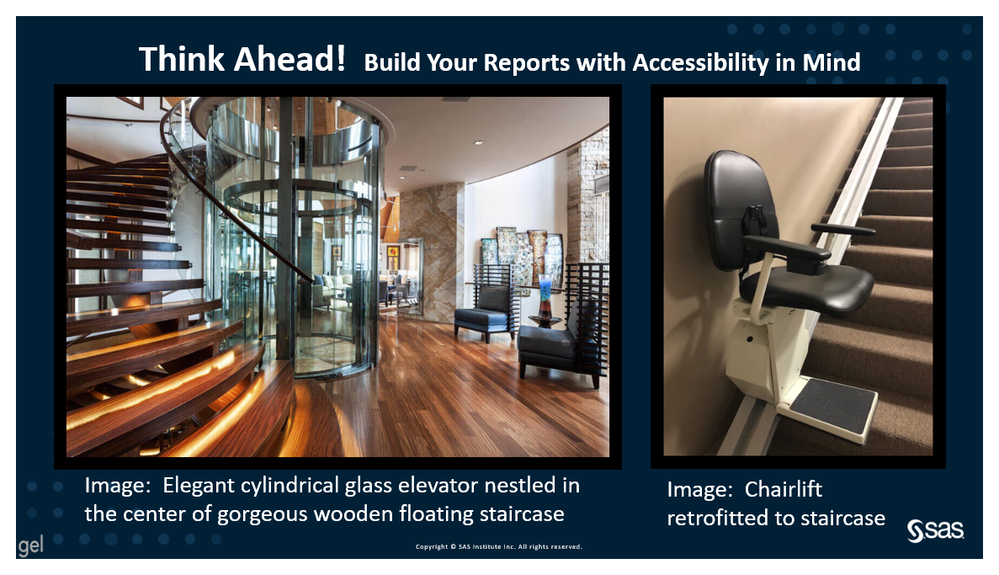
Stop designing for only 85% of users! If you design with accessibility from the beginning, it is much easier than to try to retrofit it. Building a report with accessibility baked in is like building a house with accessibility features in the original blueprints.
Think Ahead! Build your reports with accessibility in mind. On the left is an image of an elegant cylindrical glass elevator nestled in the center of gorgeous wooden floating staircase. On the right is an image of a chairlift retrofitted to a staircase.
A few examples of best practices include:
3.1. Keep it simple and avoid busy pages. This is a best practice for all users!
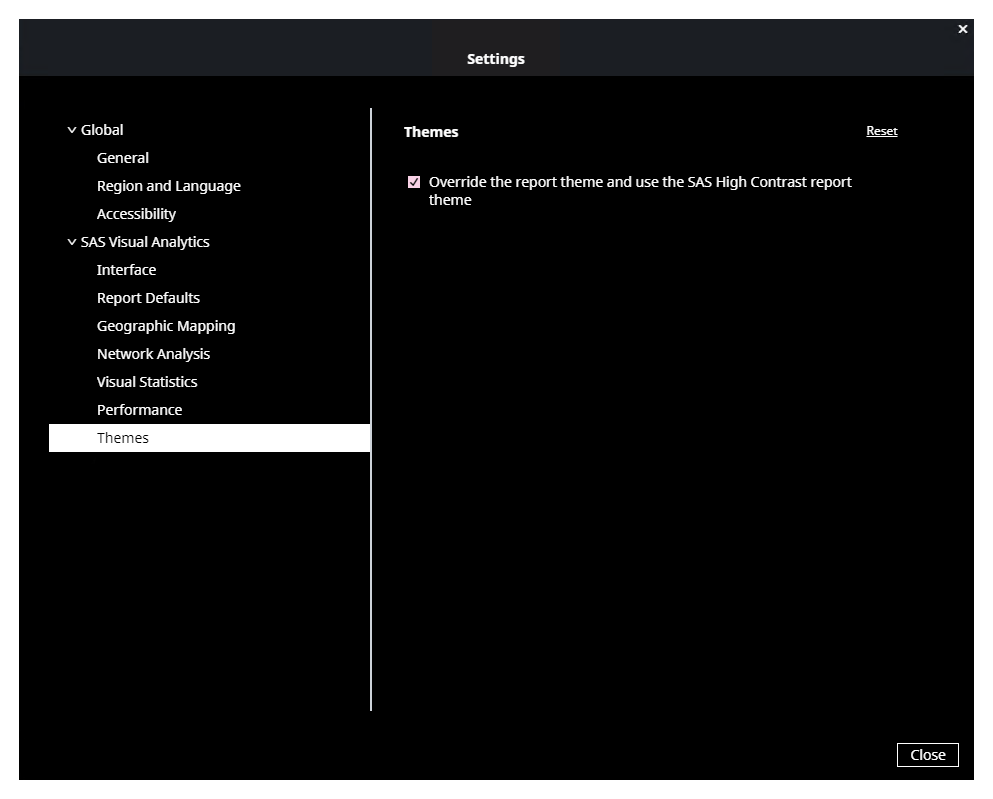
3.2. Include helpful notes at the beginning of the report. For example, include a note detailing how to override the report theme with the High Contrast theme. To accomplish the override, click the user button in the application toolbar to access the application options menu. Open SAS Visual Analytics, Themes and then check the box “Override the report theme and use the SAS High Contrast report theme.”
3.3. Use accessible-friendly objects, such as list tables, crosstabs, bar charts, line charts, geo maps, time series plots, pie charts, and word clouds. See object-specific guidance https://go.documentation.sas.com/doc/en/vacdc/v_014/vacar/n1xzh9eanwkq3tn1kzh8s9ppcj4a.htm for more details. If you need to include an inaccessible object in your report, be sure to provide the same information in an additional, accessible form by either:
3.3.1. Provide the same information in an accessible object (such as a list table or crosstab) next to the inaccessible object.
3.3.2. Provide a hint in a text box about the details table that appears when you maximize an object. However! If the inaccessible object includes linking or drill-down functionality, do not rely on the details table! It is not possible to perform linking or drilling actions from the details table.” For more on this see Reference: Use Conforming Alternate Versions of Objects https://go.documentation.sas.com/doc/en/vacdc/v_014/vacar/n0n2dhziw8y51in1draao1lfjiek.htm.
3.4. Use meaningful titles or names for objects (or specify the Alternative text option). SAS Visual Analytics must provide text that identifies each object so that a screen reader can read aloud this text allowing users to distinguish one object from another. For text objects, SAS Visual Analytics uses the full text in the object to identify it. Try to imagine how the report will sound if a screen reader is interacting with objects in reports. For example, Bar Chart 1, Bar Chart 2, and Bar Chart 3 are meaningless. In contrast, Bar Chart of Profit by Product, Bar Chart of Expenses by Product, and Bar Chart of Profit by Region are meaningful titles.
3.5. Display rules are particularly tricky. A few things you can do are:
3.5.1. Use no more than three display rules in an object
3.5.2. Specify labels
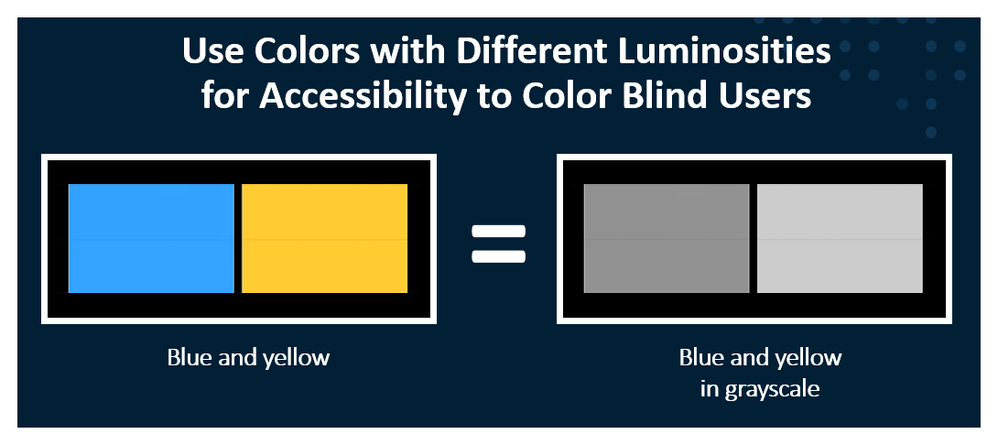
3.5.3. Use colors with different luminosities from one another and from other colors used within the object, as shown in the image below
Use colors with different luminosities for accessibility to color blind users. Image shows blue and yellow on left as seen with color vision and blue and yellow on right as seen without color vision.
See SAS Visual Analytics LTS 2022.1 General Guidelines for Creating Accessible Reports for more info on display rules.
3.6. Minimize sensory terms such as size, shape, color, position as the sole means to convey information.
3.7. Avoid using linked selection actions or overview axes because these do not work with screen readers.
3.8. Ensure that objects have enough space to show their full legends at various screen resolutions for viewing your reports. If objects with legends do not have enough space to display the full legend in the SAS Visual Analytics web application, then the legend is collapsed into a button. The button displays the full legend when it is activated by a user viewing the report. This button does not have an accessible name or role, so it is not accessible to screen reader users. For more on creating accessible reports, see the SAS Visual Analytics LTS 2022.1 General Guidelines for Creating Accessible Reports at https://go.documentation.sas.com/doc/en/vacdc/v_014/vacar/n0z2pzgy2webzdn12xa9blbaiwc3.htm.
4. Examples of Accessibility Features in SAS Visual Analytics
SAS Visual Analytics provides a host of accessibility features and continuously adds more. A few examples are below. See the documentation for more.
4.1. Limited Vision Example: Override the report theme When a user overrides the report theme with the High Contrast Theme, fill patterns will be used in addition to colors. Note: This does not happen when a report designer designs the report using the High Contrast theme. To override the report theme, click the user button in the application toolbar to access the application options menu. Open SAS Visual Analytics, Themes and then check the box “Override the report theme and use the SAS High Contrast report theme.”
Screen capture of the SAS Visual Analytics settings, with Themes under SAS Visual Analytics opened showing the “Override the report them and use the SAS High Contrast report theme” checked
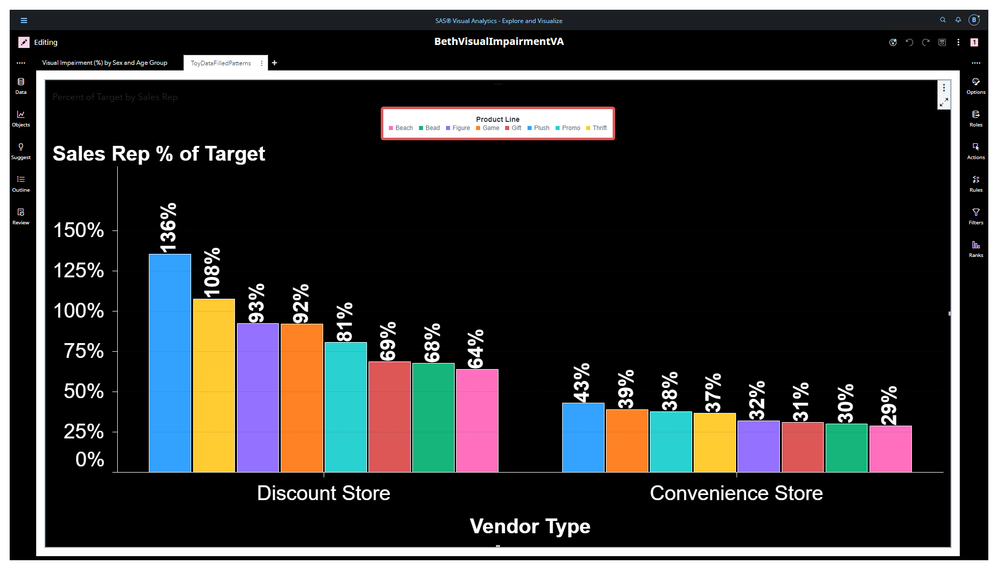
Also, in the Design view, as shown in the screen capture below, the fill patterns are not visible.
A bar chart before “Override the report them and use the SAS High Contrast report theme” is checked by the user; bars are only distinguished by colors.
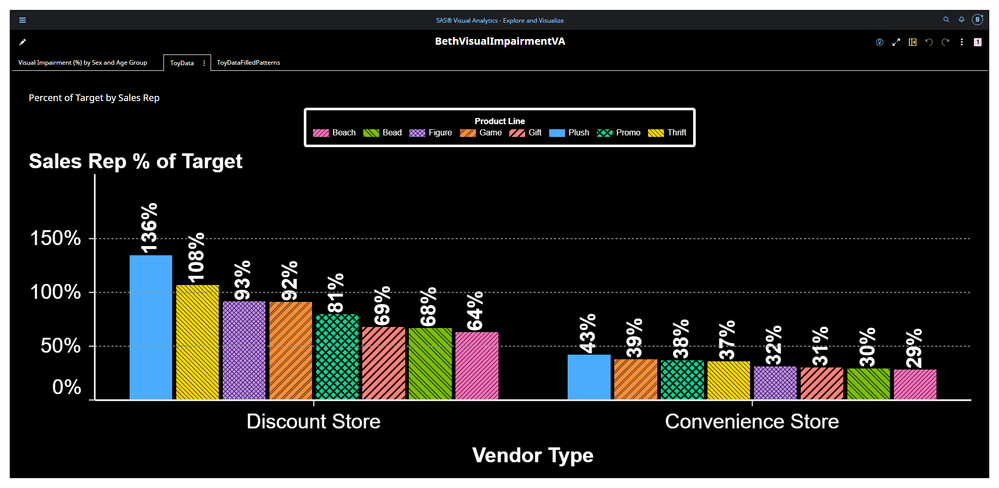
In the Report view the fill patterns are included, as shown in the screen capture below.
A bar chart after “Override the report them and use the SAS High Contrast report theme” is checked; bars are distinguished by fill patterns in addition to colors.
4.2. Without Vision Example: Sonification
A number of accessibility settings are available in the applications options menu, for example, enable sounds or customize the focus indicator settings. To adjust these accessibility settings, click the user button in the application toolbar to access the application options menu and click Settings. Open Global, Accessibility.
To enable sounds, select Enable sounds to hear an audio indicator when the user interface is busy, as shown in the screen capture below. Note that changes take effect when after you sign out and sign back in.
Screenshot of Settings screen under Global, Accessibility with “Enable sounds” checked so that the user will hear an audio indicator when the user interface is busy.
The focus indicator indicates which user interface component is active. Customize the focus indicator to make it easier to see by selecting Customize the focus indicator settings and adjusting the color, thickness, and opacity.
SAS Visual Analytics using the chrome browser has many features but sonification is not one of them. However, with the free SAS Graphics Accelerator sonification is possible. The SAS Graphics Accelerator integrates with SAS Visual Analytics and SAS ODS statistical output and has been free to anyone since 2016. It includes an option that when enabled will sonify some SAS Visual Analytics graphs.
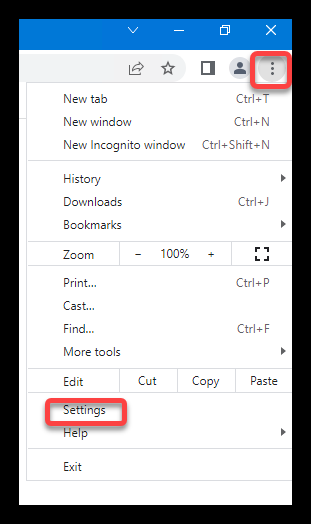
It is very easy to download via your Chrome browser. Open up Settings in your Chrome browser by selecting the vertical ellipsis at the top right of your screen, and then scrolling down to Settings.
Screenshot of the top right icons of Chrome browser, with the three-dot vertical ellipsis circled and opened, and Settings circled in the list of options.
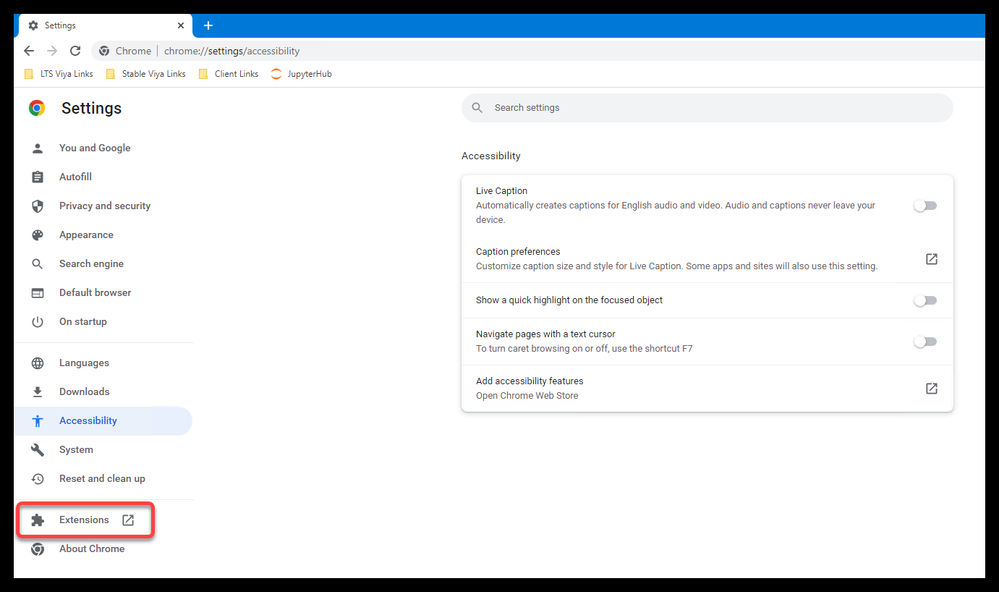
You will notice that Chrome has some Accessibility settings of their own, including Live Caption, Caption preferences, Show a quick highlight of the focused object, Navigate pages with a text cursor, and Add accessibility feature from the Chrome Web Store as shown in the screen capture below. Continue to scroll down to Extensions, which is circled in the screen capture below.
Screenshot of Chrome Accessibility settings of their own, including Live Caption, Caption preferences, Show a quick highlight of the focused object, Navigate pages with a text cursor, and Add accessibility feature from the Chrome Web Store as shown in the screen capture below. Continuing three more clicks further down Extensions is circled.
Select Extensions and search extensions for SAS Graphics Accelerator. If you have not downloaded it previously you will get no results.
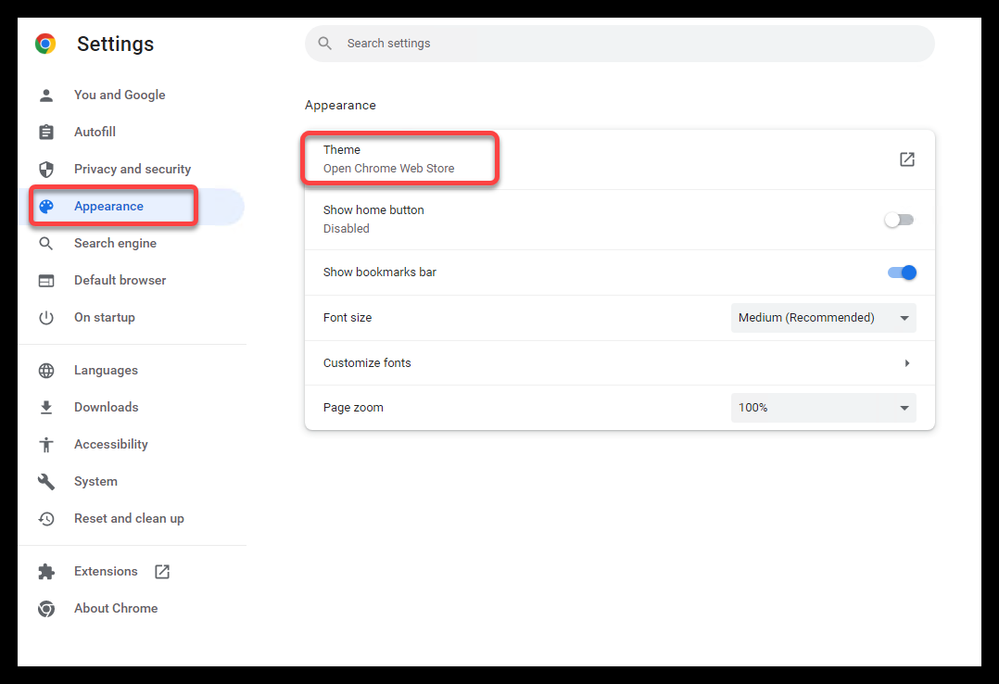
Open the Appearance settings, Theme, and Open Chrome Web Store, as shown below.
Screenshot of Chrome settings with Appearance and Theme: Open Chrome Web Store circled.
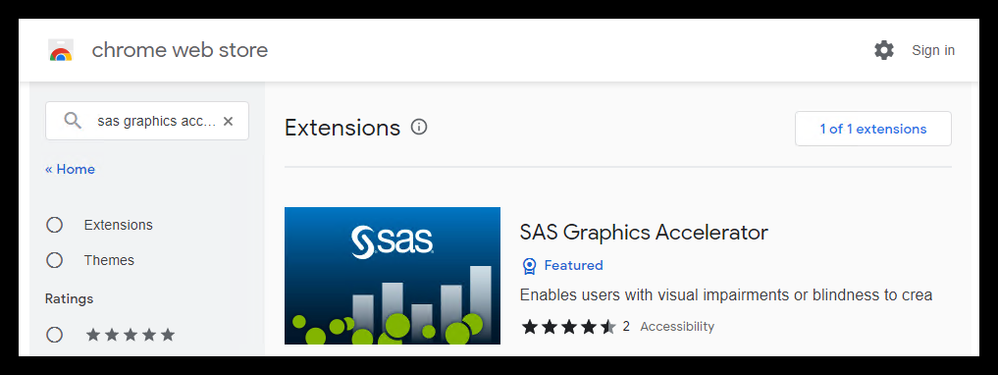
Search for SAS Graphics Accelerator in the chrome web store. It will appear as shown below in the screen capture.
Screen capture of SAS Graphics Accelerator in Chrome Web Store.
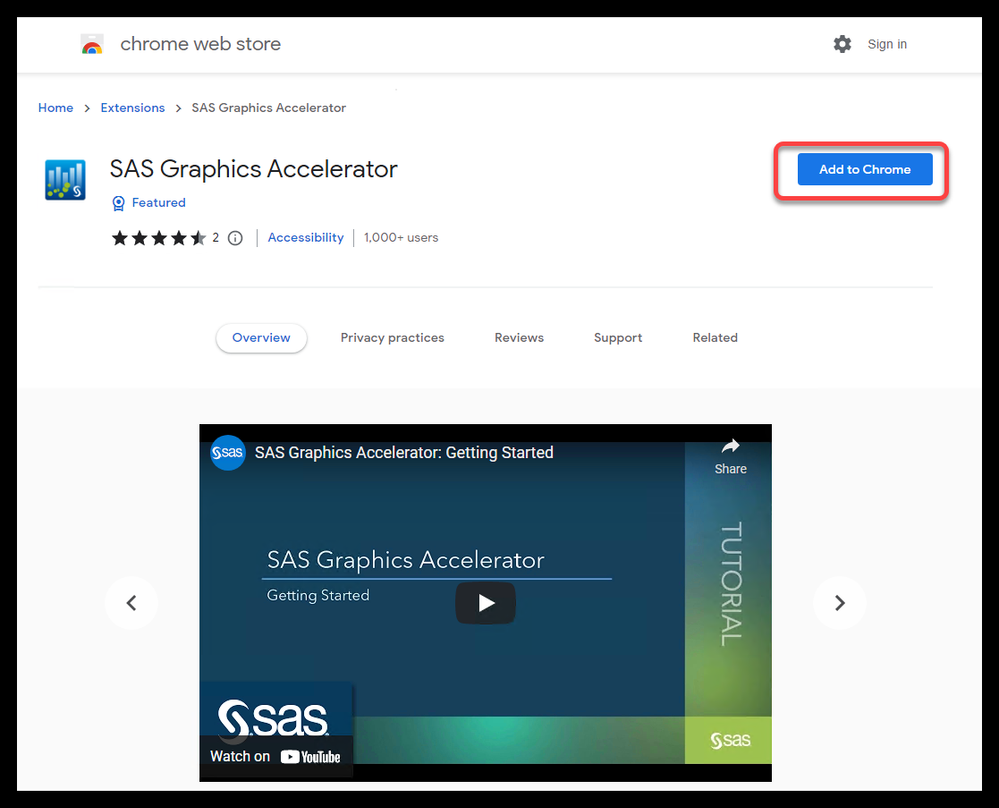
Select it and click the Add to Chrome button.
Screen capture of SAS Graphics Accelerator on chrome web store with Add to Chrome button circled.
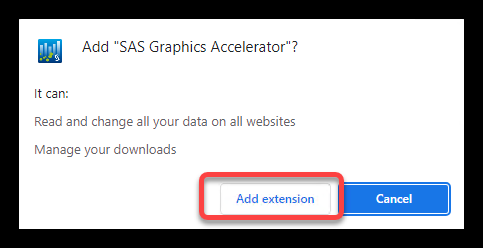
Confirm Add extension.
Screen capture showing Add extension button circled.
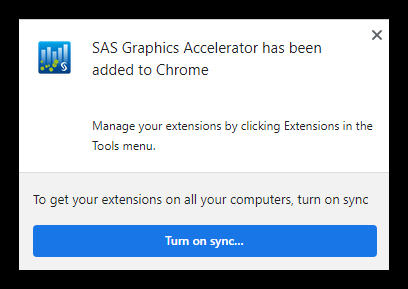
You will receive a popup that says SAS Graphics Accelerator has been added to Chrome and you have the opportunity to turn on sync to get the extensions you have selected on this device on all of your devices.
Screenshot showing popup that indicates that SAS Graphics Accelerator has been added to Chrome.
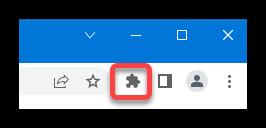
Now a new icon that looks like a hammer or a flying bat, I can’t really tell which, has been added to your Chrome bar in the top right. This indicates that you have the SAS Graphics Accelerator enabled!
Screen capture showing the the SAS Graphics Accelerator icon has been added to Chrome toolbars.
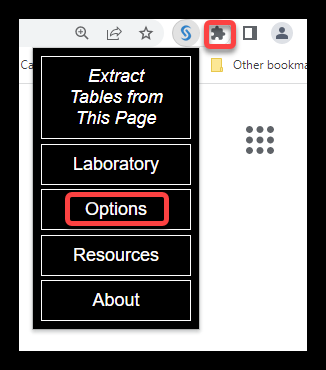
Select the SAS Graphics Accelerator icon and you will see 5 possibilities:
- Extract tables from this page
- Laboratory
- Options
- Resources
- About
An image of the five possibilities with Options circled is shown below.
Screen capture showing "Options" for the SAS Graphics Accelerator circled.
Select Options and under Auditory enable Self-voicing feature (Graph View and Map View) to WebSpeech, as shown in the screen capture below. Ensure also that Show accelerate button for graph in web pages is On.
Screen capture of the Options for SAS Graphics Accelerator showing Self-voicing feature set to WebSpeech
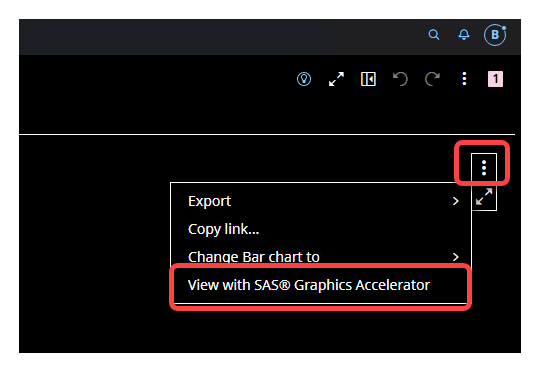
Now open the SAS Visual Analytics browser that you want to view. To get all accessibility features be sure to open it in Report View mode rather than Editing mode. In the top right of the object you would like to access, select the 3-dot vertical ellipsis and Select View with SAS® Graphics Accelerator.
Screen capture showing three-dot vertical ellipsis of the object open and "View with SAS Graphics Accelerator" circled.
Ensure that Microsoft Windows sounds are not turned off:
Screen capture showing Windows sounds icon circled.
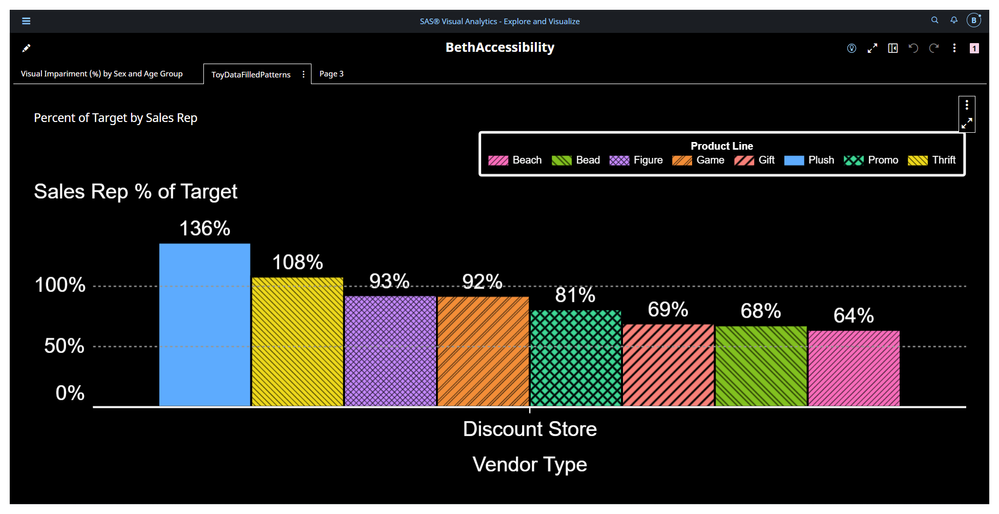
This graph (shown below)
Screen capture of graph of Sales Rep % of Target with eight bars illustrating the use of different fill patterns overlain on the different colors of the bars.
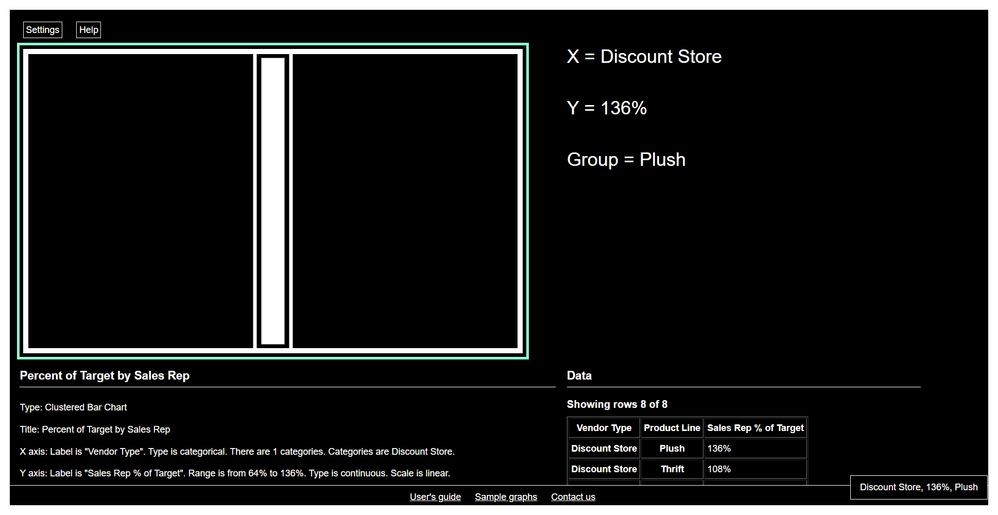
opens a new Chrome tab as shown below and a tone sounds:
Screen capture of the visual view of the sonified version of the graph.
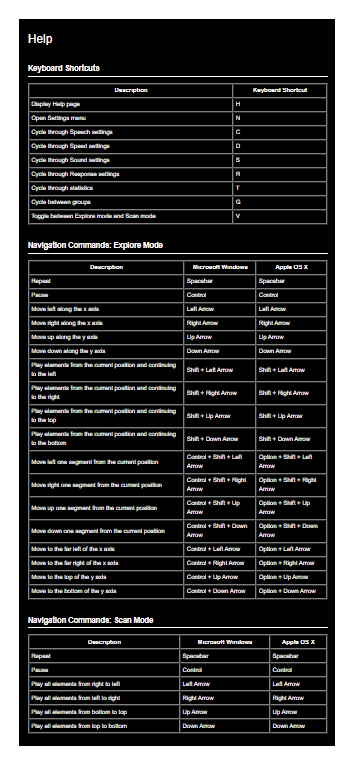
Mouse users can select the Help button or keyboard users can press h for Help. A new screen will open (shown below).
Screen capture of the Help screen.
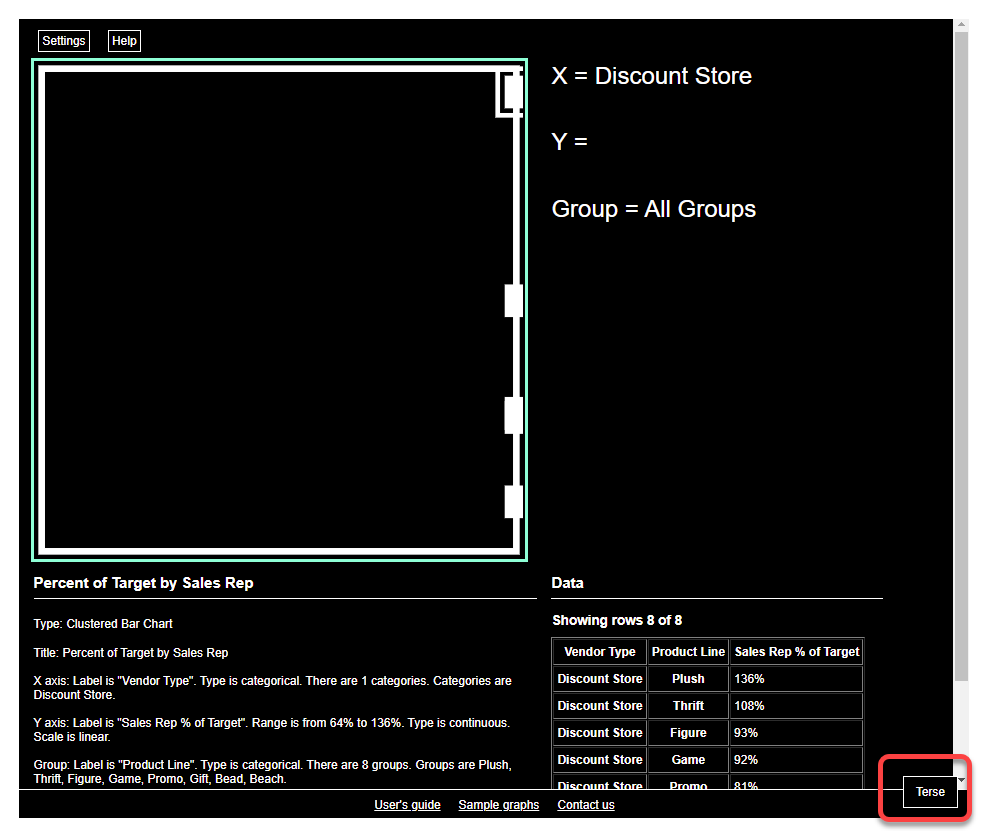
Returning to our sonified graph, we can cycle between groups by pressing g. Be sure that the object (here a bar chart) is selected or it won’t work. Keyboard users can press c to cycle through speech settings: off, terse, verbose. A tone will sound each time you press c. Visual users will see either “off”, “terse”, or “verbose” in the bottom right of the screen, as shown below.
Screen capture of sonified screen with Terse shown and circled at the bottom right of the screen.
Open the settings pane by pressing n.
Here is my quick 6 minute video demonstrating a few accessibility features in SAS Visual Analytics using the SAS Graphics Accelerator.
For more information see the SAS Graphics Accelerator: User’s Guide .
4.3. With limited manipulation
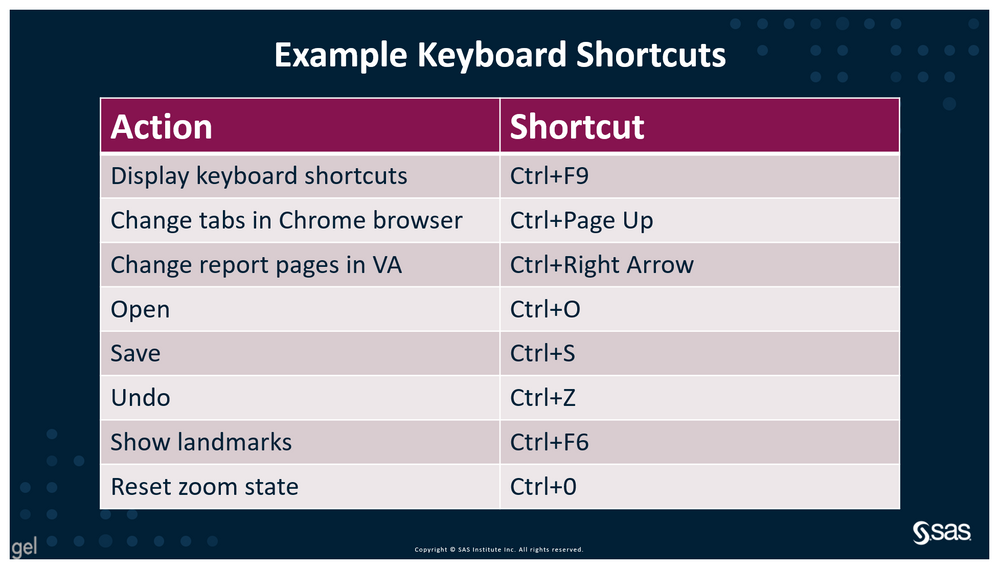
Examples of accessibility features for mobility limitations include the ability to access product-specific landmarks and keyboard shortcuts. A few example keyboard shortcuts are shown in the image below.
PRO TIP: Select Ctrl - Page Up to change tabs in your Chrome browser. Select Ctrl - Right Arrow, then select enter to change tabs in your SAS Visual Analytics Report.
Table of Keyboard Shortcuts Display keyboard shortcuts Ctrl+F9 Change tabs in Chrome browser Ctrl+Page Up Change report pages in VA Ctrl+Right Arrow Open Ctrl+O Save Ctrl+S Undo Ctrl+Z Show landmarks Ctrl+F6 Reset zoom state Ctrl+0
Settings for the SAS Graphics Accelerator along with the associated shortcut and the choices that will be toggled through for each setting are shown in the image below.
Table showing some of the Setting shortcuts for SAS Graphics Accelerator Sound - S - Off, Chord, Melody Speech - C - Terse, Verbose, Off Group - G - Each group in your object, All groups Speed - D - Slowest, Slow, Normal, Fast, Fastest Navigation - V - Explore, Scan
4.4. Without hearing
SAS Visual Analytics out-of-the-box does not rely on sounds and is fully accessible to users without hearing.
5. For More Information I hope I’ve piqued your interest in learning more about the accessibility features in SAS Visual Analytics. For more information see the links below or contact the Accessibility team at SAS at accessibility@sas.com.
General
5.1. SAS statement of conformance for accessible reporting. This document provides best practices for designing reports that meet WCAG 2.0 Level AA when viewed in the SAS Visual Analytics web application or in the SAS Visual Analytics App for iOS.
5.2. Intentional Design in SAS Visual Analytics guidance
5.3. User Guide of accessibility features in VA
5.6. SAS resource page for SAS users with disabilities
5.7. SAS Communities accessibility page
SAS Graphics Accelerator
5.8. SAS Graphics Accelerator: Getting Started, February 2017 by Ed Summers, shows how users with limited manipulation use voice control to operate a network diagram
5.9. SAS Graphics Accelerator: Audio Mappings for Sonification, March 2017 by Ed Summers SAS Visual Investigator is a separate SAS product that is not included with SAS Visual Analytics, so it is outside the scope of this post. However there have been some cool accessibility demonstrations with SAS Visual Investigator that you might be interested in checking out, so I have put the links below. SAS Visual Investigator
5.10. SAS Visual Investigator: Using Voice Control to Explore the Network Diagram - YouTube
5.11. SAS Visual Investigator: Non-Visual Access to Exploring the Network Diagram - YouTube
Disability Statistics
5.12. World Health Organization Fact Sheet on Disability and Health
6. Acknowledgements
A HUGE thank you to my colleague Ed Summers. This post would not have been possible without his suggestions for content, reviews and handholding.
Thank you also to Jeff Diamond for his review of the final draft.
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and save with the early bird rate—just $795!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.