- Home
- /
- SAS Communities Library
- /
- Hurricane Matthew animation in SAS Visual Analytics reveals standardiz...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hurricane Matthew animation in SAS Visual Analytics reveals standardization tip
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As Hurricane Matthew passed by the U.S. state of North Carolina earlier this month, I noticed something interesting. Everyone I knew was glued to their television sets watching weather reports. Regardless of what channel people were watching, there always seemed to be some sort of radar map on the screen showing the paths of previous hurricanes along side Hurricane Matthew's path. While I was watching this, I began to ask myself if there was a way to make these sort of maps in SAS Visual Analytics. It turns out not only can VA create these maps, but with a trick to the data - i.e., "flattening out" dates, a VA map can look even cooler than the ones I was seeing on TV! I'm sure you'll find muliple applications for this method in your world as well.
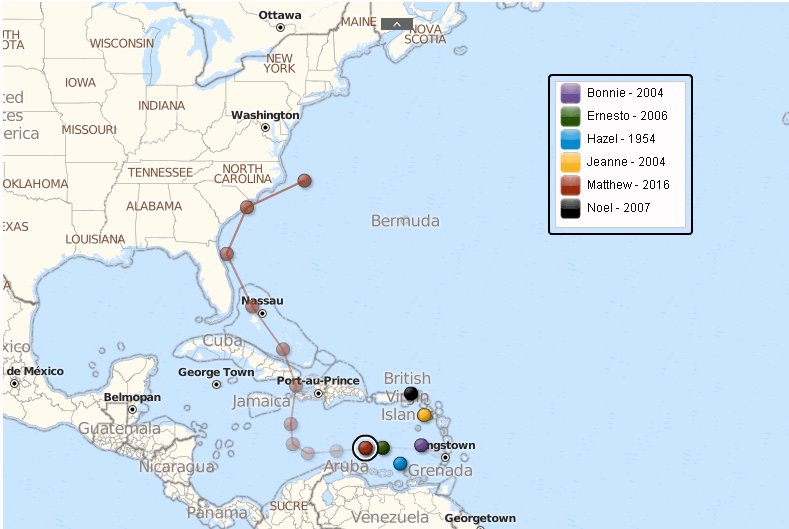
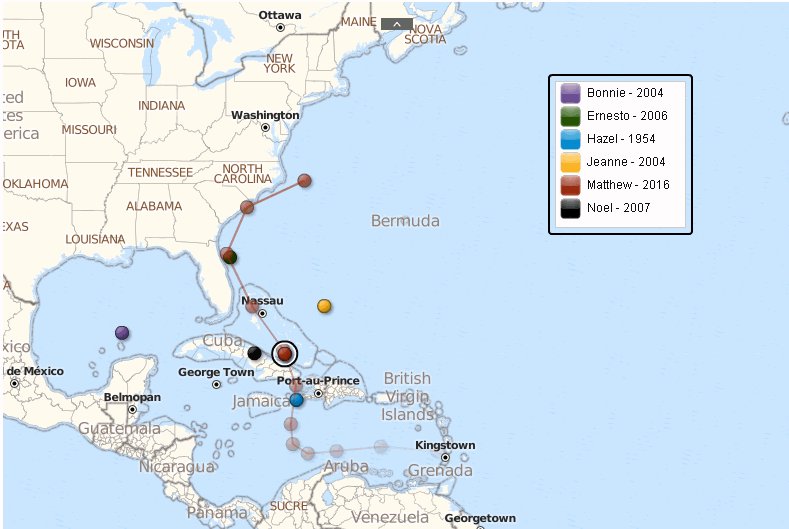
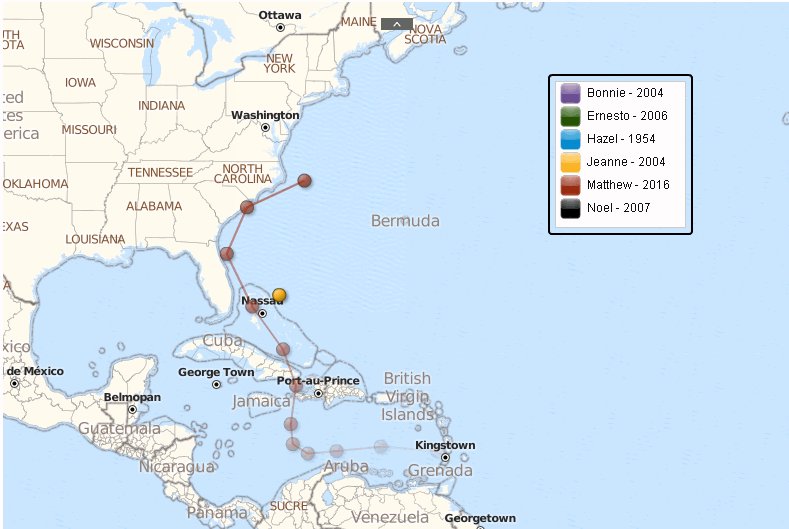
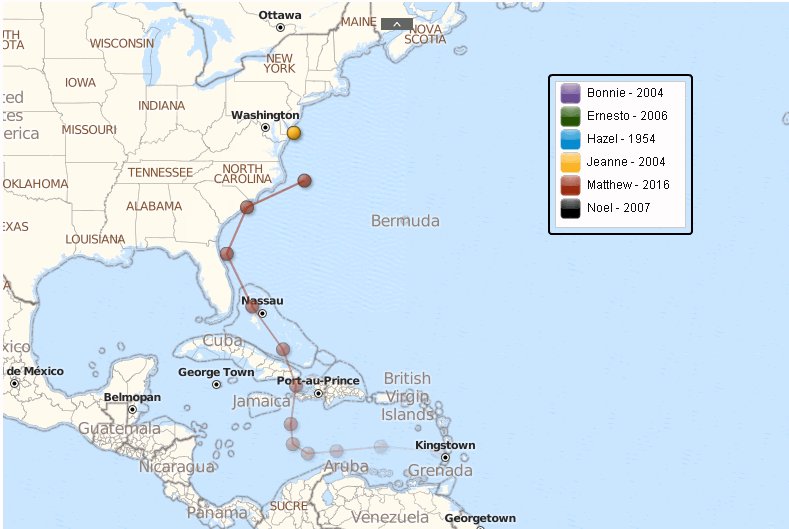
The above map shows six different hurricane paths, including Hurricane Matthew. I've set up the data in such a way that regardless what year the storm hit, their paths show up simultaneously in the animation. You'll note that Hurricanes Ernest, Hazel, Matthew and Noel travel along very similar paths. Bonnie veers to the left across the Gulf Coast, and Jeanne swirls far east of the U.S. in the Atlantic Ocean before routing back up the U.S. Eastern seaboard. In this post, I'll show you how to build this animated map and turn SAS Visual Analytics into an "Eye in the Sky!"
But why does this trick matter?
When building data visualizations, a common need is to compare timelines of events that happened on different dates. For example, in a medical analysis, two patients may start a medication on different dates. Patient 1 starts the medication on January 10th and Patient 2 starts the same medication on March 15th. Patient 1 has a reaction to the drug on January 12th and Patient 2 have the same reaction on March 21th.
If analysis is needed to identify at what point during the drug’s administration the reaction occurs, a variable other than ‘date’ will need to be used in SAS Visual Analytics. In order to achieve this, one could standardize the timelines of the two patients by creating a ‘day of administration’ variable which counts the number of days that the patient has been taking the medication. Using this new column, analysis can be done displaying that Patient 1’s reaction occurred on Day 2 of administration (aka January 12th) and Patient 2’s reaction occurred on Day 7 (aka March 21th). Leveraging this standardized timeline variable ‘day of administration’ allows many new analyses for comparison between the patients’ reactions to the drug, regardless of what actual date they occurred on.
Another example of needing to standardize timelines is when doing analyses of runners running in a race. In races where there are lots of participants, often they will let the runners go in waves, sometimes referred to as 'corrals.' So while runners in the first corral might cross the starting line at 12:15 pm, runners in the fourth corral might not cross the starting line until 1:30 pm. However when the race results are posted, the runners race times are standardized to one ‘timeline’ regardless of when the runners actually begin running. This allows for analysis of all athletes on the same ‘playing field.’
How do I flatten dates in SAS Visual Analytics?
For the hurricane report, I first needed to find the data. Fortunately the National Hurricane Center's Website has the data from all of the hurricanes up until 2015. This was great, however I also needed Hurricane Matthew's data. Since the data on the National Hurricane Center's Website only had the storms up until 2015, I referenced this site which has individual hourly reports on Hurricane Matthew. I collected the needed data from these hourly reports to get the needed information about Hurricane Matthew.
After importing the historical data, I selected five hurricanes that had similar paths as Matthew's. I then added Matthew's data to this data set. Finally, I needed to set up the data to 'trick' VA into displaying all the hurricanes (regardless of when they hit) simoutaneously in the animation. Each storm's date needed to be 'standardized' into the same time line. To do this, I added one very specific variable: Storm_Day. This was because I needed to CREATE a common date variable that all the storms could animate on. To achieve this, I sorted the data by storm name, and then by date. From there, I created a row counter for each storm using the storm's name and date as a "by variable." I then formatted the new 'date' variable as a sasdate: JULDAY3. I also assigned each storm a number within the data and titled this variable Storm_Number.
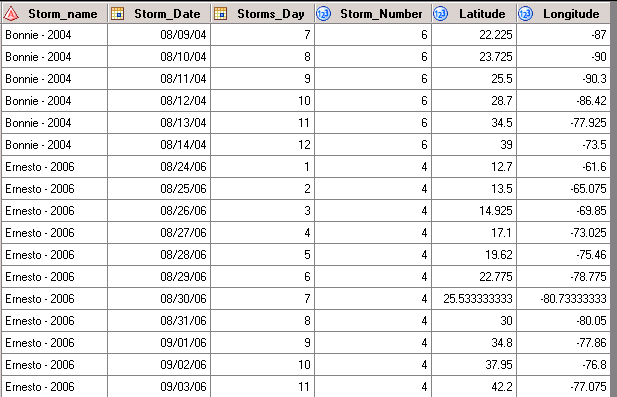
This created the data structure below:
As you can see, while the Storm_Date variable shows the actual day of the storm's progress; the Storms_Day variable counts each day the storm is being tracked in the National Hurricane Center's data. Armed with this data structure, we are ready to create our report.
How to create the report
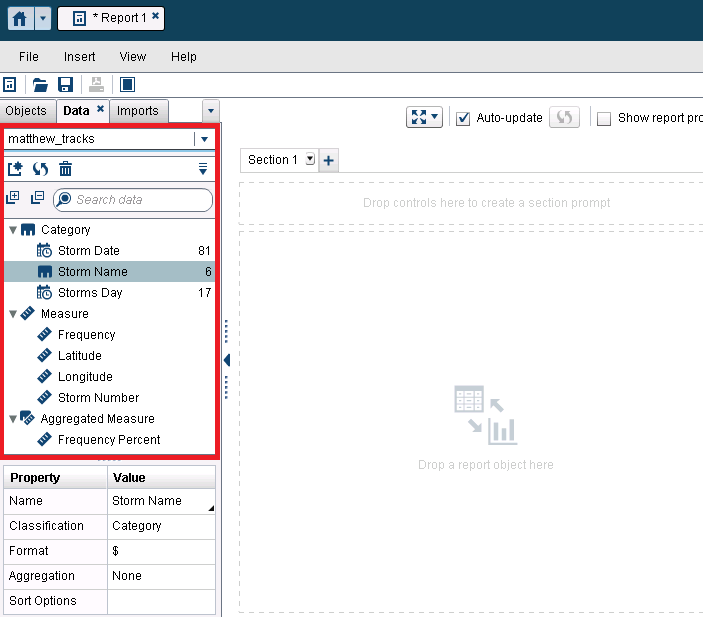
Begin by using SAS Visual Analytics Designer. For the data, you can use the data named "matthew_tracks.sas7bdat" that is attached to this post as a SAS Dataset. Be sure this data is available in SAS Visual Analytics Designer.
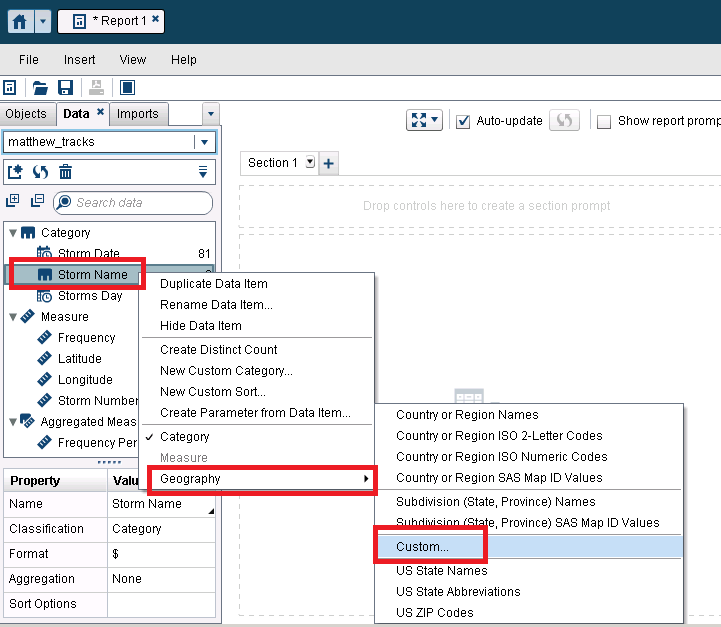
First we need to assign the "Storm Name" variable as a geography. Right click the variable "Storm Name" and navigate to "Geography." From the second menu that pops up, select "Custom."
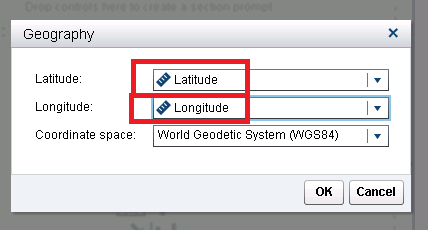
At the next screen, assign the Latitude and Longitude Roles appropriately (as shown below) and click "OK."
.
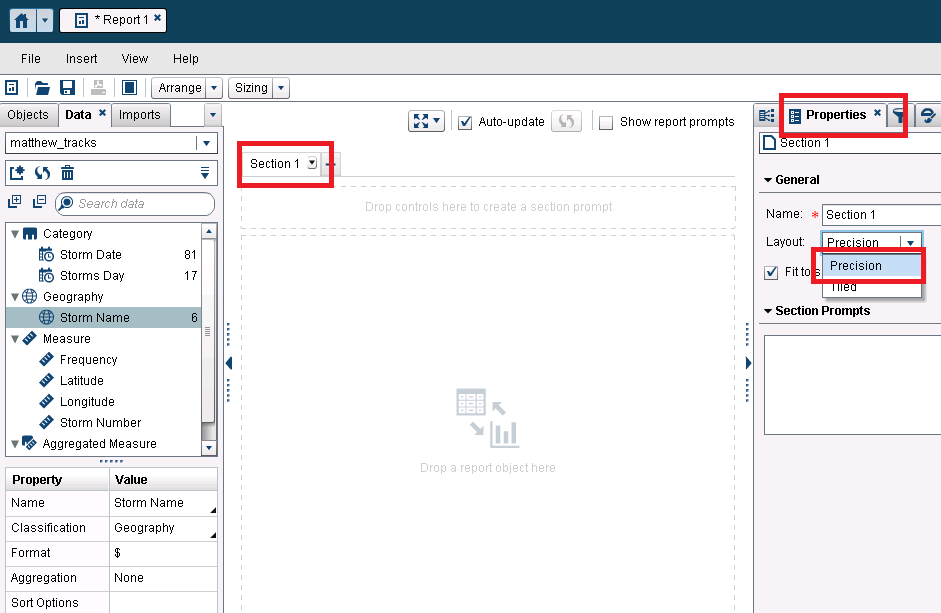
Next we need to prepare our reporting pane for creating our animated map. Begin by clicking the 'tab' at the top of the reporting canvas, then select the properties panel on the right. From this menu, change the Layout to "Precision."
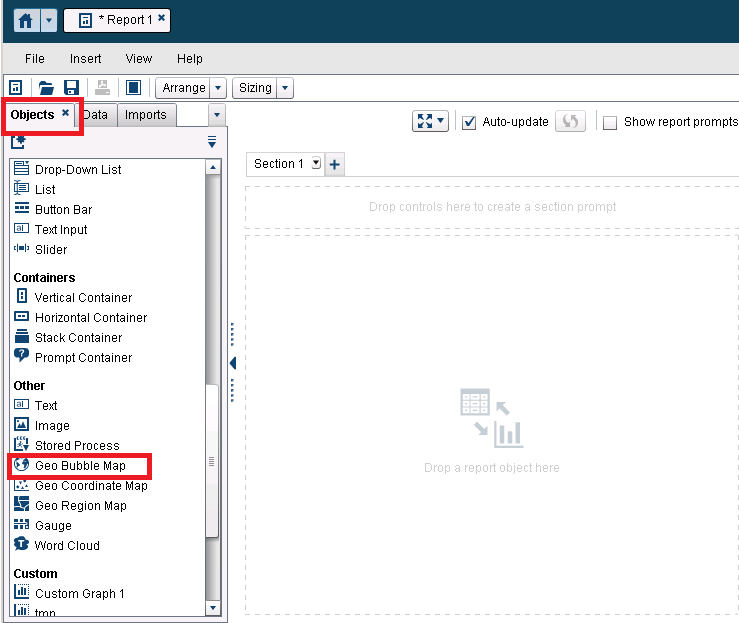
We can now go ahead and add our Geo Bubble Map to the reporting canvas. Select the "Objects" tab and drag the "Geo Bubble Map" onto the reporting canvas.
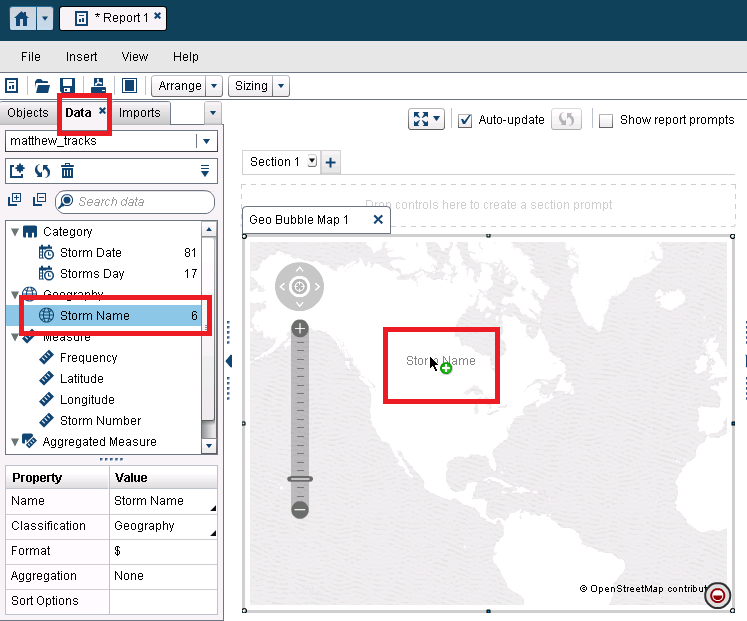
Next, we will assign our newly created geography variable onto the geo map.
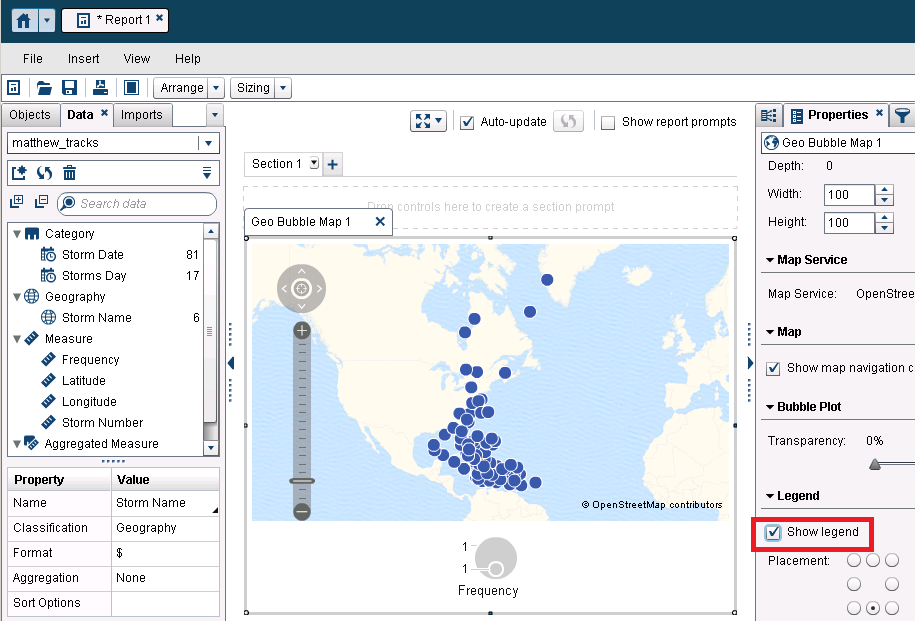
You will see the map populate with a bubble for each storm (and each storm's day). Sort of messy! Let's begin cleaning this up by turning off the "Show Legend" option under "Properties" tab in the right hand pane.
Now for the fun part: adding the animation
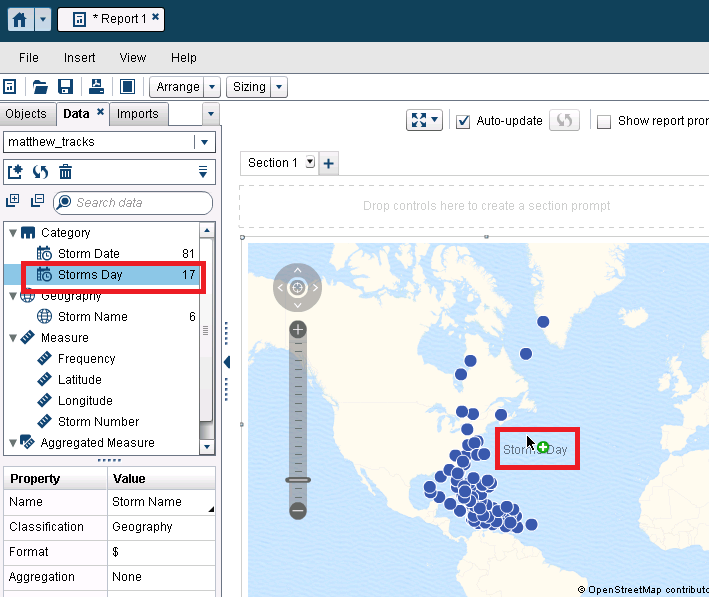
From the "Data" tab in the left hand pane, drag our 'standarized' date variable "Storms Day" onto the map. Because this is a SAS date, it will automatically be assigned the animation role.
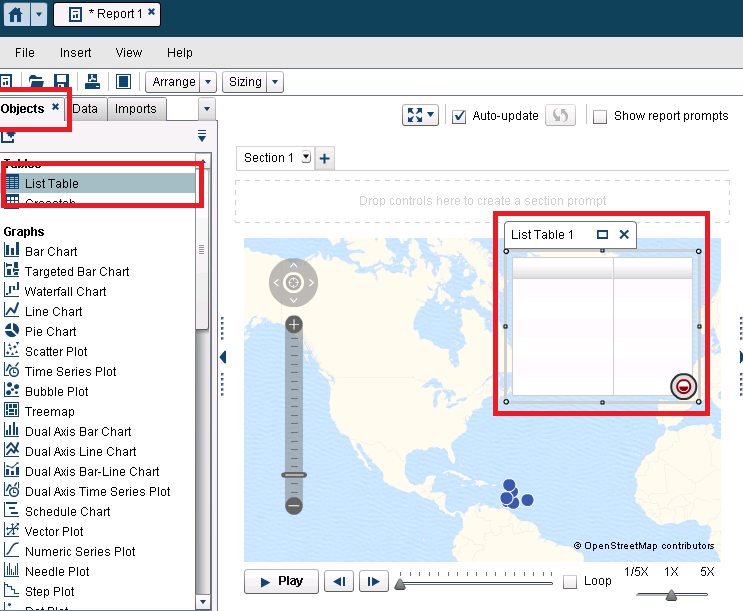
Now that our map is basically in place, we can begin to add our custom legend. We will use a list table object for this. Because we changed the tab's layout to precision, we can place multiple objects on top of each other. From the "Objects" tab drag the "List Table" object onto the map itself. I've chosen to place mine in the upper right corner, but you can place yours wherever you like.
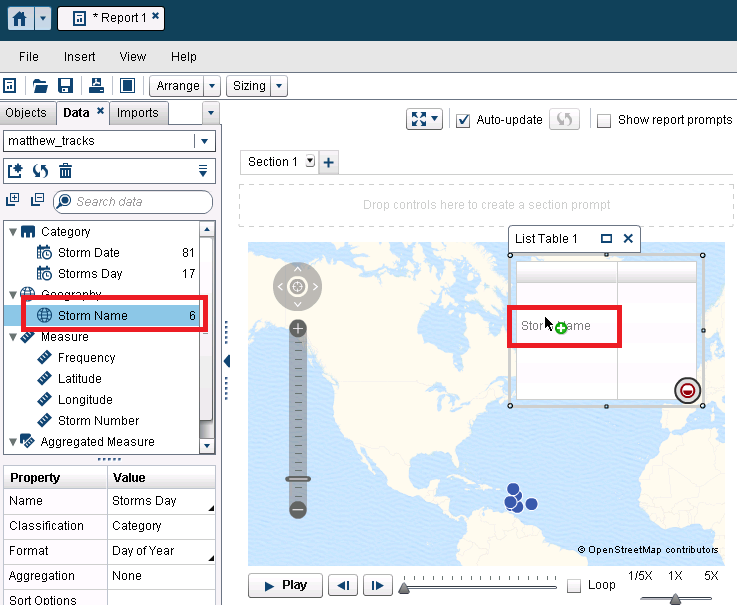
The next step to creating the legend is to add the "Storm Name" variable. From the "Data" tab on the left, click the "Storm Name" variable and drag it onto the list table you just created.
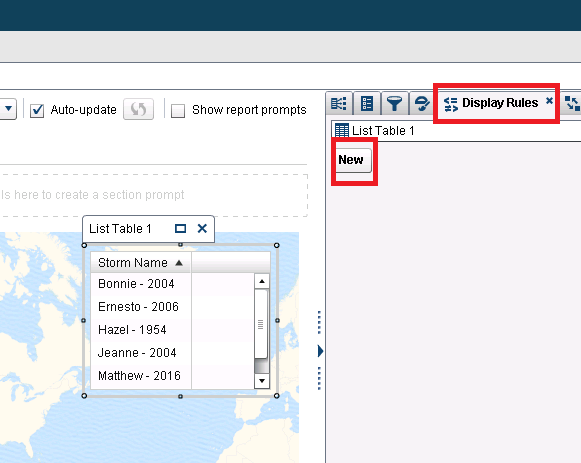
You will now see all the storm names (and their years!) in the list table. However, in the original example you probably noticed that each storm name had a color associated with it. So we need to get the colors added to our list table. This can be done by applying a display rule to the list table object we just created. Begin doing this by selecting the "Display Rule" tab on the right. Click new:
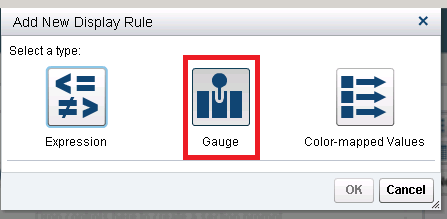
From the next window, select "Gauge":
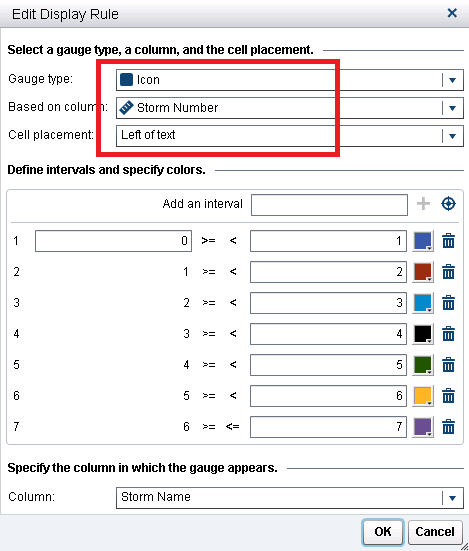
In order to create a gauge display rule, a numeric variable must be used. Here is where we will leverage the Storm_Number column in the provided dataset. Essentially, we will use the storm's Storm_Number as an identifier to assign a color to that storm. Make a display rule based upon the image below. Then press OK.
If you're having trouble getting the colors correct, here are the Storm_Numbers and their associated html color codes.
1 - 3D5AAE
2 - 9D2E14
3 - 0088CE
4 - 000000
5 - 255606
6 - F8B423
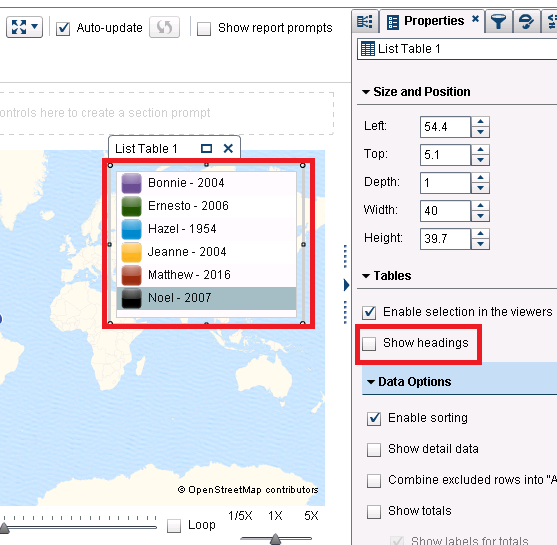
We also will not want the 'header' showing in our list table (to make it look more like a legend). To remove the header, unselect the "Show headings" option under the properties tab. When finished, your list table will look like this:
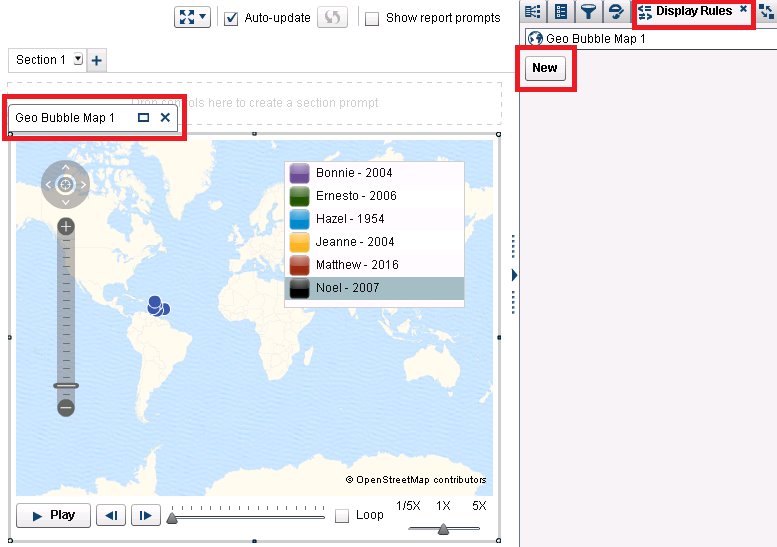
Great! You're almost done! All we need to do now is to create a Display Rule for the map which matches our list table's display rule. Click the map, and then select the "Display Rules" tab on the right. Then click "New."
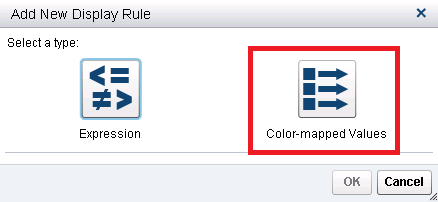
From the next window, select the "Color-mapped Values" button.
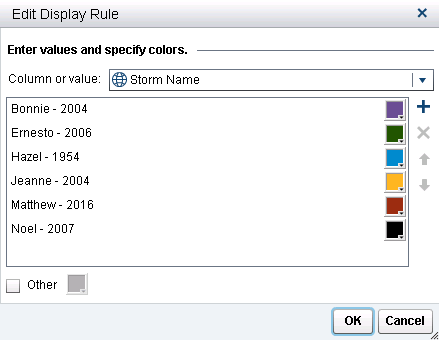
For the next window, based on the Storm Name values, create color codes for each storm. Again, if you have trouble with the colors, the storm name's variable value and associated html color are listed here:
"Bonnie - 2004" = 6D4D96
"Ernesto - 2006" = 255606
"Hazel - 1954" = 0088CE
"Jeanne - 2004" = F8B423
"Matthew - 2016" = 9D2E14
"Noel - 2007" = 000000
When completed, your display rule wizard should look like this:
And your done! You have created the animated bubble plot with the custom legend. Looks like something you'd see on a weather broadcast right? Some optional steps I added were creating a border on the legend (under the list table's style tab). Also before clicking "play" on my animation, I clicked the "Matthew - 2016" bubble, which displays the path that the bubble will animate over.
Again, the trick here was to 'standardize' the date in which each storm passed. By creating the "Storms Day" variable, we were able to plot all the storms simultaneously.
Now call all your friends over to your desk say, "And now to our Eye In The Sky...Visual Analytics." Press play and watch your map in motion!
How to make the example work for you
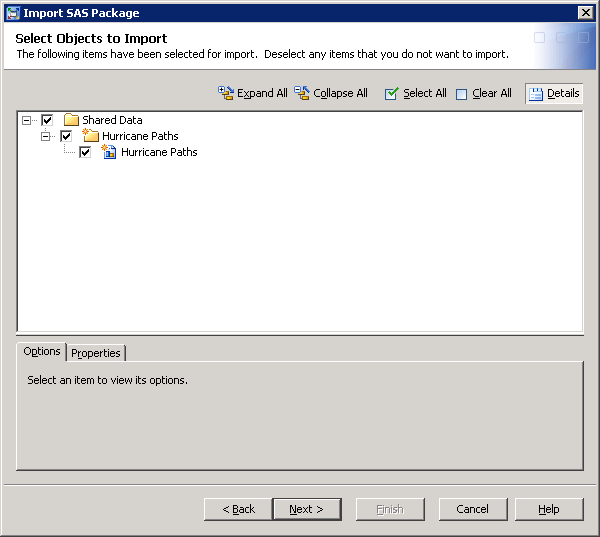
This example was created in SAS Visual Analytics 7.3. Attached is a SAS package file containing the report and as mentioned before, the data is provided as a SAS Dataset. Load the SAS Dataset file into memory on your SAS Visual Analytics instance and you will be able to import this package if you have access to the SAS Management Console 7.3. Please refer to these instructions.
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
SAS AI and Machine Learning Courses
The rapid growth of AI technologies is driving an AI skills gap and demand for AI talent. Ready to grow your AI literacy? SAS offers free ways to get started for beginners, business leaders, and analytics professionals of all skill levels. Your future self will thank you.