- Home
- /
- SAS Viya
- /
- Visual Analytics
- /
- Tip! Use containers to provide visual clues to user
- RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Dashboard gauges get a lot of haters - but I think it's undeserved. Here's some tips I have for helping users understand how objects are related. In my Planning Your Dashboard post, I talk about how to plan your KPIs and supporting information. In the post, I show how I used horizontal containers to control the layout - here's specifically what I did.
I had already built the objects - which actually made this a more difficult task.
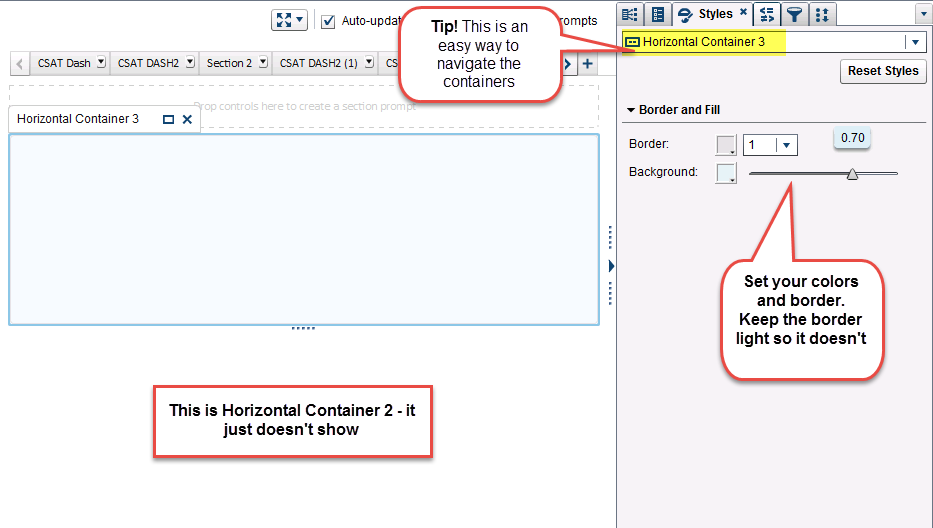
- Start a new section and add 2 horizontal containers.
- In one of the containers, change the background color and set transparency around 70%.
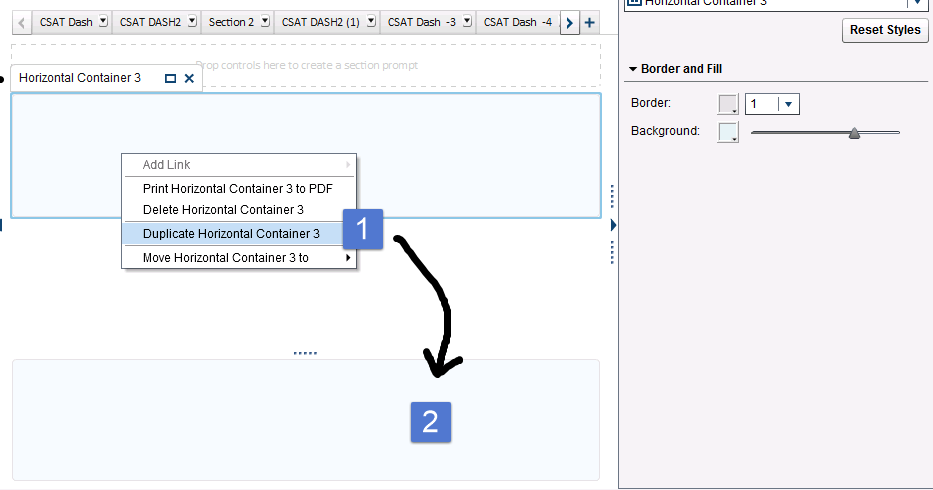
- Duplicate the container with the color and move it to the bottom.
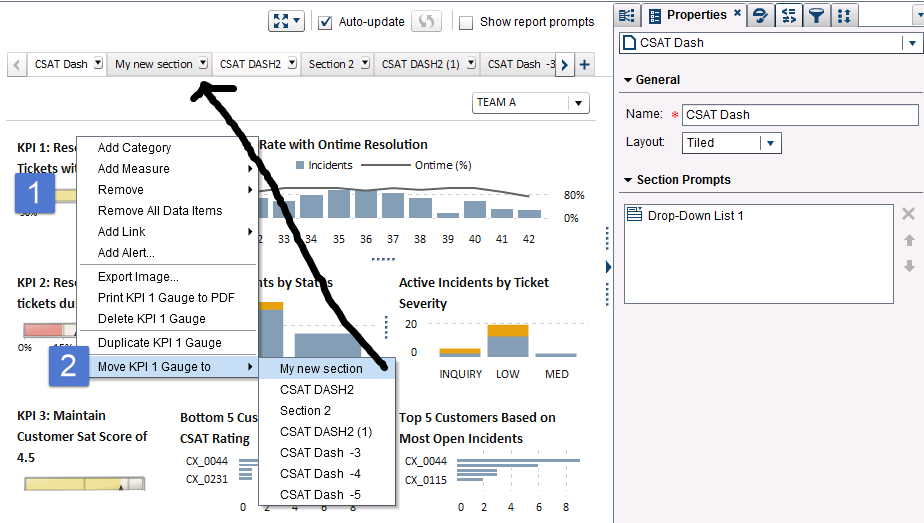
- Return to your other tab, right-click the objects and move to the new section.
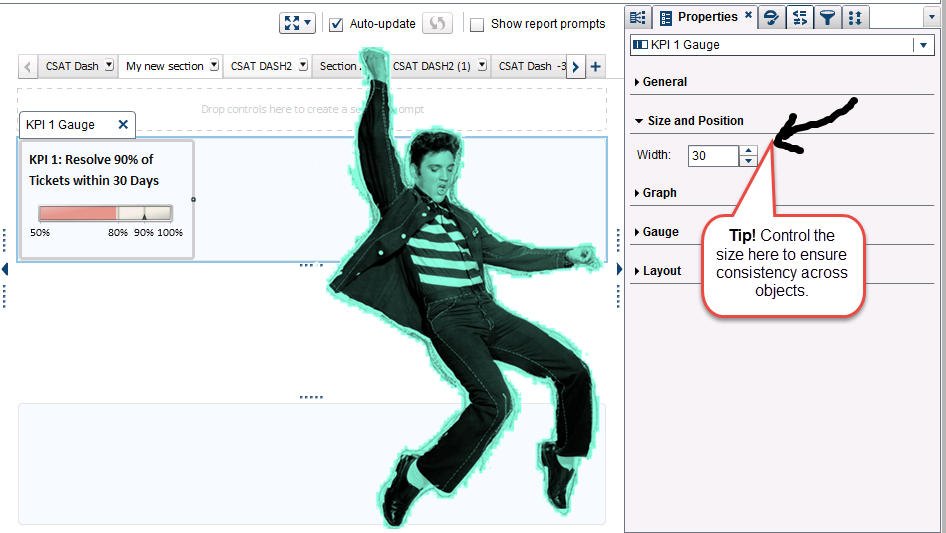
- Then drag the objects into the container. Yeah ... time for happy feet.
Click the Like button .. give me some love!!! 🙂
Tricia Aanderud
Twitter: @taanderud - Follow me!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Tricia's very helpful tip has been promoted to an article and has also been updated. Read the latest version of Tip! Use containers to provide visual clues to user.
Laura
- Mark as New
- Bookmark
- Subscribe
- Mute
- RSS Feed
- Permalink
- Report Inappropriate Content
Tricia's very helpful tip has been promoted to an article and has also been updated. Read the latest version of Tip! Use containers to provide visual clues to user.
Laura
April 27 – 30 | Gaylord Texan | Grapevine, Texas
Registration is open
Walk in ready to learn. Walk out ready to deliver. This is the data and AI conference you can't afford to miss.
Register now and lock in 2025 pricing—just $495!
See how to use one filter for multiple data sources by mapping your data from SAS’ Alexandria McCall.
Find more tutorials on the SAS Users YouTube channel.