- Home
- /
- SAS Communities Library
- /
- Design a Report Layout That Works on Different Screen Sizes in SAS Vis...
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Design a Report Layout That Works on Different Screen Sizes in SAS Visual Analytics
- Article History
- RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
SAS Visual Analytics (VA) 8.2 provides a rich set of features for designing the perfect report layout. In this post you will see how using specific options will enable your report to look great on any screen size. At SAS Global Forum 2018 in April, Brian Young and I presented a paper titled Tips and Techniques for Designing the Perfect Layout with SAS Visual Analytics (abstract), which covers a broader set of report layout features and goes deeper into how you can influence reflow in reports.
Get the paper, and check out this Tech Talk video on designing stunning report layouts in SAS Visual Analytics.
The standard layout type in VA provides built-in support for allowing objects to reflow in a predictable and controllable manner. What's reflow? Simply put, reflow occurs when there isn't enough room for objects to fit in their original locations, and they're moved to another location to improve the presentation.
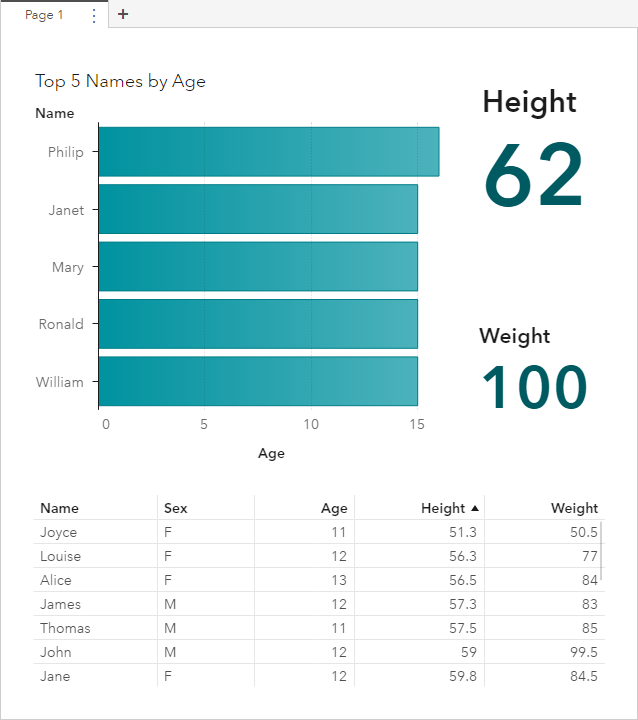
Suppose that you have designed the report in Figure 1 for your organization.

When viewed in a browser of similar size to the browser where the report was designed, the report will look as expected. However, if the report is viewed on a smaller size browser or if it is viewed on a mobile device the report might not look that same.
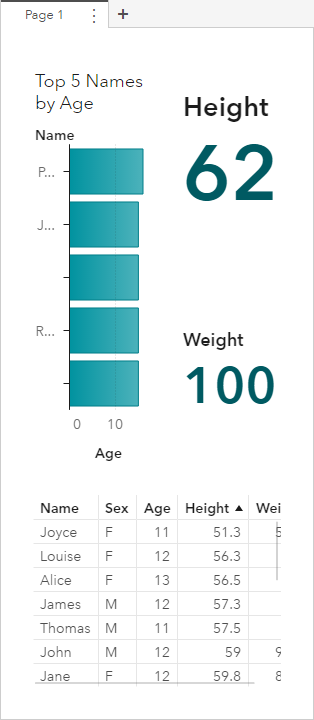
Consider the report from Figure 1, but this time it's viewed in a browser with a smaller width than the browser where you designed the report. This is shown in Figure 2.

What's happening is that the layout system in VA tried to shrink the widths of the bar chart, the key value objects, and the list table; while still honoring any specified widths. However, it wasn't able to do so. The key value object widths were reduced until they hit their minimum size, and then they could no longer be reduced. The bar chart width was reduced as well; however, it had more space to give up before hitting its minimum size, and it was reduced below 75% of the canvas width. The result in this view is that the bar chart uses only about 50% of the space, is no longer as readable, and is not as much of a focal point in the report.
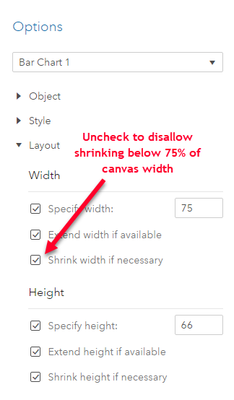
It doesn't have to be this way! You can set an option on objects that indicates if they can shrink, and as a result, influence when reflow will occur. In this example, if you don't want the bar chart to ever shrink below 75% of the canvas width you can turn off the Shrink width if necessary option under the Layout group of the bar chart options. The layout options are shown in Figure 3.

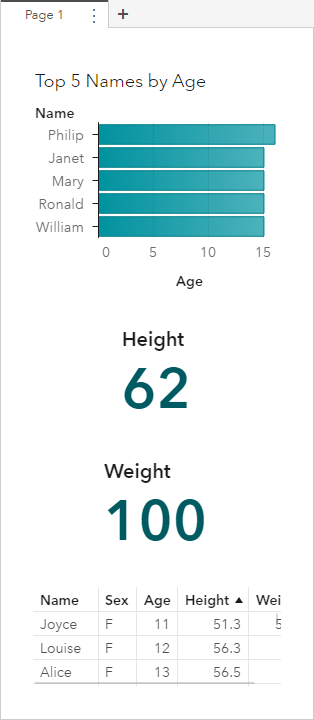
If you uncheck the Shrink width if necessary option, it tells the layout system that the bar chart requires at least 75% of the canvas width. If it can't be given that much space, then the layout system should try to reflow objects to a new row. Figure 4 shows the results of the example layout when the bar chart refused to shrink.

As seen in Figure 4, the key value objects are moved to a different row. The report looks much better since the bar chart is more readable, and is now back to being a focal point. The remaining objects are easily readable as well.
You could also design your report with a vertical direction and influence horizontal reflow to a new column by using the Shrink height if necessary option. Try experimenting with the shrink and extend options to discover a few things that the layout system provides. In addition, the layout system provides more container types, and many more layout options than described here.
If you are interested in learning more, check out the VA documentation.
Don't miss out on SAS Innovate - Register now for the FREE Livestream!
Can't make it to Vegas? No problem! Watch our general sessions LIVE or on-demand starting April 17th. Hear from SAS execs, best-selling author Adam Grant, Hot Ones host Sean Evans, top tech journalist Kara Swisher, AI expert Cassie Kozyrkov, and the mind-blowing dance crew iLuminate! Plus, get access to over 20 breakout sessions.
Free course: Data Literacy Essentials
Data Literacy is for all, even absolute beginners. Jump on board with this free e-learning and boost your career prospects.

